- 如何通过dIV来实现条形图? 2018-03-21 点击:30 评论:0
- HTML块级标签、HTML 块元素、DIV元素讲解 2018-03-20 点击:55 评论:0
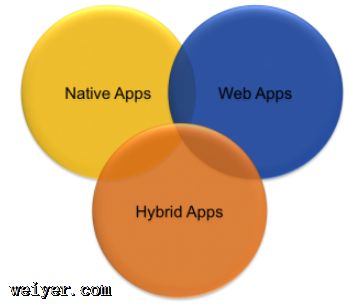
- NatIVeAPP(原生应用)、WebApp(Web应用)、HybridApp(混合应用)的优缺点对比分析 2018-03-20 点击:50 评论:0
- 关于vue过滤的代码教程 2018-03-17 点击:114 评论:0
- 元素标签dIV,document,window,a所属的内置类及其原型链表格一览 2018-03-14 点击:22 评论:0
- css中position:absolute和relatIVe的知识点 2018-03-13 点击:106 评论:0
- HTML中的dIV元素介绍 2018-03-12 点击:30 评论:0
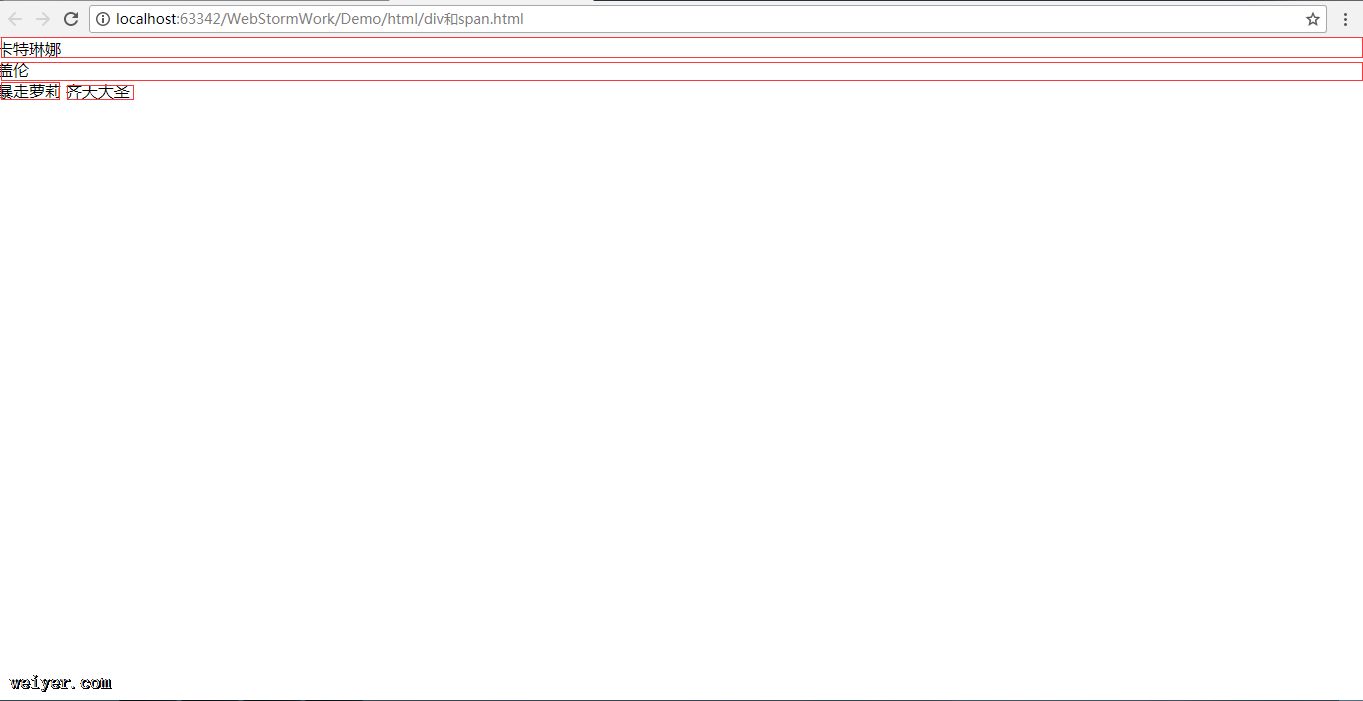
- web前端中dIV和span标签介绍 2018-03-08 点击:75 评论:0
- position属性中absolute与relatIVe的区别讲解 2018-03-07 点击:57 评论:0
- DOM扩展实例代码教程 2018-03-02 点击:93 评论:0
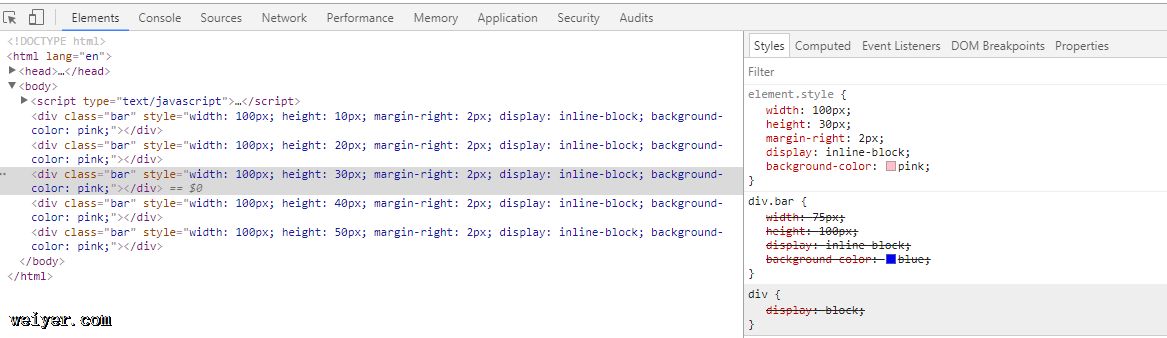
在d3中,我们一通过svg中rect来绘制条形图,其实也可以通过p简单的色块填充来实现。总体思路: 添加p元素 添加类(类中设置好css样式) 或者style()直接设置css样式...
HTML块级标签HTML 块元素大多数 HTML 元素被定义为块级元素或内联元素。块级元素译为 block level element,而内联元素译为 inline element...
Native App、Web App、Hybrid App三者之间的关系可以用集合的形式表示 1、Native App(原生应用)像微软的PowerPoint或者Word,这些可以...
关于vue过滤的代码教程!doctype htmlhtmlheadmeta charset=utf-8title过滤/titlescript src=https://cdn.jsd...
元素标签p,document,window,a所属的内置类及其原型链表格一览 标签 所属类 所属类的原型链 p HTMLDivElement HTMLDivElement、H...
几年前学习了css。。。一头雾水,从没弄懂过,也就不想弄了。最近是无聊,还是要学下的,去看了别人的博客,自己搞搞,以下内容都是自己推想的,或者有错误,敬请纠正。先来看没加任何pos...
HTML p 元素HTML 块元素大多数 HTML 元素被定义为块级元素或内联元素。块级元素译为 block level element,而内联元素译为 inline elemen...
p和span标签都是用来帮助页面进行排版的,它们两个没有自己的语意。p:块级元素,所谓的块级元素,就是可以通过css设置宽高等一些大小的样式,这样的元素标签称为块级元素。块级元素的...
如果用 position来布局页面,父级元素的position 属性必须为relative,而定位于父级内部某个位置的元素,最好用absolute,因为它不受父级元素的paddin...
DOM扩展(一)选择符API1.selector API level1 IE8+querySelector() body #myDiv .selected (取类为此的第一个元素)...