- spring框架快速入门 2017-12-21 点击:31 评论:0
- ECharts使用CaNVas或者SVG渲染的教程 2017-12-20 点击:125 评论:0
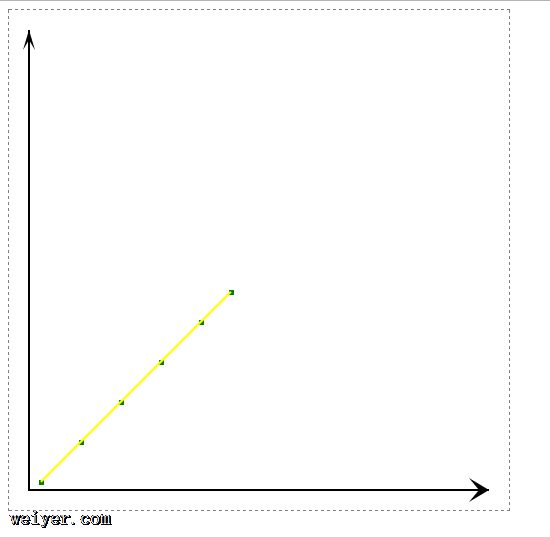
- 【caNVas】使用caNVas画出坐标和线 2017-12-18 点击:46 评论:0
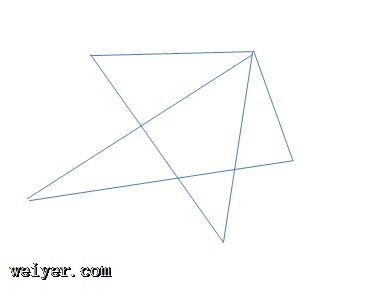
- caNVas非零环绕原则实例讲解 2017-12-16 点击:60 评论:0
- 常用谷歌浏览器插件安利 2017-12-16 点击:22 评论:0
- IOC、DI、spring IOC容器实现方式讲解 2017-12-12 点击:30 评论:0
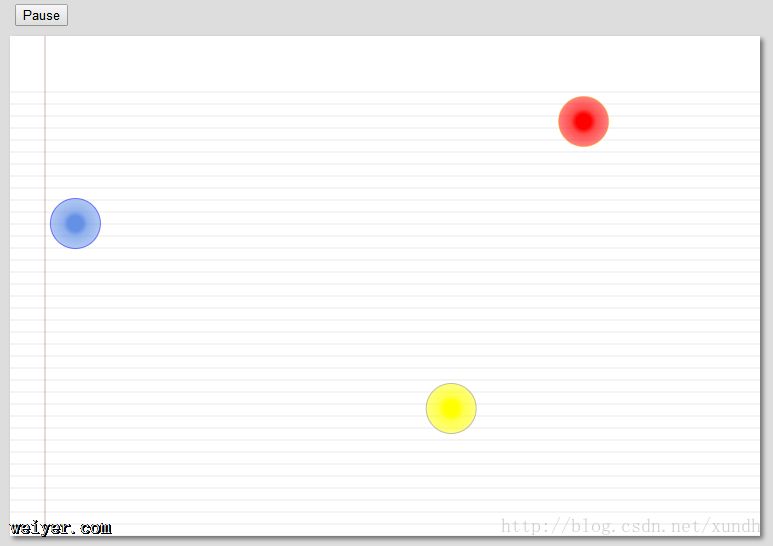
- CaNVas入门之requestAnimationFrame实现动画(代码教程) 2017-12-07 点击:78 评论:0
- 打印caNVas的内容(toDataURL()) 2017-12-04 点击:84 评论:0
- caNVas绘图API实例讲解(代码实例) 2017-11-30 点击:58 评论:0
- vue-i18n实现多语言切换的教程 2017-11-24 点击:81 评论:0
1. spring概述spring中有一个非常概念: bean (是java中的任何一种对象 javabean/service/action/数据源./dao, ioc(控制反转 ...
ECharts使用Canvas或者SVG渲染的教程浏览器端图表库大多会选择 SVG 或者 Canvas 进行渲染。对于绘制图表来说,这两种技术往往是可替换的,效果相近。但是在一些场...
具体代码如下:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title在指定位置画多个点/titlestylecanvas{bord...
大家都知道平时画比较规矩的线条时,都可以很明确地给其涂色,例如矩形,圆形等。那么不规矩的图片呢 ?当我们使用canvas进行填充颜色时,我们可以使用fill()方法进行填充,那么问...
FireShot 截全屏JSONView 格式化json数据VueDetools vueHosts Switch Plus 修改host地址Cookie Inspector 设置c...
一.IOC(Inversion[倒置、转化] of Control)控制反转使一个对象依赖的其他对象通过被动的方式传递进来,而不是对象自己创建或查找依赖对象。是容器主动将资源传递给...
尽量不要使用setInterval和setTimeout来实现动画,而应该使用requestAnimationFrame()方法来让浏览器自行决定帧速率。由于各个浏览器对reque...
我们常常绘画的canvas的画布内容,对于用户而言是只能看不能进行操作的,你所绘画出来的呈现出来的图片,其实用户看到了之后是无法对其进行操作的,不能进行保存和打印,这样,我们就需要...
canvas绘图API:arc()beginPath()clearRect()fill()fillText()lineTo()moveTo()stroke()canvas创建不可见...
首先安装npm install vue-i18n然后在main.js 中引入:import Vue from vueimport VueI18n from vue-i18nVue....