- rEAct-router按需加载实例讲解 2018-06-29 点击:66 评论:0
- REAct Native TextInput 输入框赋值没反应解决 2018-06-29 点击:71 评论:0
- rEAct中引包用import'semantic-ui/semantic.min.css!'路径不太清楚的问题和解决办法 2018-06-29 点击:48 评论:0
- rEAct-native运行项目的指令分析 2018-06-29 点击:46 评论:0
- typescript Mixin混合的官方实例 2018-06-29 点击:42 评论:0
- 在crEAte-rEAct-app脚手架中使用原生高德地图的方法教程 2018-06-29 点击:69 评论:0
- 介绍一下$(document).rEAdy和window.onload的区别 2018-06-29 点击:55 评论:0
- 前端学习之HTML标签的使用 2018-06-28 点击:41 评论:0
- localStorage todoList 的demo分享 2018-06-26 点击:114 评论:0
- LEAflet加载GeoServer发布的WMTS地图服务(代码实例) 2018-06-26 点击:682 评论:0
注:本文使用的 react-router 版本为 2.8.1React Router 是一个非常出色的路由解决方案,同时也非常容易上手。但是当网站规模越来越大的时候,首先出现的问题...
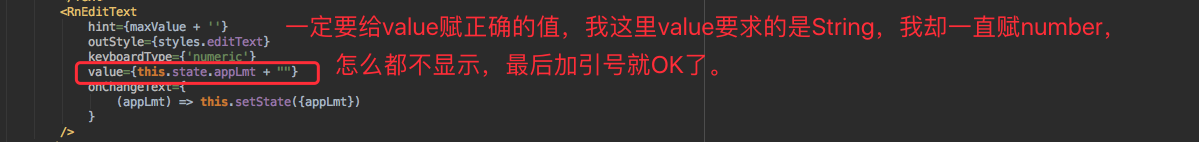
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...
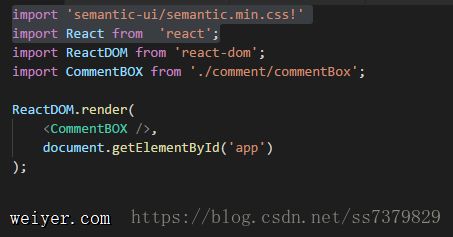
用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min....
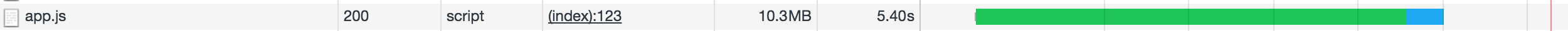
打开cmd,找到项目所在位置,运行以下指令:1.npm install,安装项目依赖,有时可能需要翻墙,一般比较慢。2.react-native run-android 打包安卓项...
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
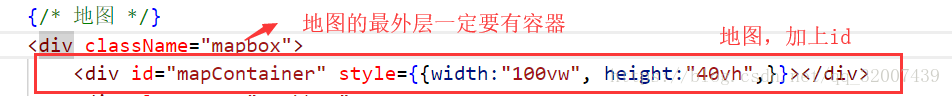
1.将以下引入到index.html中script src=https://webapi.amap.com/maps?v=1.4.6key=申请的key/script2.直接使用A...
1. 执行时机window.onload方法是在网页中所有的元素(包括元素的相关联文件)都加载到浏览器后才能执行,即JavaScript此时才可以访问网页中的任何元素。$(docu...
1、title标签headtitle网页的标题/title/headtitle网页的标题标签,默认会显示在浏览器的标题栏中。搜索引擎在检索页面时,会首先检索title标签中的内容。...
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...
leaflet本身并不支持WMTS服务,需要借助leaflet-tilelayer-wmts插件实现,但是插件是为通用WMTS服务实现的。在使用的过程中出现了无法调用的问题,这里进...