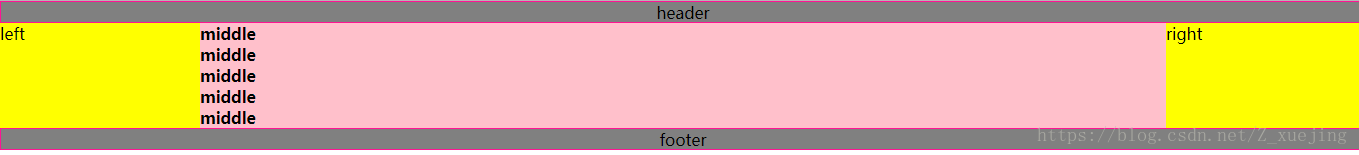
- padding margin 实现圣杯布局(代码教程) 2018-06-21 点击:43 评论:0
- 利用代码实现文件下载功能 2018-06-21 点击:61 评论:0
- angularjs使用resize方法(代码实例) 2018-06-21 点击:28 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- Vue×DOcker服务器在部署Vue时遇到的问题分析 2018-06-14 点击:43 评论:0
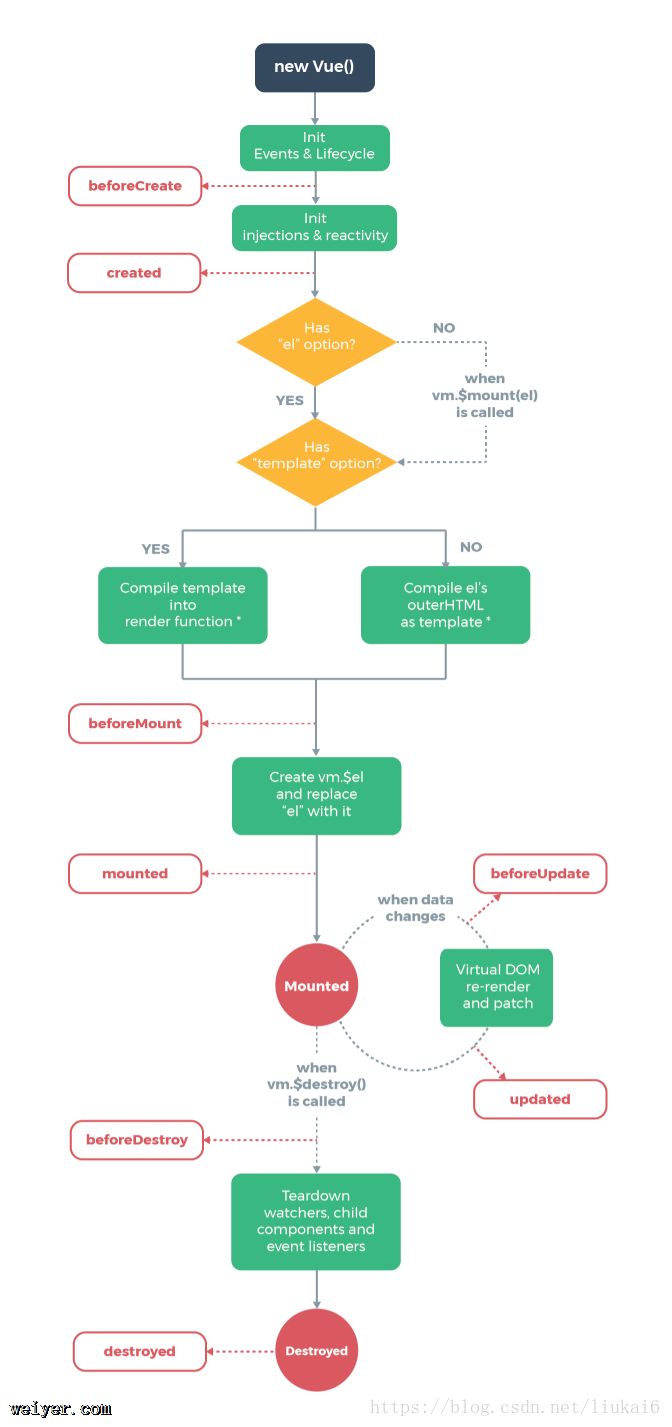
- Vue实例之关于生命周期的学习讲解 2018-06-14 点击:30 评论:0
- Ext一键复制代码实现 2018-06-14 点击:34 评论:0
- 关于C3的知识总结 2018-06-14 点击:56 评论:0
- 判断是否IE浏览器及版本的方法 2018-06-14 点击:69 评论:0
- 利用FileReader代码实现多图片上传浏览重点记录的方法 2018-06-14 点击:36 评论:0
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...
利用代码实现文件下载功能!DOCTYPE htmlhtmlmeta http-equiv=Content-Type content=text/html; charset=utf-8...
angularjs使用resize方法(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlest...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
项目之前一直在电脑本地做的,废弃了很久才想起来部署到服务器上。因为是第一次用vue,发布时遇到了很多问题,用了5个小时才解决掉。主要问题有两个:1. 不清楚如何发布vue项目,服务...
首先要明白什么是生命周期每一个Vue实例化都要经过一系列的初始化的过程,需要设置数据的监听,编译模板,将实例挂载到dom上,更新dom等等.created钩子这个钩子就是实例被创建...
1. Ext 3.4new Ext.Window({title : 支付链接,layout : fit,height : 300,width : 300,items:[{name:...
box-sizing:border-box 向内挤压内容的空间,保证盒子的显示大小不变box-shadow: 1如果想要实现四个边都有阴影,可以把X,Y的偏移设成0.同时把模糊程度...
判断是否IE浏览器及版本主要是三种方法,第一种是通过 if IE 条件注释语句,第二种是通过 @cc_on 条件编译结合 document.documentMode 属性来判断,第...
FileReader用Base64对文件流进行编码var files = document.getElementById(file).files;if (files.length5...