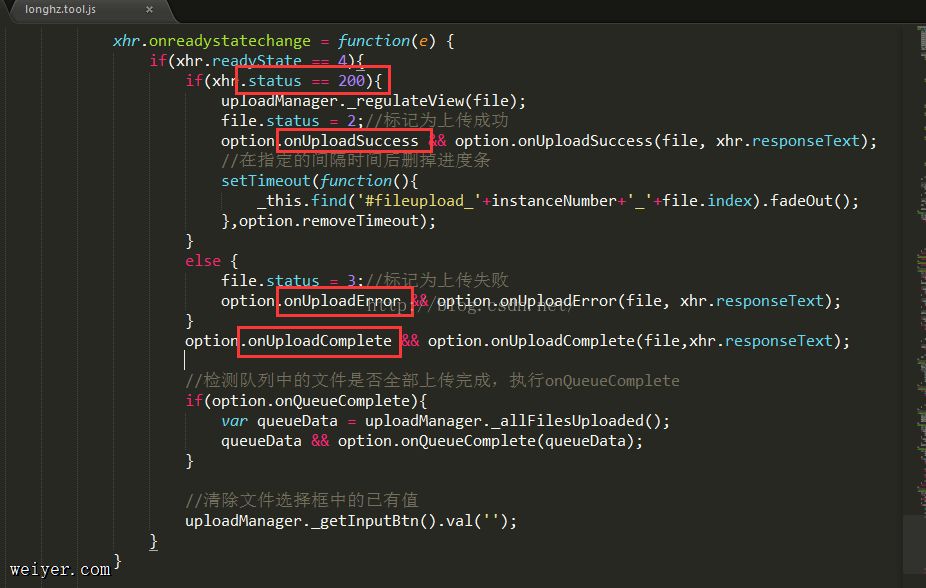
- 利用Huploadify实现上传图片或文件 2017-12-26 点击:113 评论:0
- VUE样式CSS(代码) 2017-12-21 点击:32 评论:0
- 微信小程序的悬浮按钮实现代码 2017-12-19 点击:30 评论:0
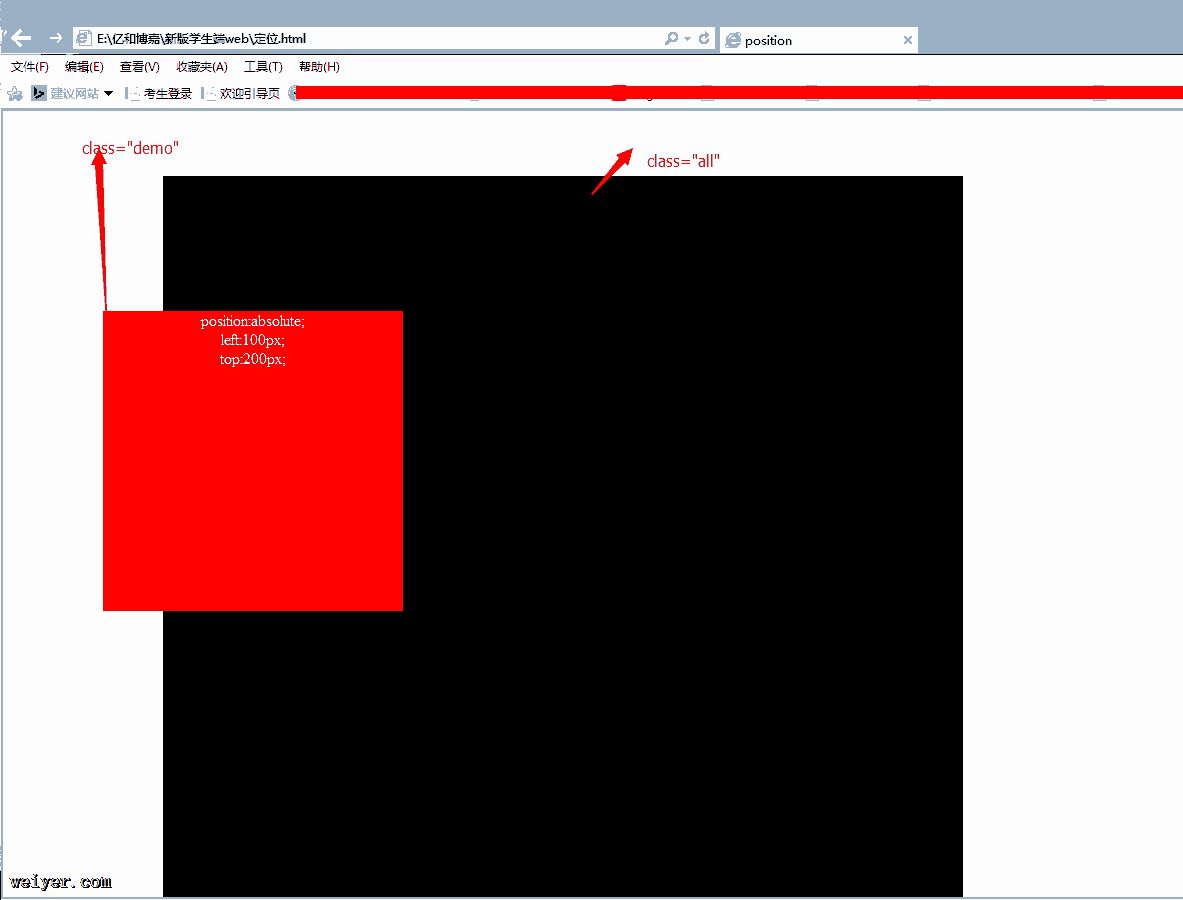
- CSS 定位之position使用技巧 2017-12-16 点击:24 评论:0
- 怎样让div占据整个页面高度而没有滑条?文本框提示信息如何修改样式? 2017-12-14 点击:126 评论:0
- html开发div内的元素垂直居中css样式 2017-12-06 点击:48 评论:0
- html开发多维数组解析 2017-12-01 点击:34 评论:0
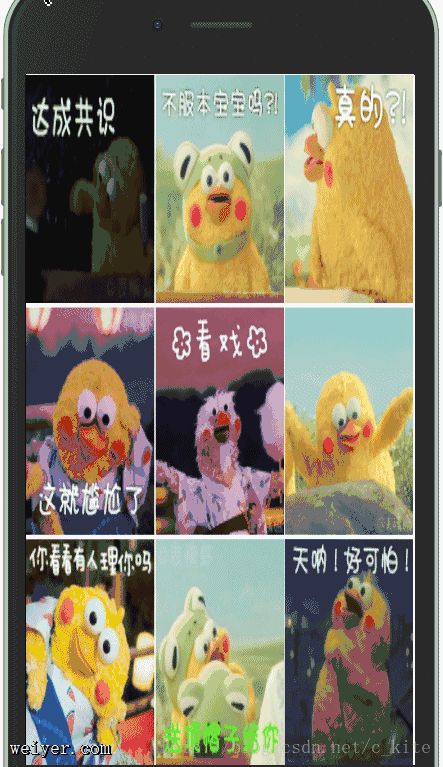
- 移动WEB--仿手机原生相册(Vue版) 2017-12-01 点击:42 评论:0
- html开发中Proxy和ReFLect分析 2017-11-23 点击:101 评论:0
- RemoveNthNodeFromEndoFList,要求删除链表倒数第n个节点 2017-11-21 点击:26 评论:0
之前项目用uploadify(flash version)实现图片上传功能,依赖于flash的上传插件浏览器兼容性不够,于是找了Huploadify替代uploadify,原因如下...
VUE样式CSS(代码)style scoped .brand-box .el-select__tags-text {width: 155px;display: inline-bl...
