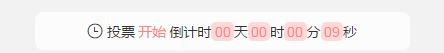
- 用代码实现倒计时活动效果 2018-05-25 点击:42 评论:0
- guLP常用插件在项目中的使用(windows下操作)分析 2018-04-23 点击:56 评论:0
- guLP自动化构建工具使用之简单的项目实践 2018-04-04 点击:90 评论:0
- 利用guLP优化web页面加载速度(代码教程) 2018-03-24 点击:44 评论:0
- guLP的guLP-babelES6转换问题Cannotfindmodule'@babel/core'解决方案 2018-03-20 点击:39 评论:0
- guLP的ES6转换问题Cannotfindmodule'@babel/core'详解 2018-03-20 点击:36 评论:0
- 前端工具guLP的介绍与使用说明 2018-03-14 点击:67 评论:0
- 关于vue.js中this.$emit的理解叙述 2018-03-14 点击:56 评论:0
- webpack系列之guLP安装和使用介绍 2018-03-08 点击:64 评论:0
- 关于ajax的跨域的实现教程 2018-03-02 点击:112 评论:0
用代码实现倒计时活动效果 htmlp class=status-line id=time-state /p部分样式status-line {width: 90%;backgro...
在选择构建工具时很多人都会选择使用gulp,相对于webpack和grunt,gulp是比较容易入门的。下面为大家详细讲解一下在实际开发项目中是如何使用gulp构建工具的。准备工作...
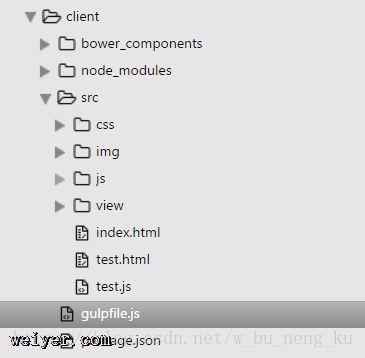
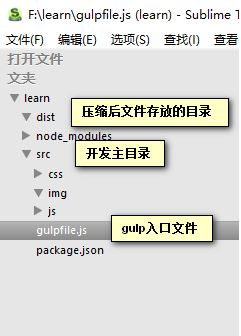
写在前面匆匆忙忙入门之后,总感觉需要多拿点东西来练习熟悉一下,于是记下了这篇笔记,希望对初学的朋友们能有点帮助。项目介绍实验的项目结构如下图所示,只是我随便弄的一个结构,当然这样的...
利用hexo搭建好博客之后,发现博客页面加载速度特别慢,这一点在手机端比较明显。关闭了粒子动画效果后,页面加载的速度没有得到明显改善,于是想从其他方面来提升加载速度。而压缩代码则是...
遇到的坑:gulp的ES6转换问题Cannot find module @babel/core折腾了我2个多小时,苦得一逼,基本找不到可行的方案解决方案:严格按照我一下的路线进行安...
遇到的坑:gulp的ES6转换问题Cannot find module @babel/core折腾了我2个多小时,苦得一逼,基本找不到可行的方案解决方案:严格按照我一下的路线进行安...
一、gulp的基本能力主要是文件合并gulp-concat、文件压缩gulp-uglify、给文件生成版本号gulp-rev、文件重命名gulp-rename、语法检查gulp-j...
一、每个 Vue 实例都实现了事件接口,即:1、使用 $on(eventName) 监听事件2、使用 $emit(eventName, optionalPayload) 触发事件二...
什么是gulpgulp是前端开发过程中对代码进行自动化构建的利器。它不仅能对资源进行优化,而且在开发过程中能够通过配置自动完成很多重复的任务,让我们可以专注于代码,提高工作效率。安...
今天在做公司的项目时,有一个公司的智慧公园的大屏管理,就是用到一个gulp的代理实现了跨域.什么是跨域,就是你的项目运行在www.xxx.com,而你的请求也是www.xxx.co...