- 关于Sass与Less的区别介绍 2018-06-15 点击:67 评论:0
- bootstrap模态框中textarEA大小调整的方法教程 2018-06-14 点击:54 评论:0
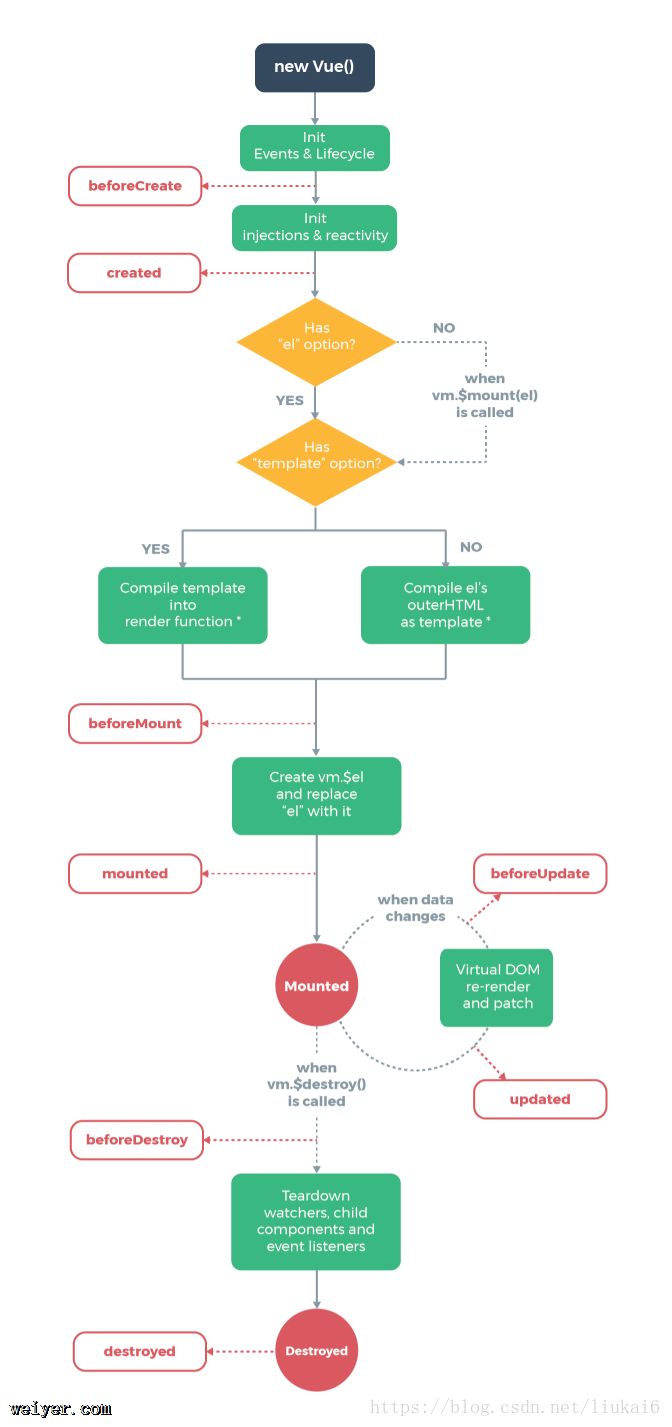
- Vue实例之关于生命周期的学习讲解 2018-06-14 点击:30 评论:0
- 利用FileREAder代码实现多图片上传浏览重点记录的方法 2018-06-14 点击:35 评论:0
- css超文本隐藏的代码教程 2018-06-14 点击:33 评论:0
- 一组图片实现无缝轮播的代码教程 2018-06-12 点击:30 评论:0
- 部分低版本浏览器NodeList不支持forEAch函数问题的解决办法 2018-06-12 点击:63 评论:0
- vscode更新之后rg.exe占用cpu过高的问题解决 2018-06-12 点击:218 评论:0
- 页面的输入框功能代码实现 2018-06-11 点击:48 评论:0
- 分享一个hexo permalink的设置技巧 2018-06-11 点击:59 评论:0
LessLess (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。因为 Less 和 CSS 非常像,Less 仅对 CSS 语言增加了少许...
在使用bootstrap模态框时表单元素中有textarea,但是无法使用网上说的cols和rows来控制这个模态框的大小,这个时候需要使用textarea class=form-...
首先要明白什么是生命周期每一个Vue实例化都要经过一系列的初始化的过程,需要设置数据的监听,编译模板,将实例挂载到dom上,更新dom等等.created钩子这个钩子就是实例被创建...
FileReader用Base64对文件流进行编码var files = document.getElementById(file).files;if (files.length5...
1.内容是单行时!DOCTYPE htmlhtmlheadtitle/titlemeta charset=utf-8style type=text/css*{padding: 0;...
一组图片实现无缝轮播的代码教程!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title/titlestyle*{margin:0;p...
前些天做兼容的时候,一些低版本的浏览器NodeList不支持forEach函数。解决方案为不支持forEach函数的浏览器手动添加forEach函数/** * 为nodelist添...
文件-首选项-设置,然后搜索search.followSymlinks改为falsesearch.followSymlinks是指控制是否在搜索中跟踪符号链接。search.fol...
页面的输入框功能代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equiv=X-U...
永久链接看一下永久链接(Permalinks)的解释,在站点的_config.yml中,生成的文章链接默认为:permalink: :year/:month/:day/:title...