- Django框架之中间件的作用结合实例介绍 2017-12-22 点击:58 评论:0
- html打开时出现“为了帮助保护您的安全,您的Web浏览器已经限制此文件显示可能访问你的计算机的”怎么办 2017-12-16 点击:38 评论:0
- CSS应用之动画开发教程 2017-12-16 点击:35 评论:0
- iFRame跨域,页面如何获取父页面元素? 2017-12-12 点击:39 评论:0
- Canvas入门之requestAnimationFRame实现动画(代码教程) 2017-12-07 点击:77 评论:0
- vue-cli脚手架引入图片的几种方法介绍 2017-12-05 点击:27 评论:0
- angular的hero例子(代码) 2017-12-05 点击:49 评论:0
- 使用GoogleChromeFRame(谷歌浏览器内嵌框架)解决低版本IE不兼容问题 2017-12-01 点击:59 评论:0
- css自定义动画实现教程(代码实例) 2017-11-29 点击:23 评论:0
- 高德地图js api轨迹回放多人并且控制谁先播放(代码教程) 2017-11-24 点击:91 评论:0
中间件的作用是对所有的请求做统一操作实例:创建一个Middle文件夹,新建一个m1.pyfrom django.utils.deprecation import Middlewar...
在和标签中间加上!-- saved from url=(0014)about代码,可以免去浏览器的头部警告,直接指定页面运行,不考虑安全性。 ...
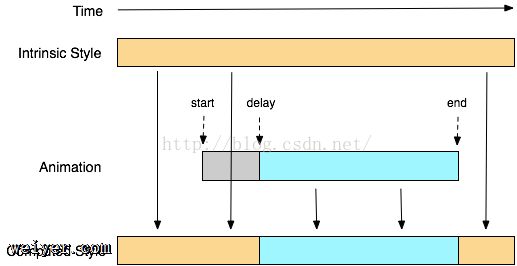
CSS应用之动画开发教程,CSS的过渡提供了动态改变CSS属性值的方法,但在动画的进程上过渡仅提供了很少的控制给使用者。使用动画,使用者可以通过设定一套keyframe来很好的控制...
试验场景:a.html 在域 www.a.com下b.html 在域 www.b.com 下a中通过iframe 引用 b.html期望结果:在b.html相关处理完成后 修改 a...
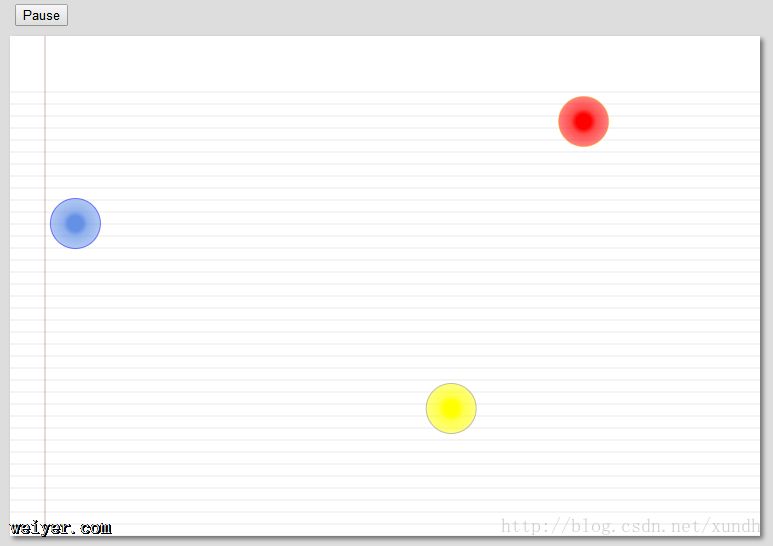
尽量不要使用setInterval和setTimeout来实现动画,而应该使用requestAnimationFrame()方法来让浏览器自行决定帧速率。由于各个浏览器对reque...
1、import方法第一步:在.vue文件中import edit from path(path是图片与.vue的相对路径)第二步:在data对象中定义一个属性edits,值对应e...
展示多个英雄 *ngfor的使用代码:heroes.component.tsimport { Component, OnInit } from @angular/core;impo...
对于web开发最头疼的当然是兼容性问题,尤其是兼容IE8以下版本,很多的便捷的新功能就都用不了,为了解决这类的问题我总结了两种比较好的方法。使用条件注释使用条件注释加script标...
使用css自定义动画,使用到了css3中的属性,所以为了处理浏览器的兼容性问题,要记得加上私有前缀,在此我没有添加,主要使用到的属性有keyframes以及animation属性,...
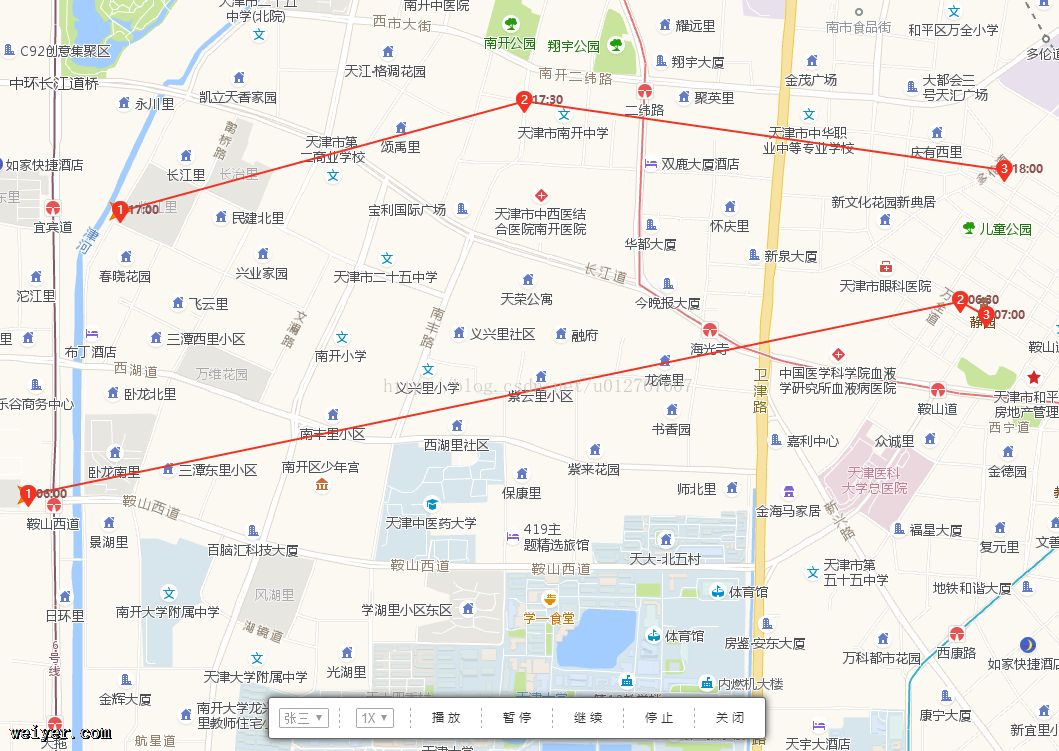
高德地图js api轨迹回放多人并且控制谁先播放(代码教程)先附上图片: 一.数据部分function startRun() { //动画方法var ifr = document....