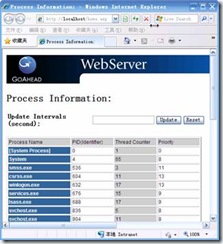
- 利用GOAhead构建嵌入式web应用 2018-07-10 点击:67 评论:0
- Play+scala上传文件教程 2018-07-06 点击:39 评论:0
- Flex布局教程(完整篇) 2018-07-06 点击:47 评论:0
- jQuery中的lOAd()使用 2018-07-05 点击:25 评论:0
- IE6 BUG问题的解决方法 2018-06-29 点击:73 评论:0
- vue-cli(2.9.6)下TypeScript的使用讲解 2018-06-29 点击:65 评论:0
- 介绍一下$(document).ready和window.onlOAd的区别 2018-06-29 点击:55 评论:0
- 教你如何用CSS实现与父元素的高度宽度比成比例的效果 2018-06-26 点击:96 评论:0
- 物联网后台项目遇到的问题分析和解决 2018-06-25 点击:42 评论:0
- 解除wordpress上传最大限制的代码教程 2018-06-21 点击:49 评论:0
1 简介 廉价的硬件,功能强大的32操作系统,以及无处不在的因特网,它们一起促成了网络应用和设备的飞速增长。大量的设备连接到网络上,于是人们希望通过一种通用、熟悉、快捷的方式来访...
ArticalController.scala:/*** 上传文件* @return*/def upload()=Action(parse.multipartFormData){ ...
Flex 布局教程:语法篇网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + floa...
load()方法,旨在请求数据,并添加到目标元素对象中$(p).load(url,param,callback)第一个参数为请求的路径,第二个参数是可选参数,请求的文件为json类...
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
升级webpack博主在升级时遇到webpack版本低的问题,所以先升级了webpack到webpack4安装依赖yarn add ts-loader typescript --d...
1. 执行时机window.onload方法是在网页中所有的元素(包括元素的相关联文件)都加载到浏览器后才能执行,即JavaScript此时才可以访问网页中的任何元素。$(docu...
教你如何用CSS实现与父元素的高度宽度比成比例的效果item 元素的 CSS 定义如下:.item {float: left;margin: 10px 2%;width: 21%;...
1、删除弹框loading框不受控制:loading=saveLoading2、监控平台 数据展示后台返回的数据是这样的在页面,需要在温度前面加名称加一条数据类似 名称:devna...
修改wordpress根目录下.htaccess文件,如果本身存在而且看起来代码挺多,就添加以下代码php_value upload_max_filesize 64Mphp_val...