- mobile开发规范之注册模块react代码讲解 2018-01-24 点击:59 评论:0
- 微信小程序之画布画时针转盘代码教程 2018-01-24 点击:70 评论:0
- CaNVas线条属性实例讲解 2018-01-20 点击:53 评论:0
- CaNVas图形变换实例讲解 2018-01-20 点击:59 评论:0
- CaNVas绘制入门教程(caNVas绘制步骤实例) 2018-01-19 点击:36 评论:0
- CaNVas绘制直线代码实例 2018-01-19 点击:53 评论:0
- CaNVas绘制矩形实例 2018-01-19 点击:30 评论:0
- 如何使用caNVas实现倒计时效果? 2018-01-18 点击:122 评论:0
- 微信小游戏开发实例之二:hello world 2017-12-30 点击:42 评论:0
- 歌词滚动打印如何实现?运用fs,path,icoNV三个模块实现歌词滚动打印 2017-12-22 点击:73 评论:0
登录注册,react写的。注册主要是获取验证码,验证码验证,注册密码。模块代码:验证码:return (p className=um-winValidateUsertype={re...
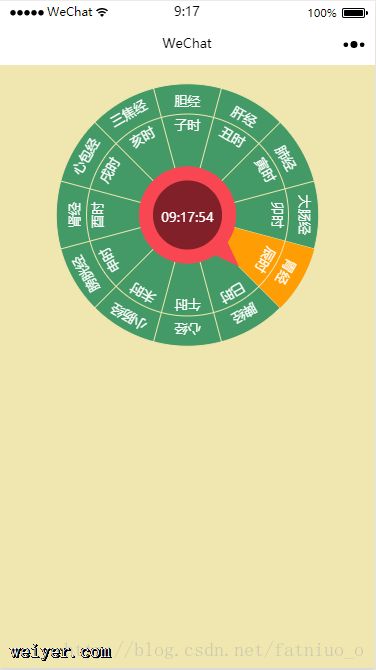
需求:使用微信小程序画一个12时辰的转盘,每两一个小时转盘上的指针跳动一次,每隔两个小时转盘分区跳动一次。canvas.wxmlview class=canvas-content ...
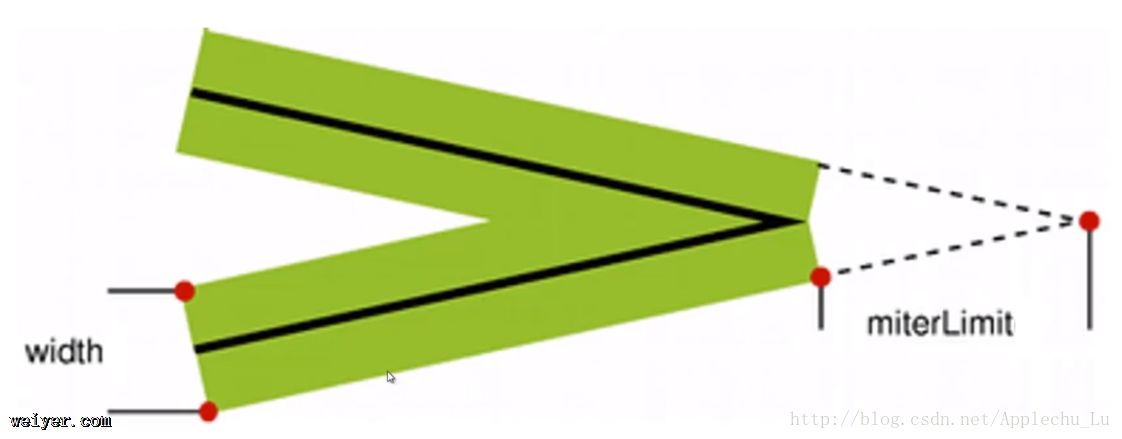
Canvas 线条属性线条有四种属性:lineWidth:线宽 lineCap:设置线条两端的形状。属性值可以为butt(标准,default)/ round / squareli...
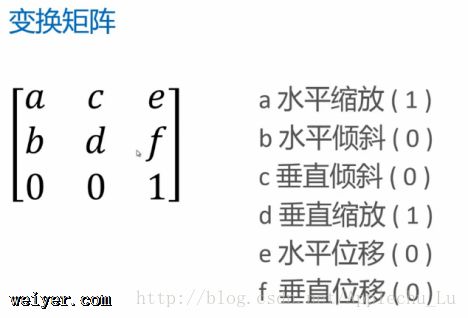
Canvas 图形变换图形学领域倾向于对于任何图形的绘制都先绘制图形的基本轮廓,再用图形变换的方式把它绘制成需求的大小。基本的图形变换:位移translate ( x ,y ):把...
canvas绘制步骤:HTMLcanvas id=canvas width=1024 height=768 style=.../canvasJavaScriptvar canvas...
Canvas 绘制直线1.canvas绘图是一种基于状态的绘图,绘图的过程应该是先设置绘图的状态,再调用具体的函数进行绘制。例如绘制一条(100,100)到(700,700)的直线...
Canvas绘制矩形context.rect ( x ,y ,width ,height ) //规划了矩形的路径context.fillRect ( x ,y ,width ,h...
假设现在离新闻联播开始还有3分钟21秒。现在要通过canvas实现这个以03:21开始以00:00结束的倒计时。问题的关键在于,如何通过canvas绘制03:21 、02:36。简...
将main.js中的代码修改为如下:import ./js/libs/weapp-adapterimport ./js/libs/symbollet ctx = canvas.ge...
运用fs,path,iconv三个模块实现歌词滚动打印.// 动态显示歌词const fs = require(fs);const path = require(path);con...