- 前端a地址的写法实例展示 2018-06-12 点击:44 评论:0
- AJAX是什么?AJAX怎么使用?AJAX的使用实例讲解 2018-06-12 点击:42 评论:0
- thymeleaf在使用中遇到的bug分析 2018-06-07 点击:46 评论:0
- 链接跳转(本页面跳转)实现教程 2018-06-05 点击:48 评论:0
- 原生ajax代码实例讲解 2018-06-02 点击:43 评论:0
- 浏览器内核及实验性产品标识介绍 2018-05-31 点击:45 评论:0
- html代码实现点击下载文件的功能 2018-05-31 点击:69 评论:0
- Ajax相关练习题及请求数据分析 2018-05-31 点击:82 评论:0
- 简易版弹幕PHP——xHR的实现教程 2018-05-28 点击:69 评论:0
- Mac开发相关设置操作介绍 2018-05-28 点击:36 评论:0
关于a地址的写法,有几种情况。如果是在站点形式下浏览的,那么所有图片都必须在本站内(含子目录),否则无法找到地址。如以下写法都是正确的:a href=/mn/mn1.jpg美女1/...
AJAX是什么?AJAX 是Asynchronous JavaScript and XML(异步的javascript和XML),在不重新加载整个页面的情况下,与服务器交换...
1, 对于th:href 不是单独使用,是和href结合使用的2,对于href中参数的床底 : 进行多参数传递(param1=one,param2=two)3,用th:replac...
href=这个的含义是,让超链接去执行一个js函数,而不是去跳转到一个地址,而void(0)表示一个空的方法,也就是不执行js函数。为什么要使用href=javascrip...
原生ajaxpost:var url = ./123.json;//此处填写路径var xhr = new XMLHttpRequest();//创建一个XMLHttpReques...
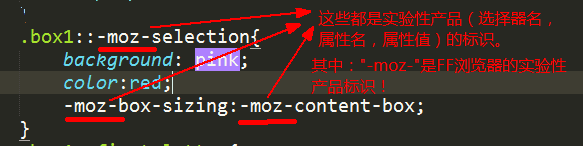
浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋...
使用a标签完成点击下载文件功能htmla href=/user/test/xxxx.txt download=文件名.txt点击下载/a这样当用户打开浏览器点击链接的时候就会直接下...
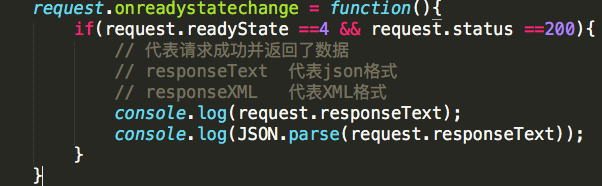
备注:下面的小练习仅供参考。Ajax是能够在不刷新页面的情况下,让网页局部更新的技术。使用Ajax请求数据分为三步:1.创建对象var xhr = new XMLHttpReque...
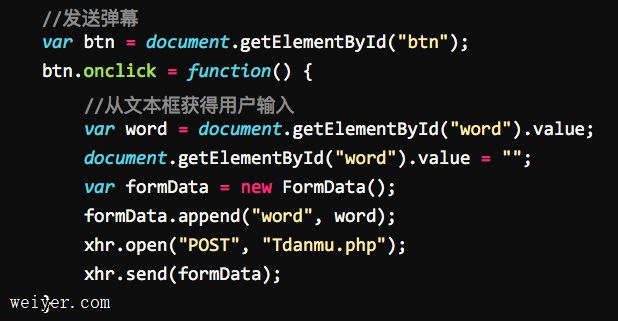
1.首先外面分析实现弹幕在页面上出现需要哪些步骤:①需要有个文本框供我们输入内容,然后有个按钮,点击发送我们输入的内容到后台(这里我们就模拟表单提交数据,使用formdata对象)...
打开本地跨域chrome浏览器:open -a Google Chrome --args --disable-web-security user-dir打开跨域浏览器56以上ope...