- FLex布局教程(完整篇) 2018-07-06 点击:46 评论:0
- js之MessageChannel实例教程 2018-07-05 点击:61 评论:0
- IE6 BUG问题的解决方法 2018-06-29 点击:72 评论:0
- css文字溢出使用省略号的实例 2018-06-29 点击:58 评论:0
- Bootstrap4FLex(弹性)布局的实例讲解 2018-06-26 点击:79 评论:0
- LeaFLet加载GeoServer发布的WMTS地图服务(代码实例) 2018-06-26 点击:682 评论:0
- 教你如何用CSS实现与父元素的高度宽度比成比例的效果 2018-06-26 点击:95 评论:0
- bootstrap4选项卡的布局教程 2018-06-26 点击:48 评论:0
- 关于页面布局的前端面试题分享 2018-06-21 点击:38 评论:0
- 布局初学之FLex布局的效果和实现 2018-06-21 点击:84 评论:0
Flex 布局教程:语法篇网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + floa...
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
弹性盒子(flexbox)Bootstrap 3 与 Bootstrap 4 最大的区别就是 Bootstrap 4 使用弹性盒子来布局,而不是使用浮动来布局。弹性盒子是 CSS3...
leaflet本身并不支持WMTS服务,需要借助leaflet-tilelayer-wmts插件实现,但是插件是为通用WMTS服务实现的。在使用的过程中出现了无法调用的问题,这里进...
教你如何用CSS实现与父元素的高度宽度比成比例的效果item 元素的 CSS 定义如下:.item {float: left;margin: 10px 2%;width: 21%;...
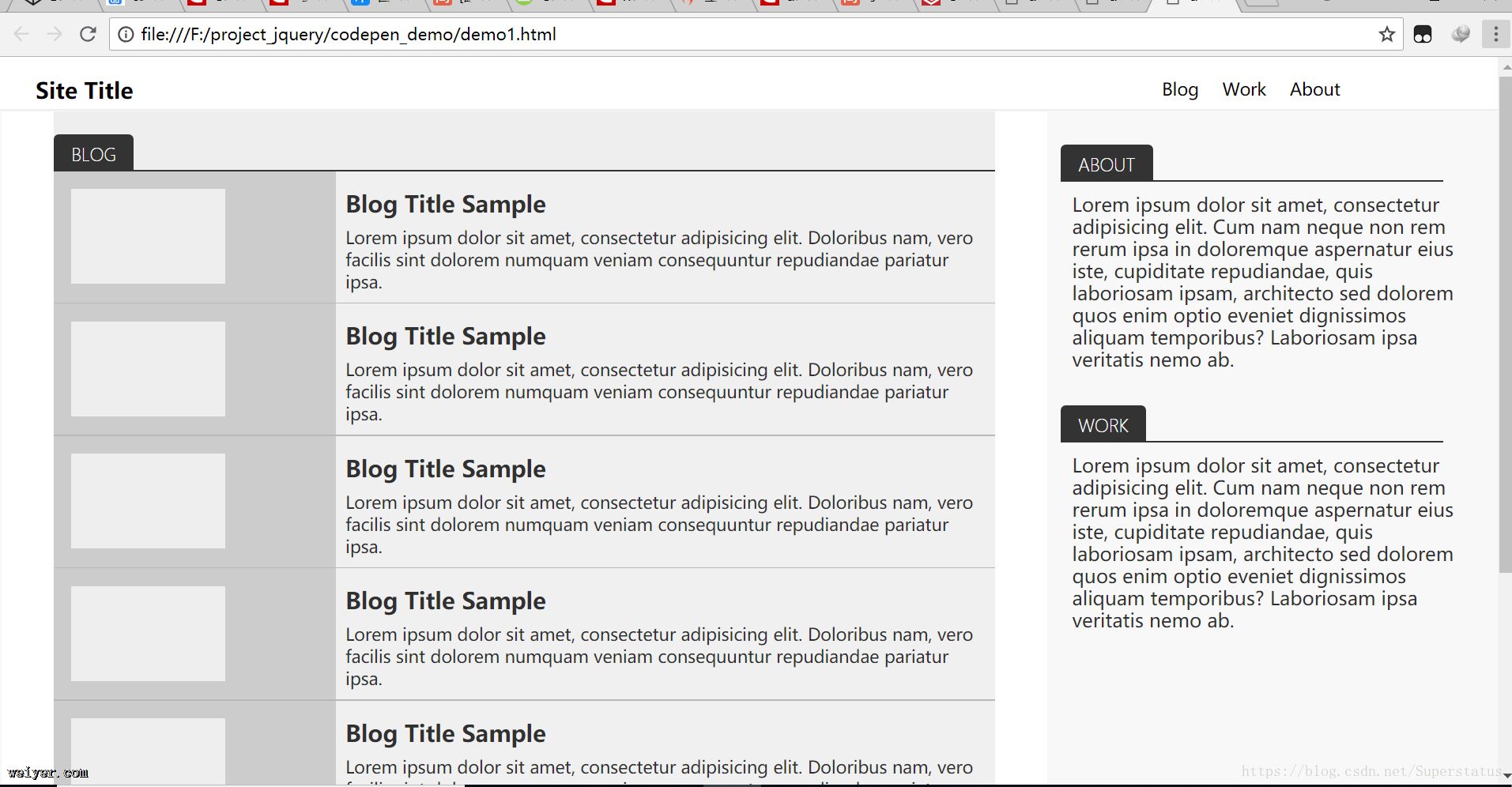
内容:section id=newsp class=container news-content d-flex justify-content-centerp class=news...
题目:假设高度已知,请写出三栏布局,其中左栏,右栏宽度各为300px,中间自适应:1.浮动解决方案:2.绝对定位解决方案:3.flexbox解决方案:4.表格布局:5.网格布局:他...
本文第一次展现flex布局学习关键词:display:flex , flex-basis:70%先来看看效果为什么要用flex布局?(以前不用布局的时候,就用float等等代替,但...