- 我们的原型设计方法 2018-07-10 点击:41 评论:0
- 妄想or未来?界面的虚拟现实化 2018-07-10 点击:57 评论:0
- javascript 性能优化技术 2018-07-10 点击:37 评论:0
- javascript学习笔记十二——Ajax入门 2018-07-10 点击:47 评论:0
- x-editable 教程 2018-07-06 点击:43 评论:0
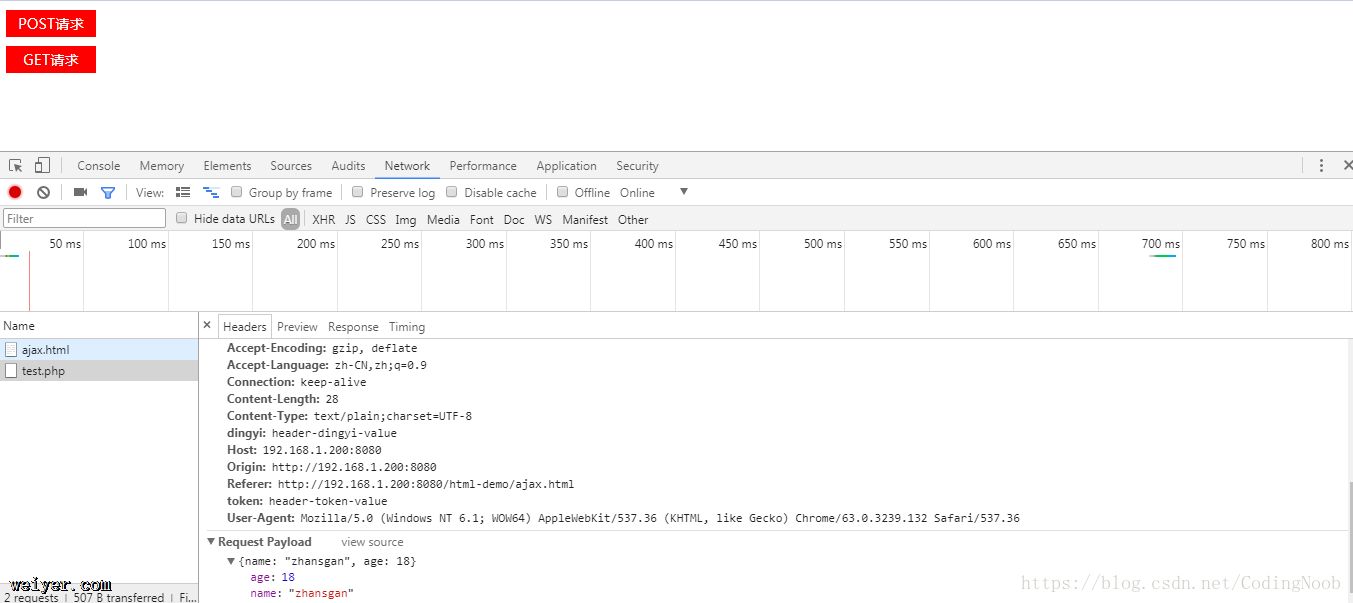
- 原生js实现ajax请求(带请求头header)和数据传参过程代码 2018-07-05 点击:75 评论:0
- Web开发之使用CHRome来查看网页源代码 2018-06-26 点击:83 评论:0
- HTML中src和HRef的区别讲解 2018-06-26 点击:52 评论:0
- HTML的常用标签和基本CSS的应用实例讲解 2018-06-21 点击:69 评论:0
- 怎么让“记住密码”的cHRome浏览器“忘记密码”呢? 2018-06-14 点击:65 评论:0
根据Standish Group的Chaos Chronicles Report ,大约 66% 的软件开发项目不是失败,就是超出预算、超出项目时间,或是交付缩水的功能。 项目失...
当1980年Three Rivers公司第一次推出图形用户界面Perq,产生GUI这个概念的时候,不知道他们有没有想过今天图形界面设计竟然会发展到这个地步。而那之前,所谓计算机界面...
随着Google Chrome的发布,WEB应该说是老树发新芽,在技术本身并没有突破的情况下,每一个环节都在以更快的速度进行前进,譬如: 1、javascript。现在每...
系列文章导航:网页运行原理关于响应事件Ajax入门Ajax:Asynchronous javascript And XML。写个简单的例子:bodyform id='for...
!DOCTYPE htmlhtmlheadlink rel=stylesheet href=bootstrap_table/css/bootstrap.min.csslink re...
一、Ajax 概述Ajax 是 Asynchronous Javascript And XML 的简写Ajax是一门技术,并不是一门语言使用XHTML+CSS来标准化呈现使用XML...
一,用Chrome打开百度页面,如图所示。二,鼠标右键---显示网页源代码---如图所示。三,鼠标右键---检查----如图所示。此时可以通过Device来看不同设备下页面的显示情...
href是Hypertext Reference的简写,表示的是超文本引用,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,它与页面直接的关系为链接的关系...
HTML - 超文本标记语言由 标签 - 层叠样式表(css) - Javascript 组成1.常用的标签文本h1 - h6 / p / hr / br / sup / sub ...
1.找到右上角的自定义及控制2.设置3.拉到最下面的高级,点击4.找到管理密码,点击小三角5.如果有保存密码,在以保存的密码在这一项会看到,并且在右边可以看到删除保存的密码,点击就...