- 关于Web前端自适应布局你需要知道的所有知识 2018-01-26 点击:38 评论:0
- chrome新版chrome浏览器如何禁用和开启FLash功能? 2018-01-25 点击:31 评论:0
- Global对象和window对象使用讲解 2018-01-23 点击:90 评论:0
- FLags属性代码详解 2018-01-20 点击:21 评论:0
- 在 ES5 中RegExp构造函数解析 2018-01-20 点击:57 评论:0
- 移动端弹性滑动以及vue记录滑动位置实例 2018-01-18 点击:35 评论:0
- jQuery实现向上的无时差循环轮播(代码教程) 2018-01-18 点击:77 评论:0
- js日历效果代码实现教程 2018-01-10 点击:18 评论:0
- FLex弹性盒子模型(代码实例) 2018-01-02 点击:35 评论:0
- FLex的比例和排序(代码实例) 2018-01-02 点击:26 评论:0
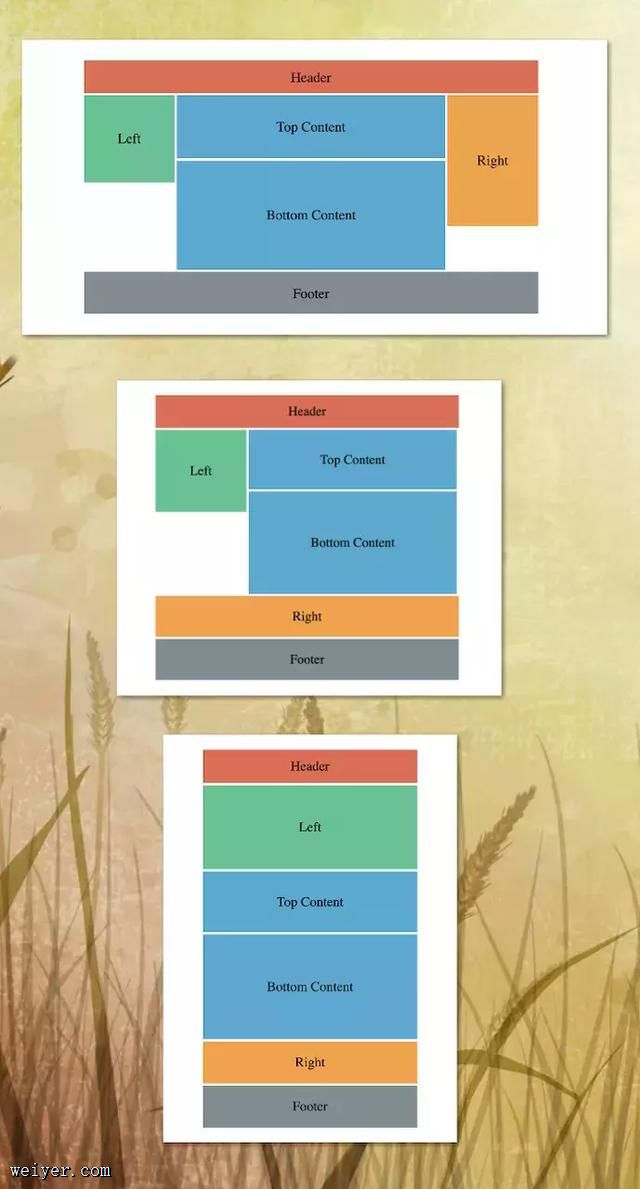
有这样一个问题请说说你知道的所有web布局方式?一般来说,有以下这些布局方法:1、浮动float:left|right2、inline-blockdisplay:inline-bl...
url地址输入:chrome://settings/content/flash ...
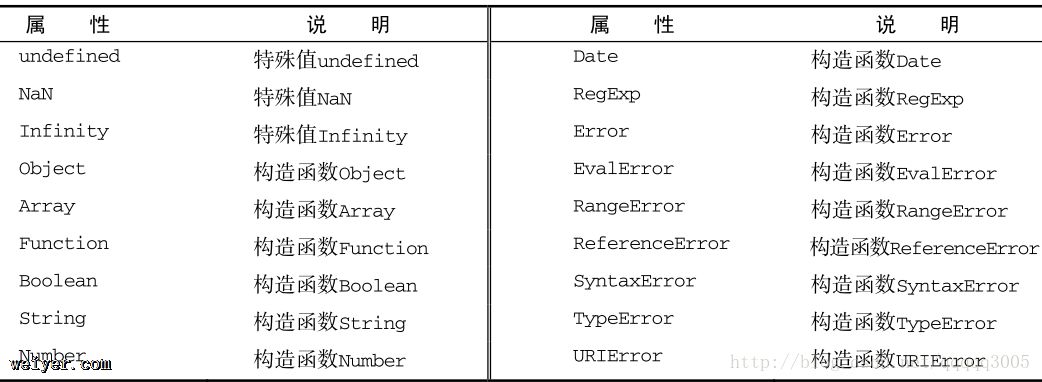
Global对象和window对象Global对象不属于任何其他对象的属性和方法,最终都是Global对象的属性和方法。如 parseFloat( )、parseInt( )、es...
flags 属性ES6 为正则表达式新增了flags属性,会返回正则表达式的修饰符。// ES5 的 source 属性// 返回正则表达式的正文/abc/ig.source// ...
RegExp 构造函数在 ES5 中,RegExp构造函数的参数有两种情况。第一种情况是,参数是字符串,这时第二个参数表示正则表达式的修饰符(flag)。var regex = n...
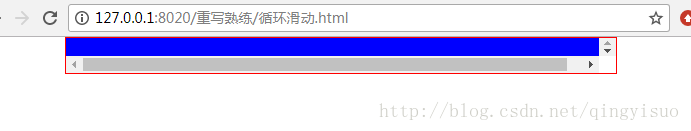
-webkit-overflow-scrolling介绍-webkit-overflow-scrolling: auto | touch;auto: 普通滚动,当手指从触摸屏上移开...
先讲思路:1.设定基本样式:两个p,一个为父级,区域高度小,一个子级,区域高度大,对父级区域设置overflow:hidden;溢出部分隐藏;在子级区域可以设p,图片。2.使用jQ...
js日历效果代码实现教程!DOCTYPE htmlhtmlheadtitle/titlestyle type=text/css.week{display: flex;padding...
flex弹性盒子模型(代码实例)!DOCTYPE htmlhtmlheadmeta charset=UTF-8titleflex弹性盒子模型 flex-directionflex-...
flex的比例和排序(代码实例)!DOCTYPE htmlhtmlheadmeta charset=UTF-8titleflex的比例和排序/titlestyle type=tex...