- guLP的运用之给文件打上md5 -hash码 防止缓存 2017-12-02 点击:28 评论:0
- Angular CLI ng g module 参数详情 2017-11-30 点击:26 评论:0
- html开发webpack入门教程 2017-11-23 点击:39 评论:0
- guLP-css-wrap工具批量为css文件扩展命名空间的使用教程 2017-11-22 点击:71 评论:0
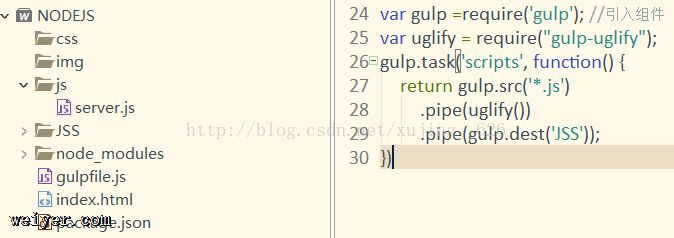
- guLP常用插件、guLP压缩CSS、guLP检查,压缩,合并JS 2017-11-21 点击:67 评论:0
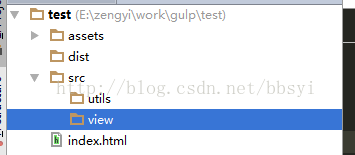
- guLP架构的推荐目录介绍 2017-11-18 点击:30 评论:0
- GuLP安装流程及运行guLP的教程 2017-11-18 点击:54 评论:0
- 如何破解webstorm? 2017-11-06 点击:40 评论:0
- guLP合并图标到一整图插件guLP.spritesmith使用教程 2017-11-03 点击:62 评论:0
- 项目开发依赖,devDependencies安装guLP 2017-11-02 点击:32 评论:0
目标:给文件打上md5 -hash码 防止缓存var gulp = require(gulp);var runSequence = require(run-sequence);va...
1、在用idea创建模块时,默认是不带参数的,光杆司令一个没有组件同步生成2、依稀记得之前看过一张表,就是介绍CLI生成模块的参数,百度不到了3、然后github上看了下恍然大悟,...
定义自动化构建工具:webpack:模块化打包工具gulp:文件转移、文件压缩。。。前端工程(前端项目)中文:https://doc.webpack-china.org/官网:ht...
前言:我们要对css文件的所有选择器添加命名空间如我们给所有的加上.custom-1b1e24原css文件:.header{height:100px;}.content{color...
对于以下其中的src属性,是相对于gulpfile.js的路径!gulp常用插件:/*** npm 安装命令 npm install name --save-dev* gulp-c...
gulp架构的推荐目录介绍src推荐像vue的文件目录结果,是自己写的代码,需要压缩,dist为打包文件,assets放静态文件,包括插件,图片等 ...
Gulp是一个自动化工具 -通常称构建工具安装流程: 注意:下面安装环境都是在命令提示符;window - 运行 - cmd -g:全局安装;--save:将保存配置信息至pack...
问题:如何破解webstorm?解决办法:打开webstorm,在Help / Register / License-server中输入https://idea.iteblog.c...
概念spritesmith的作用就是拼接图片并生成样式表,并且还能输出SASS,Stylus,LESS甚至是JSON。github地址:https://github.com/two...
全局安装 gulp=$ npm install global gulp作为项目的开发依赖(devDependencies)安装:$ npm install save-dev gul...