- ES6中一些新特性的底层实现教程 2018-03-24 点击:47 评论:0
- SpringSecurityiFRame'X-FRame-Options'to'deny'报错的解决方法 2018-03-22 点击:41 评论:0
- Angular4 md5加密教程 2018-03-20 点击:31 评论:0
- html iFRame的子页面调用父页面方法(代码教程) 2018-03-16 点击:32 评论:0
- ES6数组扩展常用的方法讲解 2018-03-14 点击:35 评论:0
- 如何将普通字符串转化为dom节点后插入页面? 2018-03-13 点击:112 评论:0
- flowershop要安装的插件介绍 2018-03-12 点击:45 评论:0
- 关于百度Ueditor的自适应问题解决 2018-03-08 点击:91 评论:0
- 一则专用弹窗的实现代码 2018-03-08 点击:63 评论:0
- ES6 理解ES2015(ES6)的Module 2018-02-26 点击:42 评论:0
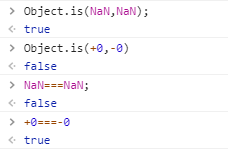
1.Object.freeze():冻结对象首先,为什么要冻结对象呢?在ES6中有一种变量声明方法为const,当我们使用这个命令来声明一个变量的时候,其实本意是想声明一个只读的常...
报错信息如下:Refused to display https://localhost:8080/msc/ordertype in a frame because it set X...
1、下载安装 ts-md5npm install ts-md5 --save2、需要的组件中加载 md5 模块import {Md5} from ts-md5/dist/md5;3...
想了很久还是weilerihoufangbian父页面代码:!DOCTYPE htmlhtmlheadtitleparents/titlemeta charset=UTF-8/he...
数组的扩展中,我给大家介绍如下几个方法,比较常用的:Array.of()Array.from()Array.fill()Array.keys()Array.values()Arra...
主要转化原理将存储在存储在字符串中的XML或HTML解析为一个DOM文档,然后使用parseFromString方法将这个DOM文档转化为一个DOM对象。选择到要插入的节点后使用a...
element :npm i element-ui -Smain.js:import ElementUI from element-uiimport element-ui/...
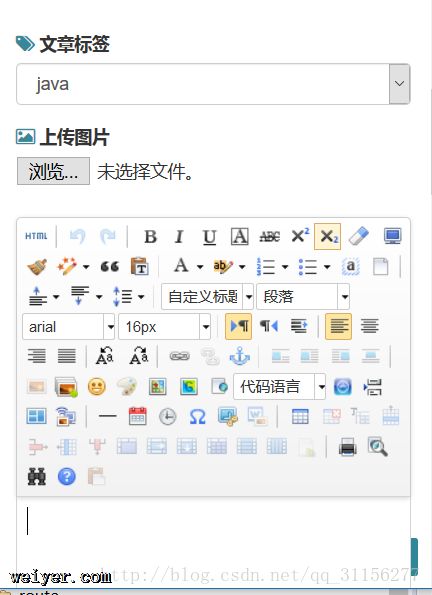
ueditor自适应找到文件ueditor.config.js ; 修改下面配置项即可,initialFrameWidth:100% 图片展示: ...
所用弹窗插件为jq UI,不过这不是问题,插件都大同小异,主要是把iframe的内容添加到弹出窗就行了,然后通过定义的callback()函数操作数据。html代码:施工类型:in...
语法注意:import命令具有提升效果,不管写在哪一行都会提到模块头部首先执行import import 模块名 from 路径// 引入变量 默认名称import {firstN...