- Hexo设置首页隐藏指定文章的方法教程 2018-06-14 点击:105 评论:0
- 使用DocumentFRagment动态创建一个List的实例讲解 2018-06-14 点击:53 评论:0
- 使用react框架项目做一个购物车(代码教程) 2018-06-07 点击:43 评论:0
- ios下iFRame页面内的input手机输入法bug情况分析 2018-06-04 点击:38 评论:0
- 推荐几个实用前端页面框架 2018-05-28 点击:52 评论:0
- 来谈谈Reactv16.3新生命周期知识点及遇到的问题 2018-05-15 点击:58 评论:0
- HTML中的内联框架和表单的相关知识和运用 2018-05-14 点击:56 评论:0
- Blocked current origin FRom receiving cross-site document at的问题解决办法 2018-05-11 点击:48 评论:0
- vuex储存数据2.0的写法详解 2018-05-10 点击:36 评论:0
- vue图片左右滑动及手势缩放功能代码实现教程 2018-05-09 点击:57 评论:0
有时候我们可能只想在首页显示关于编程之类的内容,而个人日记之类的文章放在其他分类之下而不在首页显示。可以从、分类、标签、归档中查看文章。自定义front-matter的参数例如,自...
DocumentFragment是一种轻量级的文档,在文档中没有任何标记,可以包含和控制文本,但不会占用额外的资源。一般操作一个ul,并且给ul动态添加li节点,会使用下面的方式:...
这是使用react框架项目做得购物车import React, { Component } from react;import {Tabs} from ./Tabsimport w...
苹果手机中运行的页面,在iframe 中 ,手指点击input框,自动弹出键盘后,输入几个文字,然后手指再点击一下input框之后,再在键盘里敲字母,就无法在input框显示所敲入...
一:模板引擎1:jsp(前后端分离不明确,不流行了)2:FreeMarker(用来做代码生成器生成代码挺不错的)3:Thymeleaf(springboot默认推荐)4:Veloc...
前言React 官方正式发布了 v16.3 版本。在这次的更新中,除了前段时间被热烈讨论的新 Context API 之外,新引入的两个生命周期函数 getDerivedState...
1.iframe:用它可以实现在网页内切换局部的页面iframe src=path(引用页面地址) name=框架标识名 frameborder=边框 scrolling=yes/...
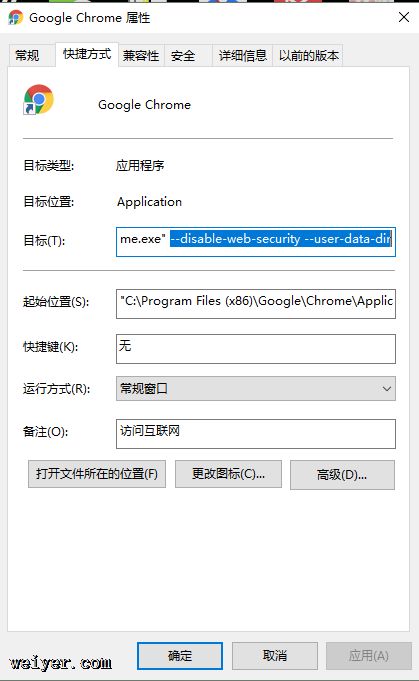
众所周知,作为前端开发人员,经常会遇到跨域联调的场景,那么Chrome浏览器也是我们首选的调试浏览器。Chrome浏览器跨域设置方法:在快捷方式中设置:--disable-web-...
vuex储存数据2.0的写法详解import Vuex from vuex //最上面要写上这一行 methods:{ setData: function(){ this....
引入vue-awesome-swiperimport swiper/dist/css/swiper.css;import { swiper, swiperSlide } from ...