- 可编辑dIV的方法总结之复制文字去除标签和样式 2018-05-31 点击:56 评论:0
- 纯HTML4+CSS绘出带边的三角形的代码实例讲解 2018-05-28 点击:23 评论:0
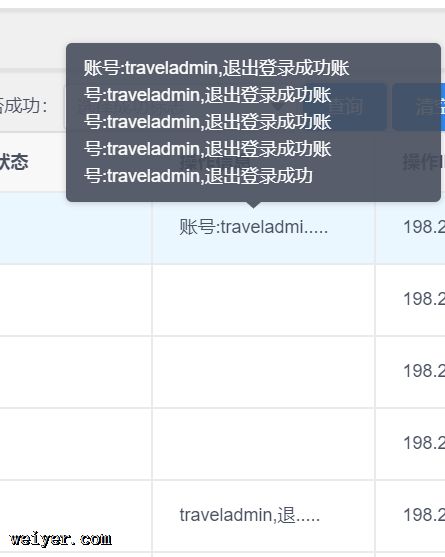
- IView Tooltip换行及渲染的解决方案 2018-05-28 点击:332 评论:0
- dIV模拟textarea文本域输入实现自适应高度(代码分析) 2018-05-28 点击:54 评论:0
- 封装Rxjava与Retrofit工具类的代码教程 2018-05-22 点击:22 评论:0
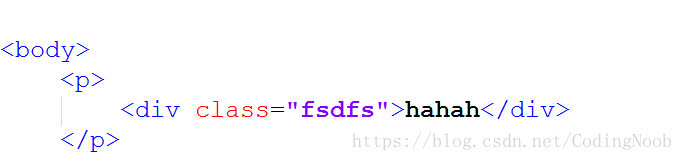
- 为什么在P标签里面不能添加dIV标签呢? 2018-05-22 点击:78 评论:0
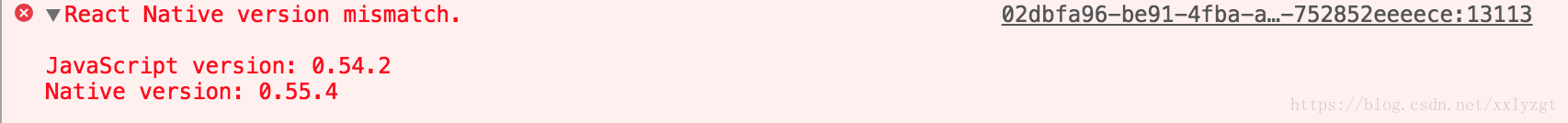
- React NatIVe开发时遇到的错误及解决办法 2018-05-22 点击:33 评论:0
- 评分表自动刷新功能代码实现教程 2018-05-17 点击:25 评论:0
- 伪类选择器的作用及用法示例 2018-05-15 点击:298 评论:0
- 来谈谈Reactv16.3新生命周期知识点及遇到的问题 2018-05-15 点击:58 评论:0
//去除复制样式的方法function textInit(e) {e.preventDefault();//阻止默认事件var text;var clp = (e.original...
效果:源码:!DOCTYPE htmlhtml xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Typ...
需求: 关于iview上的文字提示及气泡提示都是没有换行的,如果我们要换行必须自己设置,但是你直接在Tooltip上设置它的style为whit-spce=normal是不能生效的...
1.首先解决p模拟textarea文本框的输入问题?解决这个问题的前提,我们要了解一下HTML5中的contenteditable 属性,放心,ie也是支持这个属性的,所以我们就不...
封装Rxjava与Retrofit工具类的代码教程public class RetrofitUtils {private static RetrofitUtils retrofit...
很多刚接触html的同学可能比较少注意到这个问题,html标签里面是不是可以随便放标签,答案是肯定不行的。为什么呢? 我们先看一张图代码图然后浏览器渲染出来的DOM是这样的本人使用...
开发React Native 遇到了很多的问题,在此记录一下1、React Native version mismatch解决办法:进入androidappbuild.gradle...
评分表自动刷新功能代码实现教程!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//ENhtmlheadmeta htt...
作用根据连接的不同状态可以以不同的方式显示;伪类是CSS 用于向某些选择器添加特殊的效果。a标签中有四个:link、visited、hover、active用法示例:a:link{...
前言React 官方正式发布了 v16.3 版本。在这次的更新中,除了前段时间被热烈讨论的新 Context API 之外,新引入的两个生命周期函数 getDerivedState...