- border用代码实现一个向上的小箭头 2018-06-02 点击:29 评论:0
- 数组去除重复的代码实现教程 2018-05-31 点击:43 评论:0
- 用html编写一个静态的左侧导航页面(代码分析) 2018-05-31 点击:31 评论:0
- 在html中写一个天猫商城的购物模块界面(代码全解析) 2018-05-31 点击:43 评论:0
- 大转盘抽奖功能代码实现教程 2018-05-28 点击:29 评论:0
- 移动端填写地址的控件代码实现教程 2018-05-28 点击:40 评论:0
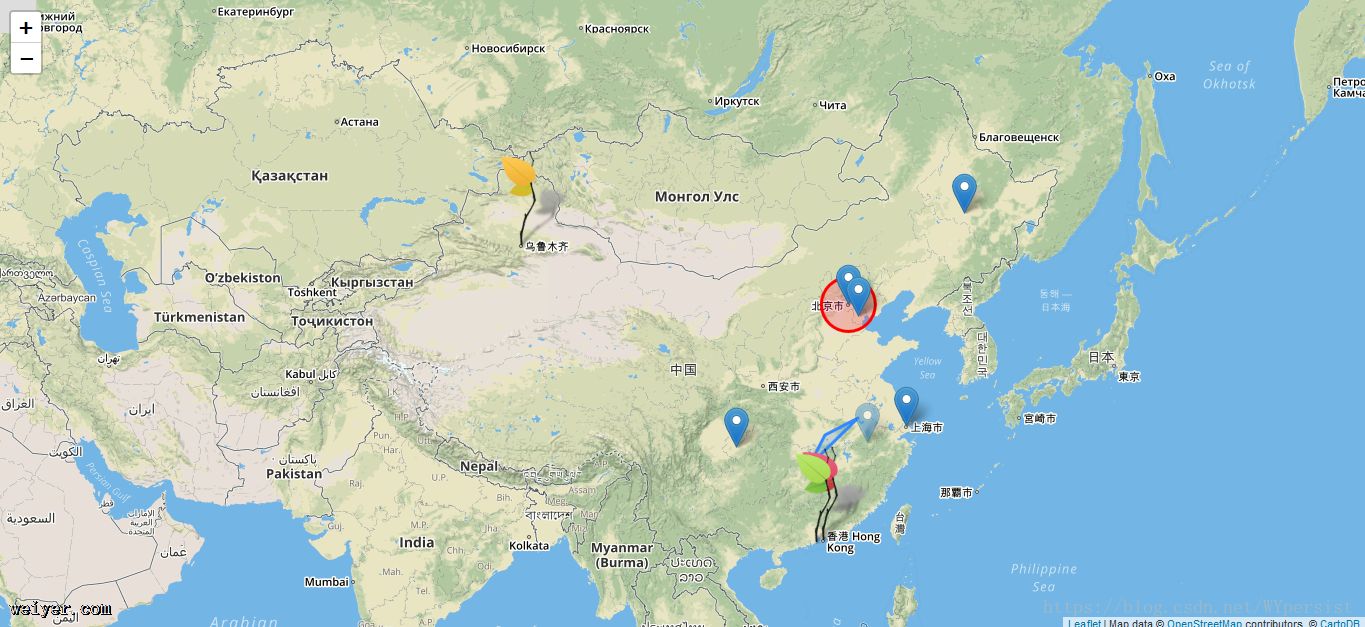
- leaflat 创建地图的例子(代码分析) 2018-05-28 点击:65 评论:0
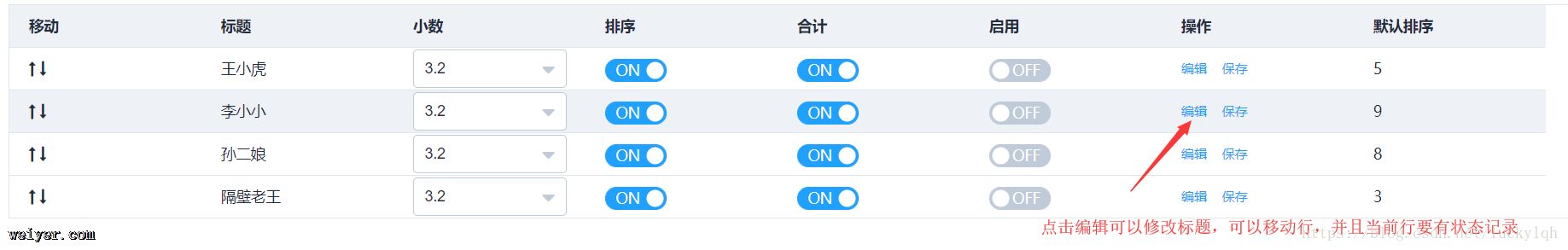
- vue+element自定义表格遇到的问题分析讲解 2018-05-25 点击:47 评论:0
- 二级联动的下拉列表代码实现教程 2018-05-22 点击:49 评论:0
- EcHArts自定义工具栏的总结 2018-05-22 点击:51 评论:0
border用代码实现一个向上的小箭头!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle...
数组去除重复的代码实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=wid...
用html编写一个静态的左侧导航页面(代码分析)!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 title汽车配件/title s...
在html中写一个天猫商城的购物模块界面(代码全解析) !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 titleDocument...
html:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title择天记活动/titlemeta name=keywords con...
html:!DOCTYPE htmlhtmlheadmeta charset=UTF-8title择天记活动/titlemeta name=keywords content=择天记...
leaflat 创建地图的例子。代码如下:!DOCTYPE htmlhtmlheadtitleleaflet/titlemeta charset=utf-8link rel=sty...
使用vue+element实现了一个自定义的表格,需求如下:看似简单的功能实现起来有些细节真的不好处理1.点击编辑实现可编辑标题,这个地方纯粹用的js的DOM操作,官网上只提供了方...
二级联动的下拉列表代码实现教程!DOCTYPE htmlhtmlheadtitle二级联动下拉列表/titlemeta charset=utf-8/headbodyform nam...
本文是对Echarts自定义工具栏的总结。1.图表刷新 function reflowChart(id) { var mychart = echarts.init(document...