- BootStrap系列教程之dIV增加滚动条 2018-04-08 点击:37 评论:0
- vue开发中,父组件添加scoped之后 如何解决在父组件中无法修改子组件样式的问题? 2018-04-06 点击:81 评论:0
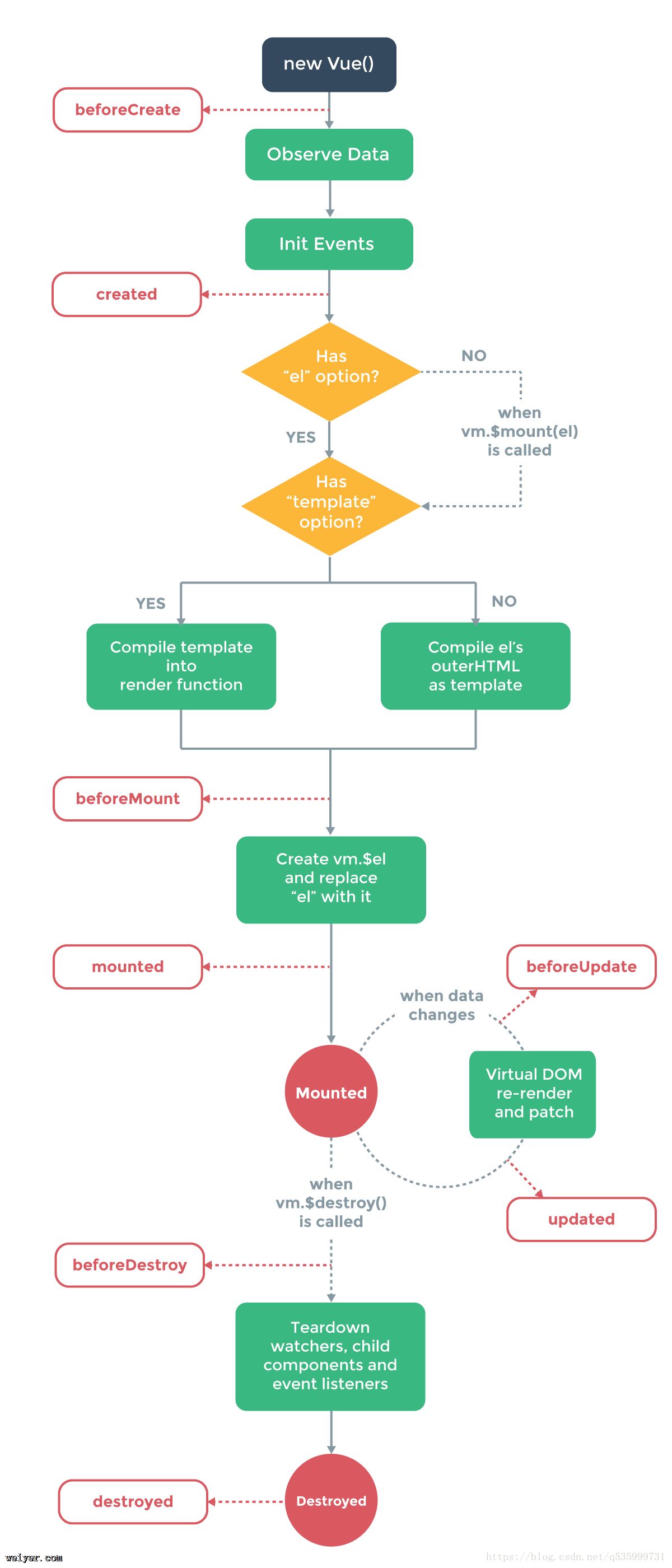
- Vue2.0生命周期说明 2018-04-04 点击:62 评论:0
- 记一次ReactNatIVe踩坑 2018-04-03 点击:91 评论:0
- 项目启动就发送URL请求,使用META标签实现(代码实例) 2018-04-02 点击:47 评论:0
- Vue.js动画的学习 2018-03-30 点击:34 评论:0
- jquery 替换元素代码实例 2018-03-30 点击:31 评论:0
- jquery获取选中的值和设置单选扭选中代码教程 2018-03-30 点击:25 评论:0
- CSS3伪类详解: 链接伪类 结构伪类 目标伪类 2018-03-26 点击:37 评论:0
- vue移动端实现dIV拖拽移动,使用VUE的移动端实现类似于iPhone的悬浮窗的效果 2018-03-24 点击:66 评论:0
需求在一个带有滚动条的p中展示列表。环境Bootstrap版本:v3.3.7IDE及版本:IntelliJ IDEA 2017.3.4要点p加上.pre-scrollable样式,...
在vue的开发中,我们需要引用子组件,包括ui组件(element、iview)。但是在父组件中添加scoped之后,在父组件中书写子组件的样式是无效果的。去掉scoped之后,样...
Vue2.0生命周期说明组件激活时调用。 deactivated keep-alive 组件停用时调用。 beforeDestroy 实例销毁之前调用。在这一步,实例仍然完...
1、安装了AS,安装了jdk,安装了GenymotionShell后,利用react-native-cli创建了一个项目,启动就是失败。最后通过百度,google,找到了问题,ja...
项目启动就发送URL请求,使用META标签实现(代码实例)head%--META HTTP-EQUIV=Refresh CONTENT=0;URL=actions/home--%M...
Vue.js的学习1.71.vue动画运动东西(元素,属性、路由.)class定义:.fade-enter{} //初始状态.fade-enter-active{} //变化成什么...
jquery 替换元素代码实例!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charse...
jquery获取选中的值和设置单选扭选中代码教程!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/htm...
1.链接伪类a:link {}/*未被访问的链接 */a:visited{}/*已经被访问的链接 ,点击过一次*/a:hover {}/*鼠标移动到链接上 */a:active {...
vue 移动端 实现p拖拽移动本文讲述,在使用VUE的移动端实现类似于iPhone的悬浮窗的效果。相关知识点touchstart 当在屏幕上按下手指时触发touchmove 当在屏...