- caNVas之加载前出现加载logo的使用(代码) 2018-04-12 点击:48 评论:0
- CaNVas直线图形语法说明 2018-04-08 点击:49 评论:0
- caNVas应用介绍:将方形图片处理为圆形 2018-03-26 点击:45 评论:0
- Html CaNVas注册鼠标事件代码实例讲解 2018-03-15 点击:26 评论:0
- HTML之caNVas的基本操作实例分享 2018-03-14 点击:40 评论:0
- HTML5新增标签及CSS3新增属性介绍 2018-03-06 点击:55 评论:0
- voidandroid.widget.TextView.setText(java.lang.CharSequence)'onanullobjectreference如何解决? 2018-03-01 点击:48 评论:0
- vue—webapp解决点击遮罩层会触发界面上其他元素的click事件的问题 2018-02-28 点击:34 评论:0
- JDK安装和环境变量配置教程 2018-02-12 点击:49 评论:0
- 谷歌浏览器中安装JsoNView扩展程序的步骤 2018-02-01 点击:50 评论:0
canvas画布模拟加载页面出现加载logo的画面:!DOCTYPE htmlhtmlheadmeta charset=utf-8meta http-equiv=X-UA-Comp...
可以用moveTo()和lineTo()配合使用来画一个矩形。但是这种画矩形的代码量过多,因此在实际开发中并不推荐使用。而对于绘制矩形,Canvas为我们提供了独立的方法来实现。在...
上段时间在项目中需要将方形图片处理为圆形图片,你可能会说直接用css设置border-radius: 50%就可以了,但是项目中还要将此图片的圆形图片作为一部分利用canvas将其...
Canvas鼠标事件有以下几个:mousedown 鼠标按下mouseup 鼠标离开屏幕mousemove 鼠标移动mouseout 鼠标离开当前Canvas界面下面getLoca...
HTML之canvas的基本操作实例分享!doctype htmlhtmlheadmeta charset=utf-8titlecanvas;time:18.3.13/title/...
一、h5新增标签 新增元素 说明 video 表示一段视频并提供播放的用户界面 audio 表示音频 canvas 表示位图区域 source 为vide...
主布局中嵌套了一个NavigationView,但是当直接引用NavigationView-HeaderView时,findViewById(R.id.textview)用断点调试...
可以这样解决:遮罩层上的方法:@touchstart=hide($event)hide(e){console.log(e);this.show_flag=0;e.returnVal...
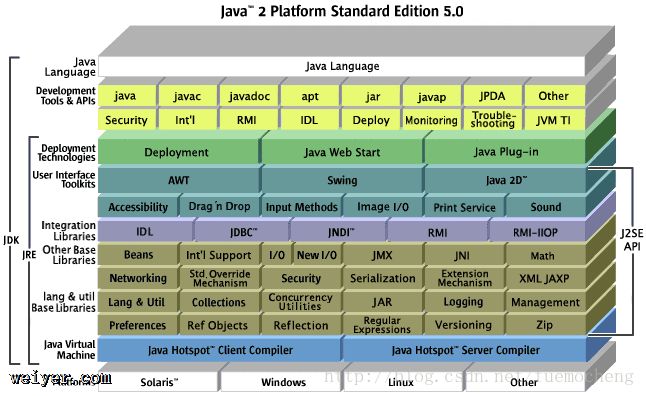
1、JDK介绍JDK : Java DevelopmentToolKit(Java开发工具包)。JDK是整个JAVA的核心,包括了Java运行环境(Java RuntimeEnvi...
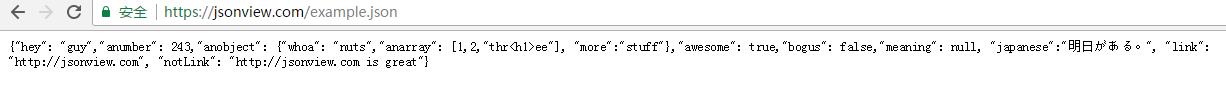
实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的json数据能否按照json格式展现出来。比如,在谷歌浏览器中访问:https://j...