- guLP的pipe方法是什么?该如何使用? 2017-10-10 点击:52 评论:0
- window.open打开的窗口关闭后刷新父页面的子页面 2017-09-25 点击:29 评论:0
- 浏览器工作原理(四):HTML解析器HTMLParser 2017-09-25 点击:108 评论:0
- 配置自动化构建工具GuLP 2017-09-15 点击:40 评论:0
- guLP自动化构建工具 2017-09-13 点击:56 评论:0
- 前端之常用库与框架 2017-09-12 点击:29 评论:0
- div中文字上下居中 2017-09-07 点击:41 评论:0
- 表格设置td属性celLPadding和cellspacing为0,但是却存在表格边框重复变粗 2017-09-02 点击:54 评论:0
- link和@import的区别 2017-08-30 点击:33 评论:0
- CSS之图片水平垂直居中总结 2017-08-26 点击:75 评论:0
首先,gulp的源码里没有任何一部分是定义pipe的。gulp的pipe方法是来自nodejs stream API的。gulp本身是由一系列vinyl模块组织起来的。pipe方法...
window.open打开的窗口关闭后刷新父页面的子页面。iframe里面:var flag=window.open(url,,height:100px,width=50px,he...
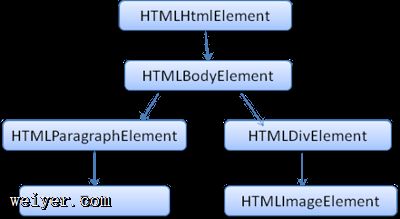
浏览器工作原理(四):HTML解析器HTMLParser,HTML解析器的工作是将html标识解析为解析树。HTML文法定义(The HTML grammar definition...
在此之前我们在看一下 AngularJS构建单页面应用WebApp目录介绍为了将源码合并和压缩,用于节省http请求和带宽,这在移动端是非常有必要的。Gulp这个工具有两个优点:第...
一、gulp 和webpack 的区别前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack。grunt 和gulp 是一个优化前端流程的...
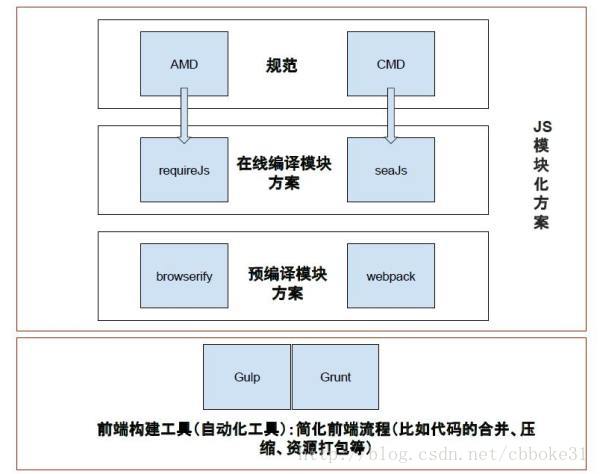
前端之常用库与框架Javascript 库Particles.js一个用来在 web 中创建炫酷的浮动粒子的库Three.js一个用来在 web 中创建 3d 物体和 3d 空间的...
模拟表格法p id=wrapperp id=cellp测试垂直居中效果测试垂直居中效果/pp测试垂直居中效果测试垂直居中效果/p/p/p#wrapper {display:tabl...
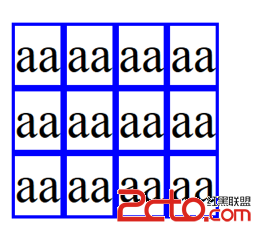
表格设置td属性cellpadding和cellspacing为0,但是却存在表格表框重复变粗。这时候的问题在于边框合并了,并且边框的宽度也合并了,很难看的界面:这时候给表格加一个...
两者的作用都是从外部引入css的方式:但是有以下的区别1、link是xhtml的标签,除了加载css还可以定义rss等其他任务其中rel属性可以定义alternateauthorh...
图片高宽固定1(利用盒子模型进行定位)此方法受限于图片的高宽,必须为已知的。htmlp class=boximg src=./101.jpg//pcss样式.box {border...