- css动画介绍之动画移动时间、hover事件 2017-11-14 点击:94 评论:0
- vue中echarts依赖的安装及简单使用 2017-11-14 点击:45 评论:0
- html定时刷新实现教程 2017-11-04 点击:29 评论:0
- Vuex中mapState的用法 2017-10-28 点击:82 评论:0
- 打开浏览器后按F12出现程序停止运行异常的原因以及解决方案 2017-10-27 点击:91 评论:0
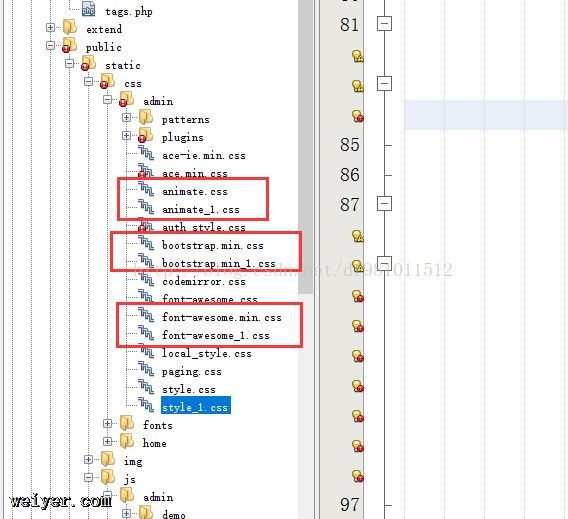
- bootstrap-select动态加载数据,PHP代码示例 2017-10-20 点击:63 评论:0
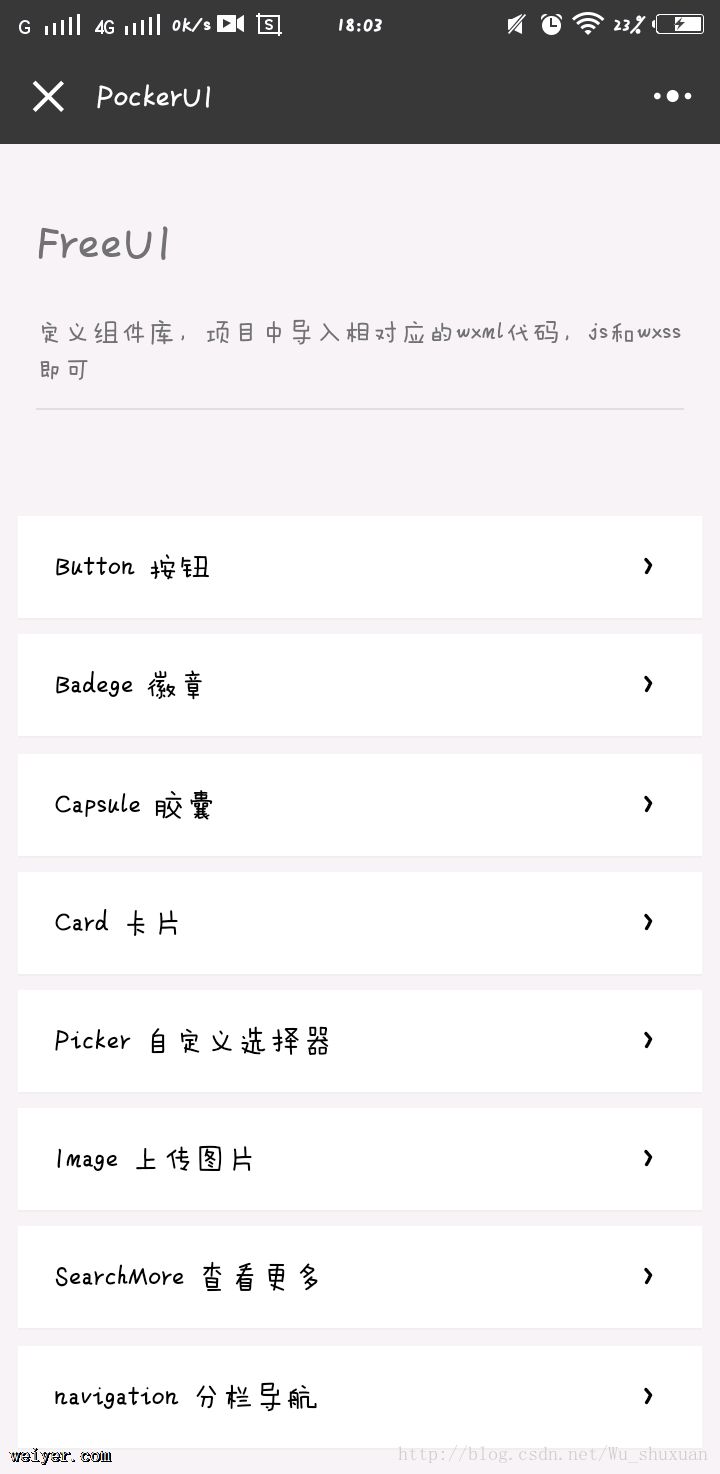
- FReeUI微信小程序组件框架介绍 2017-10-19 点击:57 评论:0
- css动画主要依赖属性,animation和keyFRames的使用介绍 2017-10-17 点击:33 评论:0
- 如何实现页面定时刷新或自动跳转效果? 2017-10-10 点击:37 评论:0
- ES6--内置对象的扩展 2017-10-08 点击:44 评论:0
动画移动时间animation: move 13s;一直移动,无限循环animation-iteration-count: infinite;从A移动到B,移动过程中的变化@key...
首先安装 echarts 依赖npminstall echarts -S全局引入main.js// 引入echartsimport echarts from echarts然后更改...
html定时刷新实现教程在html的head部分加入这句,即可实现定时刷新(content=20代表20秒刷新一次)meta http-equiv=refresh content=...
Vuex中mapState的用法import Vue from vueimport Vuex from vueximport mutations from ./mutationsi...
一开始我也是懵逼的,下面是我在网上找到的解释,虽然没给出完美的解决方案,但是却提示我自己找到了相对完美的解决方案:问题集中在 CSS3 的 keyframes 关键字和 IFram...
bootstrap-select 动态加载数据 数据循环后要加 select.selectpicker(refresh);HTML 部分 2个selectp class=form-...
概述PockerUI是我个人开发的开源小程序框架版本,结合了微信的视觉规范,为其他开发者提供统一的类库。包含 badge、btn、capsule、card、cell、color、d...
css动画主要依赖两个属性:animation和keyframes。animation用于指定动画的总体属性,特别是指定名字供keyframes使用。animation: name...
采用response 对象的setHeader方法,实现页面的定时跳转或定时刷新:1.response.setHeader(refresh,5); //每隔5秒,页面刷新一次。2....
1. 数组的扩展1) Array.from() //把类数组对象转换成真正的数组在页面中写一些livar lis = document.querySelectorAll(li);c...