- cocosAPI 2018-07-05 点击:43 评论:0
- cHEckbox样式改写 2018-07-05 点击:25 评论:0
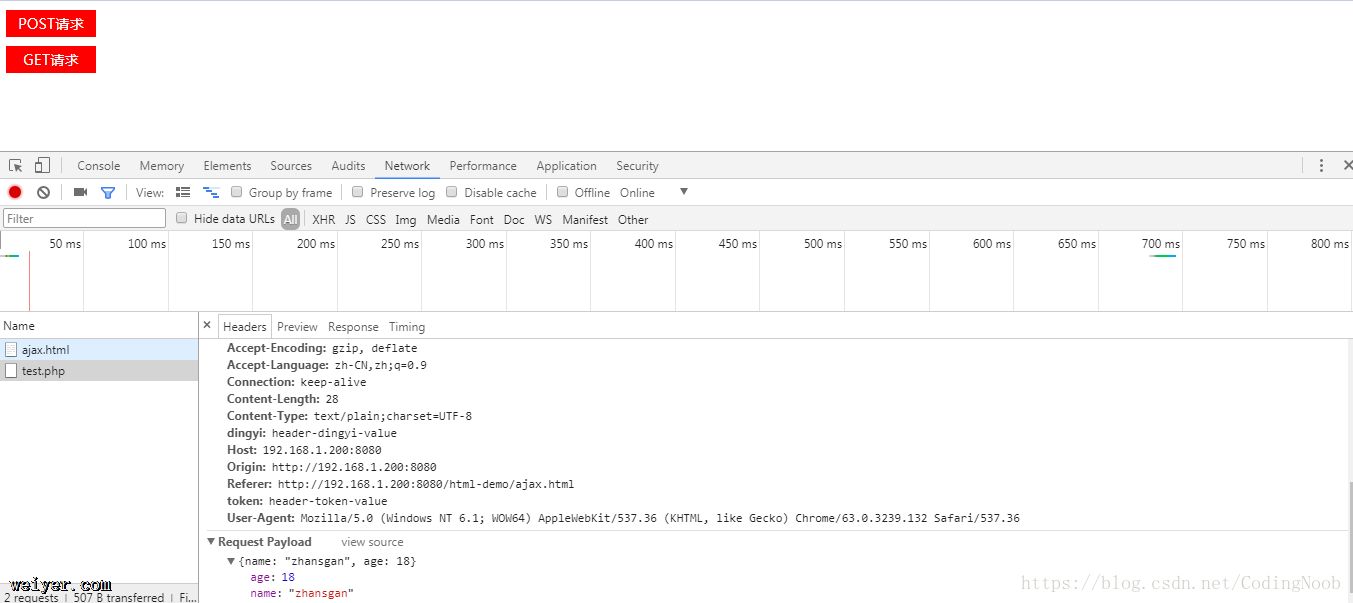
- 原生js实现ajax请求(带请求头HEader)和数据传参过程代码 2018-07-05 点击:74 评论:0
- 前端获取非行间样式、各个浏览器兼容性问题讲解 2018-06-29 点击:37 评论:0
- 通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程 2018-06-29 点击:30 评论:0
- 函数的参数数组arguments的应用实例 2018-06-29 点击:34 评论:0
- ES6的class语法实例解析 2018-06-29 点击:41 评论:0
- 常见的浏览器内核和对于浏览器内核的理解 2018-06-29 点击:40 评论:0
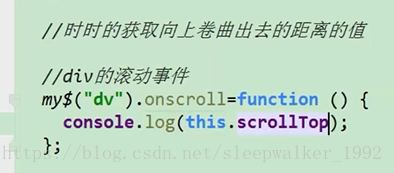
- BOM scroll系列使用讲解 2018-06-29 点击:87 评论:0
- 前端学习之HTML标签的使用 2018-06-28 点击:41 评论:0
--node一个节点的主要特点: 他们可以包含其他的节点对象(addChild, getChildByTag, removeChild, etc) 他们可以安排定期的回调(sche...
p class=checkbox font_slabelinput type=checkbox 设备状态/label/p.checkbox input[type=checkbox]...
一、Ajax 概述Ajax 是 Asynchronous Javascript And XML 的简写Ajax是一门技术,并不是一门语言使用XHTML+CSS来标准化呈现使用XML...
在前面的文章中有利用,style 可以获取行间样式和设置行间样式:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equ...
通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程!doctype htmlhtml xmlns=https://www.w3.org/1999/xhtm...
arguments 是一个函数的参数数组应用1:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Conten...
普通面对对象function Person( name,age){ this.name=name; this.age=age; }Person.prototype..sayhell...
常见的浏览器内核有哪些?Trident内核(IE内核):IE,MaxThon,TT,The World,360,搜狗浏览器等[MSHTML]Gecko内核(Firefox内核):N...
scrollWidth:元素中内容的实际的宽(不包括边框),如果元素中内容很少或没有内容就是元素的宽。scrollHeight:元素中内容的实际的高(不包括边框),如果元素中内容很...
1、title标签headtitle网页的标题/title/headtitle网页的标题标签,默认会显示在浏览器的标题栏中。搜索引擎在检索页面时,会首先检索title标签中的内容。...