- css3实现固定表格头部而无需设置单元格td的宽度(代码分析) 2018-05-28 点击:33 评论:0
- form data和request paylOAd的区别详解 2018-05-28 点击:50 评论:0
- CSS常见布局->多列布局(定宽+自适应)实例教程 2018-05-15 点击:41 评论:0
- npm没有权限,显示no such file add directory怎么解决? 2018-05-14 点击:71 评论:0
- 对css下浮动、网页定位和选择器的知识补充 2018-05-11 点击:48 评论:0
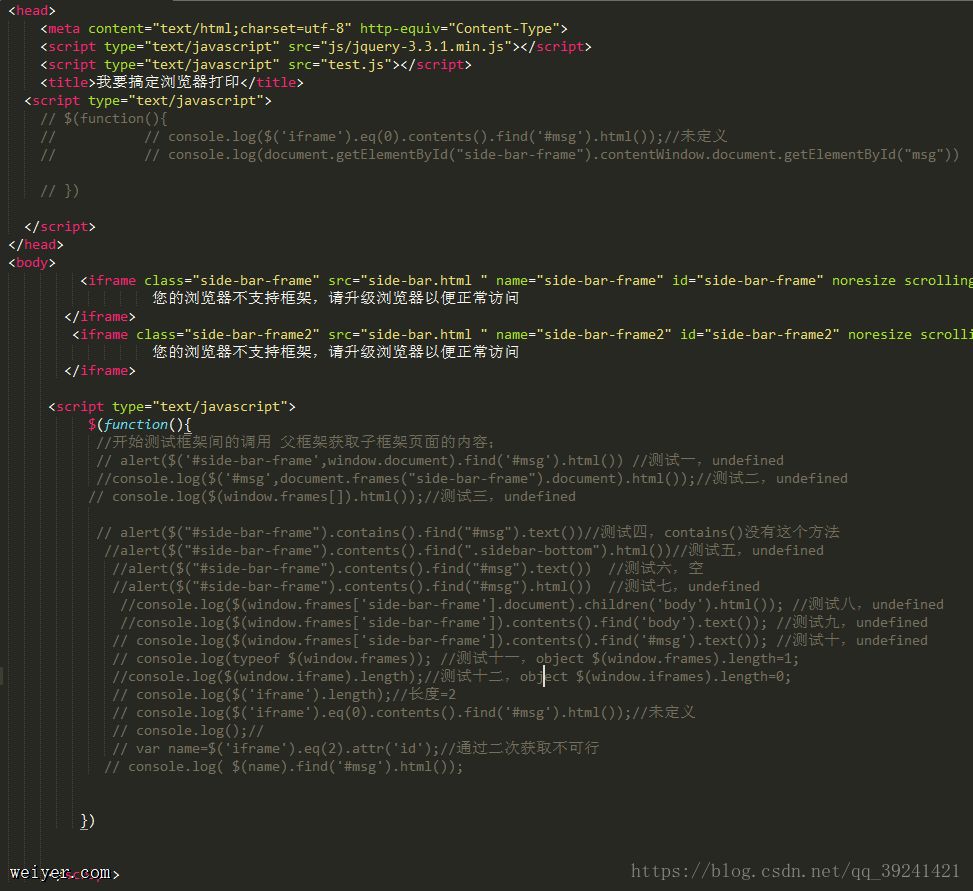
- 父级框架获取子框架页面的内容$(function(){})$(document).ready(function(){}$(window).on('lOAd',function(){ 2018-05-11 点击:44 评论:0
- 关闭浏览器时的事件分享 2018-05-11 点击:43 评论:0
- 编写函数,通过函数将后台返回的毫秒数转化为小时:分钟:秒的形势(代码实现) 2018-05-11 点击:43 评论:0
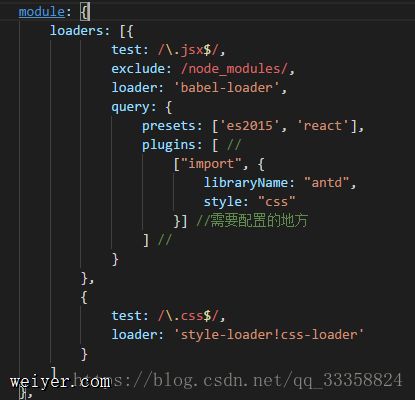
- React+antDesign+webpack项目构建(支持按需加载和热更新)教程 2018-05-07 点击:34 评论:0
- 前端中需要添加的依赖记录 2018-05-07 点击:29 评论:0
js:// Code goes hereuse strictwindow.onload = function(){var tableCont = document.quer...
HTTP请求中,如果是get请求,那么表单参数以name=valuename1=value1的形式附到url的后面,如果是post请求,那么表单参数是在请求体中,也是以name=v...
使用float+margin(1)原理、用法原理:通过将左框脱离文本流,加上右框向右移动一定的距离,以达到视觉上的多列布局。用法:先将左框设置为float:left、再设置右框ma...
title: npm没有权限,显示no such file add directory初学vue,在安装vue-loader时,真的是踩了个深坑,我觉得有必要记录一下。当在命令行输...
首先讲讲浮动:浮动呢有点类似与水流,默认的情况下浮动是自底向上浮动,就像水往低处流一样.如果我们手动加上了float:left的属性,那么水流上就多了一个向左的力,在向低处流的同时...
说起这个真的是头大,我要从父级窗口获取子框架的元素,我把全网涉及的框架之间元素调用都看遍了,也没有说明一个关键性问题的,为什么呢?这里一定要吐槽一下,我按照网上大神们所贴出来的种种...
关闭浏览器时的事件分享window.onbeforeunload = function(){//设置一次性定时器setTimeout(onbeforeunload,10); ret...
编写函数,通过函数将后台返回的毫秒数转化为小时:分钟:秒的形势(代码实现)function MillisecondToDate(msd) {var time = parseFloa...
以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。这里的webpack暂不支持4以上的版本。这里bab...
implementation com.google.code.gson:gson:2.2.4implementationcom.nostra13.universalimageloa...