今天做项目的时候遇到这样的难题,以前没有碰见,也许没有注意。
使用ajax请求的时候:
var xmlhttp;
function loadXMLDoc(url) {
xmlhttp = null;
if (window.XMLHttpRequest) {// code for all new browsers
xmlhttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {// code for IE5 and IE6
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
if (xmlhttp != null) {
xmlhttp.onreadystatechange = state_Change;
xmlhttp.open("GET", url, true);
xmlhttp.send(null);
}
}
function state_Change() {
if (xmlhttp.readyState == 4) {
alert(xmlhttp.status);
alert(xmlhttp.responseText);
if (xmlhttp.status == 200) {
alert("200");
} else {
alert(xmlhttp.status);
alert("Problem retrieving XML data");
}
}
}
readyState状态值直接从1到4,没有经过2和3步骤,这里先说明一下ajax集中请求过程状态值:
onreadystatechange是一个事件句柄,同样功能的还有onclick这些,就是有点击事件的时候会进行特定处理,具体看你的函数怎么写了。而onreadystatechange是由readyState触发,readyState存着XMLHttpRequest的状态,
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
readyState改变,调用onreadystatechange这个函数,注意,是这个函数,那我们是不是要赋值一个函数给他,而不是单纯地返回一个值。
这里发现了几个问题
1、我们可以看到我们虽然已建立连接,但是服务器根本没有接到请求,跟别说处理了,所谓的4只能说是响应就绪而已;
2、status响应值竟然是0,不是200,。我们知道http请求响应值:200、400、404、500等,根本没有0,这可真是日天了;
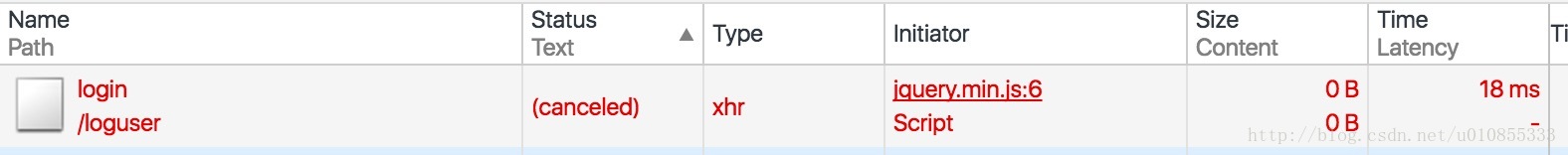
3、我们通过chrome浏览器调试,发现,status竟然是canceled状态

既然发现了问题,那就得解决,我们先分析第三个问题,为什么status会是canceled状态呢,其实我们的请求根本没被服务端接受,在浏览器端就被取消了,所以会出现代码status状态为0。为什么浏览器端会取消我们的请求呢。
耗费了我毕生功力,找到了原因:
原来在form表单中使用了button或者submit按钮又做了一次提交,
from action事件与绑定与submit按钮上的click事件同时触发,
from action将表单内容以参数的形式追加到了url的末尾,
而url变更则会导致页面重新加载,
而这恰恰就是导致post请求在执行后就立即被终止的罪魁祸首!!
解决方式:(二选一)
1、使用form action方式提交请求;
2、使用button或者submit按钮提交,切记按钮在form表单之外,或者阻止表单默认提交机制。
