微信小程序的悬浮按钮实现代码:.buttom{width: 100vw;height: 14.6vw;background: #fff;margin-top: 1.6vw;disp...
CSS 定位之position在前端网页布局中,在同一平面上布局,我们大都采用float属性来定位网页元素的位置。但是涉及到弹出层、浮层、页面广告插件等等,都需要CSS中的posi...
1、怎样让p占据整个页面高度而没有滑条?给body设置属性overflow:hidden;2、鼠标变小手?cursor:pointer;3、文本框提示信息(placeholder)...
html开发p内的元素垂直居中css样式。使用css3中的flexBox.vertical-container{display: -webkit-flex;display: fle...
需求如题.方案:const flatten = (arr) ={let array=[];arr.forEach(item={if(Array.isArray(item)){ ar...
效果由于图片大小限制, 画质和帧数较差, 图片那些看起来比较可爱, 也就没有计较比例问题~思路整体图片flex布局, 结合Vue和移动touch事件实现, 具体细节代码上有注释, ...
html开发中Proxy和Reflect分析。Proxy概述Proxy用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种元编程(meta programming),...
1.说明题目要求删除链表倒数第n个节点。这是个典型的双指针问题,先让前指针走n步,然后两个指针一起走,直到前指针走到链表末尾,最后删掉后指针指向的节点即可。值得注意的是,这里的头指...