- moment.js使用(代码实例) 2018-02-03 点击:19 评论:0
- FReemarker常用指令分享 2018-02-03 点击:31 评论:0
- 关于实用架构的思路讲解 2018-02-01 点击:32 评论:0
- css3实现动画的实例教程 2018-02-01 点击:39 评论:0
- reactnative各种居中(代码教程) 2018-02-01 点击:21 评论:0
- 动态样式绑定定时器解析 2018-01-22 点击:30 评论:0
- 使用输入法自定义短语之一步创建HexoFRont-matter 2018-01-02 点击:67 评论:0
- Postman安装及使用教程 2017-12-30 点击:29 评论:0
- axios使用讲解之安装npm i axios 2017-12-26 点击:37 评论:0
- angular--Can't bind to 'ngModel' since it isn't a known property of 'input& 2017-12-25 点击:24 评论:0
moment.jsES6import moment from moment;moment(Date.now()).format(HH:mm:ss); ...
freemarker常用指令分享!--模板包含某个页面--#include header.ftl .....#include footer.html !--输出值不为null的标题...
架构的目的:满足产品质量和交付,团队快速协作(根据技术水平),性能最优化。构建思路(技术选型协作开发优化):1.第一阶段:库/框架选型库(lib)特点:专业性、被动调用、不控制流程...
css3 实现动画了解css3动画:- 动画是使元素从一种样式逐渐变化为另一种样式的效果。- 可以改变任意多的样式任意多的次数。- 可以用百分比来规定变化发生的时间,或用关键词 f...
reactnative各种居中(代码教程)import React,{Component} from react;import {View,Text} from react-nat...
demo.component.ts动态样式绑定定时器解析。import { Component, OnInit, OnDestroy } from @angular/core;@C...
如图所示,本章的header就是我输入ifm三个字母并按下空格自动创建的内容。其中包含了Hexo post的所有参数,并且自动生成了文章id、文章的创建时间、更新时间以及文章的永久...
Postman安装及使用教程安装本文只是基于 Chrome 浏览器的扩展插件来进行的安装,并非单独应用程序。1. 官网安装 点击那个灰灰色的「Chrome App (Free)」按...
安装npm i axios在main.js里加入import axios from axios;Vue.prototype.$http=axios;使用this.$http.get...
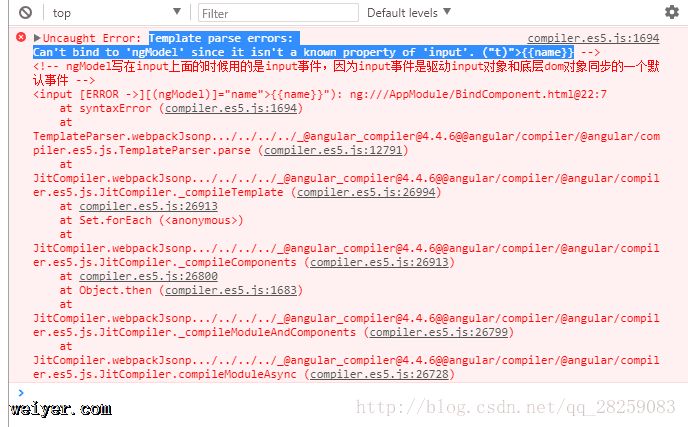
htmlinput [(ngModel)]=name{{name}}报错如下图:module里面导入FormsModule即可import { FormsModule } from...