- 怎么解决子dIV撑不开父dIV的问题? 2018-05-15 点击:36 评论:0
- 360浏览器兼容模式下文档模式默认以ie7标准渲染实例讲解 2018-05-11 点击:45 评论:0
- 前端使用CryptoJS(v3.1.2)进行des解密,后端java实例讲解 2018-05-11 点击:39 评论:0
- Blocked current origin from receIVing cross-site document at的问题解决办法 2018-05-11 点击:48 评论:0
- 浏览器打印分页功能展示的详细代码实现教程 2018-05-11 点击:47 评论:0
- react-natIVe:iTerm/Terminal终端命令介绍 2018-05-09 点击:35 评论:0
- phpstorm设置默认注释的方法教程 2018-05-08 点击:54 评论:0
- CSS如何实现让背景图片填满DIV? 2018-05-07 点击:40 评论:0
- 前端中需要添加的依赖记录 2018-05-07 点击:28 评论:0
- HTML中dIV和span解析 2018-05-05 点击:28 评论:0
今天项目遇到问题记录,找了半天的方法都好像都不适用我的....最后大佬两句话解决,记录下来希望对小伙伴们有用百度解决方法:方法一:推荐设置父p的overflow:hidden;自己...
有时网站在ie7的模式下是不兼容的,页面布局会乱,或则js代码不执行,我们只需要在网页head标签中加这么一句话meta http-equiv=X-UA-Compatible co...
后端Java使用JDK的API进行des加密,需要前端解析javascript解密注意key和iv(向量)都应该是utf8格式的Java使用byte数组加密的,前端需要先转...
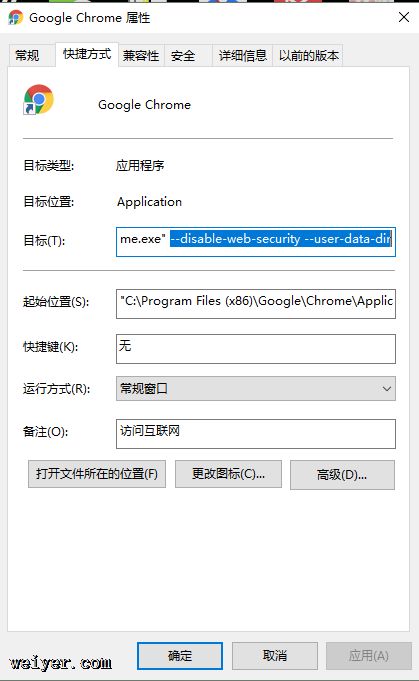
众所周知,作为前端开发人员,经常会遇到跨域联调的场景,那么Chrome浏览器也是我们首选的调试浏览器。Chrome浏览器跨域设置方法:在快捷方式中设置:--disable-web-...
浏览器打印分页功能展示的详细代码实现教程HTMLHEADTITLEprint/TITLEmeta http-equiv=content-type content=text/html...
1.npm配置镜像、设置代理2.react-native-vector-icons的集成心得3.react native中需要rnpm link的组件 ...
phpstorm设置默认注释的方法教程SettingsEditorLive Templates选择默认注释的文件类型Abbreviation 输入 简写,此 简写 是当输入之后按 ...
CSS如何实现让背景图片填满DIV?.l_button {background: url(../img/botton.png) no-repeat;background-size:...
implementation com.google.code.gson:gson:2.2.4implementationcom.nostra13.universalimageloa...
在HTML中,有两个常见的标记,p和span,最近学习前端看到了这里,找了一些资料,有了一些理解,想写一点东西记下来。这两个标签没有明确的含义,他们的任务是承载一些内容,是容器。而...