- localStorage todoList 的demo分享 2018-06-26 点击:114 评论:0
- 分享一下css图像拼合技术 2018-06-26 点击:57 评论:0
- html表单控件代码实现 2018-06-26 点击:29 评论:0
- html单元格的合并代码教程 2018-06-26 点击:49 评论:0
- 关于VSCode实现用Ctrl+滚轮实现代码的缩放教程 2018-06-25 点击:40 评论:0
- padding margin 实现圣杯布局(代码教程) 2018-06-21 点击:43 评论:0
- 利用代码实现文件下载功能 2018-06-21 点击:61 评论:0
- angularjs使用resize方法(代码实例) 2018-06-21 点击:28 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- 一个关于微信公众号访问页面路径中带有中文参数导致微信分享到朋友圈功能失败问题的解决办法 2018-06-21 点击:48 评论:0
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
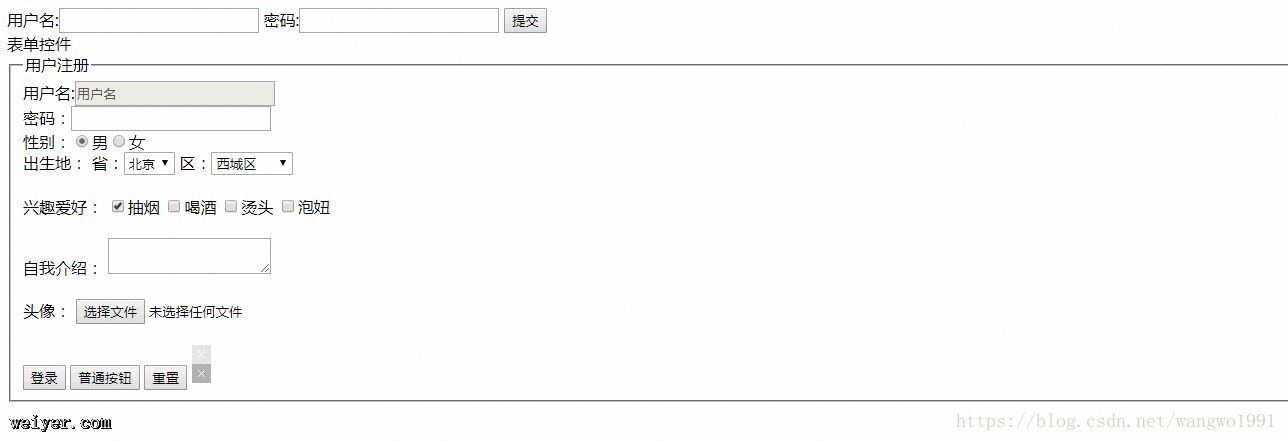
html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action...
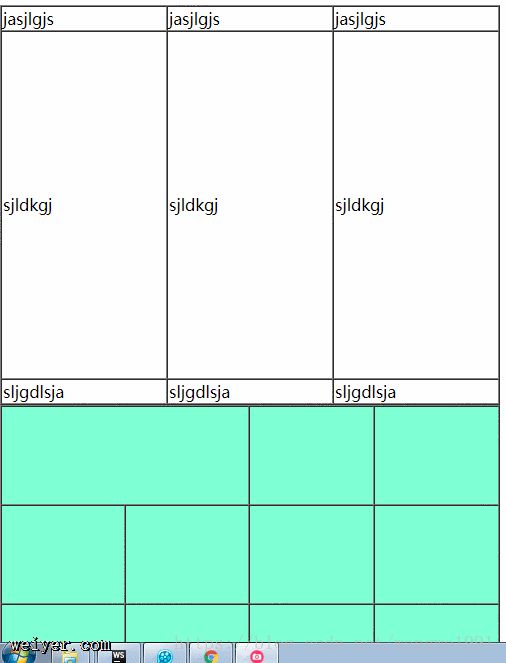
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
配置文件如下:在文件--首选项--设置--用户设置中添加如下代码:editor.mouseWheelZoom: true,即可实现效果! ...
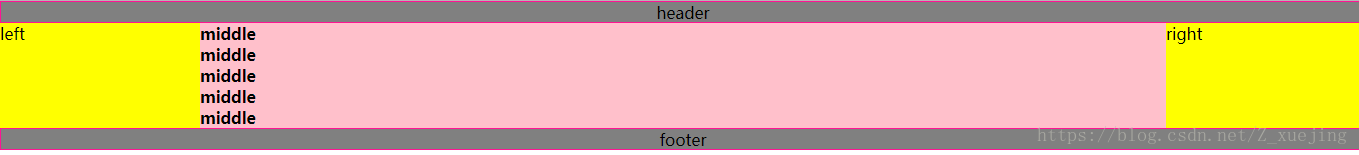
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...
利用代码实现文件下载功能!DOCTYPE htmlhtmlmeta http-equiv=Content-Type content=text/html; charset=utf-8...
angularjs使用resize方法(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlest...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
访问路径:本来访问路径https://localhost:8080/fenchengcheng.jsp孩子由于微信浏览器对中文进行编码了,所以导致了对中文进行了编码,访问路径变成了...