- css3弹性布局的主要属性设置介绍 2018-06-02 点击:44 评论:0
- 页面使用overFLow-scroll在iOS上滑动卡顿的解决办法 2018-06-02 点击:45 评论:0
- FLex前端布局的基本概念、容器属性和项目属性介绍 2018-05-28 点击:63 评论:0
- WEBKIT BOX实现水平垂直居中的代码教程 2018-05-28 点击:33 评论:0
- leaFLat 创建地图的例子(代码分析) 2018-05-28 点击:65 评论:0
- Echarts自定义工具栏的总结 2018-05-22 点击:50 评论:0
- CSS常见布局->多列布局(定宽+自适应)实例教程 2018-05-15 点击:41 评论:0
- CSS常见布局->多列布局(定宽+自适应)实例教程(二) 2018-05-15 点击:48 评论:0
- 怎么解决子div撑不开父div的问题? 2018-05-15 点击:36 评论:0
- CSS常见布局之->多列布局(定宽+自适应)代码实现 2018-05-14 点击:65 评论:0
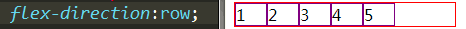
弹性布局的主要属性设置包括如下几个:1、display: flex;说明:设置盒子的显示模式为弹性盒模型,即该盒子成为了弹性盒模式的容器盒子。2、flex-direction:说明...
以下代码可解决这种卡顿的问题:-webkit-overflow-scrolling: touch;,是因为这行代码启用了硬件加速特性,所以滑动很流畅。实际上,Safari真的用了原...
第一:Flex布局是什么?Flex是Flexible Box的缩写,意为弹性布局,为和模型提供最大的灵活性。任何一个容器都可以指定为弹性布局。webkit内核的浏览器必须加上-we...
display: -webkit-box; 使用flexbox 布局-webkit-box-pack: center; 实现容器内容垂直居中-webkit-box-align: c...
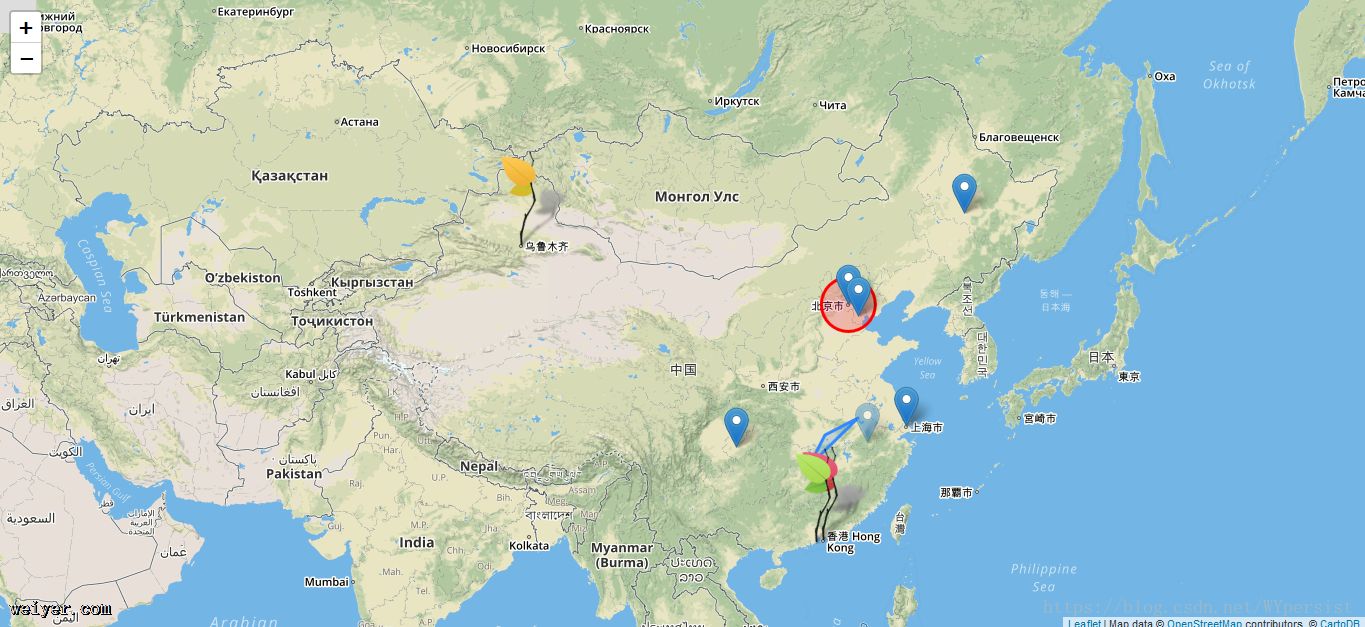
leaflat 创建地图的例子。代码如下:!DOCTYPE htmlhtmlheadtitleleaflet/titlemeta charset=utf-8link rel=sty...
本文是对Echarts自定义工具栏的总结。1.图表刷新 function reflowChart(id) { var mychart = echarts.init(document...
使用float+margin(1)原理、用法原理:通过将左框脱离文本流,加上右框向右移动一定的距离,以达到视觉上的多列布局。用法:先将左框设置为float:left、再设置右框ma...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...
今天项目遇到问题记录,找了半天的方法都好像都不适用我的....最后大佬两句话解决,记录下来希望对小伙伴们有用百度解决方法:方法一:推荐设置父p的overflow:hidden;自己...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...