核心提示:一开始我也是懵逼的,下面是我在网上找到的解释,虽然没给出完美的解决方案,但是却提示我自己找到了相对完美的解决方案:问题集中在 CSS3 的 keyframes 关键字和 IFrame 一起使用时出现。...
一开始我也是懵逼的,下面是我在网上找到的解释,虽然没给出完美的解决方案,但是却提示我自己找到了相对完美的解决方案:
问题集中在 CSS3 的 keyframes 关键字和 IFrame 一起使用时出现。 IFrame中的这个CSS文件和父页面中的CSS文件URL相同导致的(而不是URL长度的问题)! 后来发现,这个问题不用 iframe 也能重现,只要满足两个条件,立马崩溃: 1.页面加载同一个CSS文件两次 2.CSS文件中包含 @keyframes 的定义 绕行有几个简单的办法: CSS文件中不要包含 @keyframes 关键字(这个不可能,特别是希望IE11下支持CSS3动画效果的) 不要在页面中引用同一个CSS文件两次(正确情况下没人会引用两次,而IFrame中就不可避免了!) 主页面和IFrame中引用同一个CSS文件,给CSS文件加个随机后缀(影响浏览器缓存,正式环境不建议用) 好吧,如果你真正需要 @keyframes 和 iframe 两个元素时,还真没办法避免这个问题。
【解决方案】:
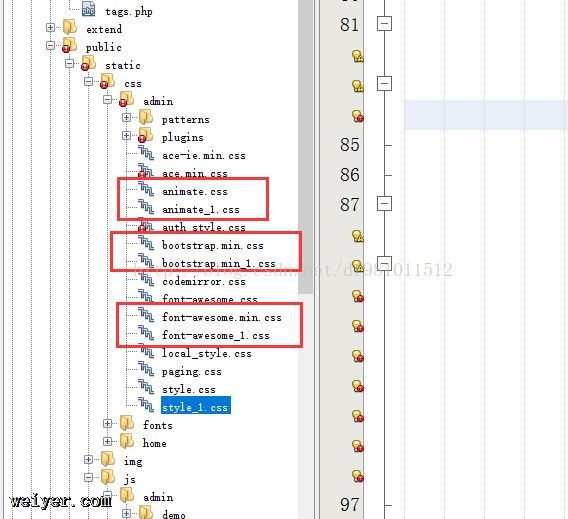
把父级页面跟iframe页面相同的css文件备份一份,然后给备份的重新命名,使用父级页面引用我们备份的css文件就行了。
例如我下面我就备份了几个相同的css文件,然后让父级页面引用我复制的css就行了

上面的解决方案很多人或许觉得笨或者浪费资源,其实不是,下面我来解决原因:
①:其实资源浪费问题不存在,因为我们的父级页面和iframe页面相同的的样式文件一般也就那么几个,算起来一般也就几十k,
②:父级页面跟iframe是两个独立的页面,父级页面只是在你访问这个网站时第一次会加载,后面的打开其它都是iframe页面了,所以加载量也是一样的,只是占用你几十k的硬盘而已,这个还要计较?
bb了这么多废话,就是想告诉大家,尽管复制然后重命名,问题解决,也没啥大影响,也不会影响性能!
































