- 索尼Xperia XZ2 PremIUm开启预售:5699元 2018-07-11 点击:81 评论:0
- 索尼XZ2 PremIUm台版将于7月18日登陆 2018-07-10 点击:48 评论:0
- CSS3的使用及基本注意说明 2018-07-05 点击:41 评论:0
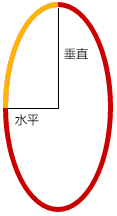
- border-radIUs属性详解 2018-06-26 点击:126 评论:0
- css设置阴影的基本语法和实例 2018-06-09 点击:53 评论:0
- CSS选择样式之CSS3选择器分类讲解 2018-06-07 点击:51 评论:0
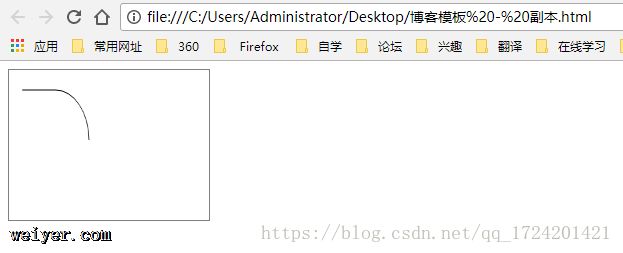
- 在Canvas中,使用arcTo()方法来画一条弧线 2018-05-09 点击:69 评论:0
- selenIUm通过xpath定位元素不准确的原因是什么? 2018-04-06 点击:104 评论:0
- canvas应用介绍:将方形图片处理为圆形 2018-03-26 点击:45 评论:0
- CSS3:边框、背景、文本效果、字体、2D转换、3D转换、动画等知识实例讲解 2018-03-13 点击:58 评论:0
原标题:索尼Xperia XZ2 Premium开启预售:5699元 7月11日,索尼最新旗舰Xperia XZ2 Premium国行版正式开启预售。根据京东平台的价格显示,索尼X...
原标题:索尼XZ2 Premium台版将于7月18日登陆 此前,索尼已经正式发布了全新的国行版索尼XZ2 Premium也就是“索半斤”手机,并且消息透露这款手机的发售日期将会在7...
1.css3圆角边框样式 border-radius◆border-radius表示盒子四个角(左上角、右上角、右下角、左下角)的弧度,border-radius:60px 60p...
在平时工作中border-radius这个属性,一直拷贝的ui的设计值,用的最多的也是border-radius:50%这个属性。竟然一直没去深入了解过其特性。一、border-r...
基本语法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}对象选择器{box-shadow...
分类:在head标签内,加入.special{color:biue;}在行列,比如ul/li/p标签内加入 class=special该行列段,将会变成蓝色 。加入新样式时,同样在...
在Canvas中,使用arcTo()方法来画一条弧线语法: cxt.arcTo(cx,cy,x2,y2,radius);说明:(cx,cy)表示控制点的坐标,(x2,y2)表示结束...
通过xpath定位元素,但是找到的元素跟预期不一样。原因可能是:已经找到了某个元素a并赋值给了一个element,想要用a直接寻找下级元素,这时使用xpath时就要在//前面加个点...
上段时间在项目中需要将方形图片处理为圆形图片,你可能会说直接用css设置border-radius: 50%就可以了,但是项目中还要将此图片的圆形图片作为一部分利用canvas将其...
边框border-radius 圆角边框 box-shadow 盒子阴影 border-image 用图片做边框Internet Explorer 9+ 支持 border-rad...