- flOAt的运用详解 2018-05-05 点击:74 评论:0
- vue引用element-ui报错的解决办法 2018-05-05 点击:41 评论:0
- vue刷新时闪烁问题的解决办法 2018-04-26 点击:38 评论:0
- 怎样实现判断当前页面是否修改内容,并在离开页面的时候给出提示? 2018-04-23 点击:28 评论:0
- Flask-Login模块的使用介绍 2018-04-18 点击:80 评论:0
- Webpack3引入font-awesome(SCSS)报错如何解决? 2018-04-16 点击:39 评论:0
- 在加载xml文件的时候xmlDoc.LOAdXML()报错如何解决? 2018-04-14 点击:123 评论:0
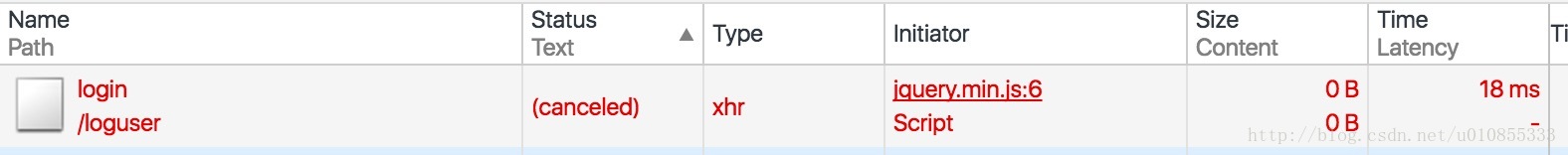
- ajax请求导致status为canceled的原因及解决办法 2018-04-12 点击:64 评论:0
- 怎么取消Wordpress上传文件类型限制? 2018-04-09 点击:76 评论:0
- webpack系列之编译typescript的实例教程 2018-04-08 点击:33 评论:0
浮动(float)一、定位概述定位:元素应该出现在网页中的哪个位置处二、分类普通流定位浮动定位相对定位绝对定位固定定位1、普通流定位又称为 文档流定位每个块级:占用一行的空间,并且...
1.cnpm install style-loader -D2.cnpm install css-loader -D3.cnpm install file-loader D4.安装...
1.在vue容器的p里面加上 v-cloakp id=app v-cloak2.样式文件中加上style type=text/css[v-cloak] {display: none...
怎样实现判断当前页面是否修改内容,并在离开页面的时候给出提示?let _this=this;window.onbeforeunload = function() {let nowO...
Flask-Login模块提供用户状态的管理功能。使用flask-login首先要获取一个loadmanager的实例。1) 当用户登录以后,如果需要记录用户的状态则则可以调用lo...
报错信息:ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js...
在加载xml文件的时候xmlDoc.LoadXML()可能会出现这样的错误XmlException:Textnodecannotappearinthisstate. Line 1,...
今天做项目的时候遇到这样的难题,以前没有碰见,也许没有注意。使用ajax请求的时候:var xmlhttp;function loadXMLDoc(url) {xmlhttp = ...
Wordpress 本身会对上传的文件类型做出限制,可通过如下方式取消限制:修改 wp-config.php文件,添加define(ALLOW_UNFILTERED_UPLOADS...
1.下载tsloadernpm install webpack typescript ts-loader awesome-typescript-loader--save-dev配置...