- 你重构过自己的页面吗?——DOCTYPE的魔咒!(上) 2018-07-10 点击:41 评论:0
- 小米早期投资人:不要把小米跟苹果和三星比 2018-07-10 点击:63 评论:0
- 微软Surface Go发布:399美元起、10寸/14nm奔腾CPU 2018-07-10 点击:68 评论:0
- x-editable 教程 2018-07-06 点击:41 评论:0
- 自动修改像素比教程 2018-07-06 点击:46 评论:0
- 使用CSDN-markDOwn编辑器 教程 2018-07-06 点击:81 评论:0
- CSDN-markDOwn编辑器教程 2018-07-06 点击:97 评论:0
- javascriptDOM删除子节点 2018-07-05 点击:32 评论:0
- js之MessageChannel实例教程 2018-07-05 点击:62 评论:0
- 影子(ShaDOw)DOM简介 2018-07-05 点击:59 评论:0
前言:如果您知道我有多么辛苦、多么用心的写着这篇文字,出于同情,您或许会捎上一眼。想要将自己的文字发布在园子的首页上,就必须用心去写,上班时白天在公司用着一台实际上只有480MB可...
原标题:小米早期投资人:不要把小米跟苹果和三星比编者按:早期投资者表示,人们目前只是对小米的角色比较困惑罢了,但它既不是苹果公司,也不是三星公司。本文作者Chloe Aiello,...
原标题:微软Surface Go发布:399美元起、10寸/14nm奔腾CPU 北京时间7月10日上午消息,微软正式发布Surface Go,定位入门级Windows平板。Surf...
!DOCTYPE htmlhtmlheadlink rel=stylesheet href=bootstrap_table/css/bootstrap.min.csslink re...
scriptvar pixelRatio = 1/window.devicePixelRatio;document.write(meta name = viewport conte...
extjs4 store加载一次后台数据,然后前台分页storestore中主要涉及内容:Ext.define(com.cxq.base.studentManage.student...
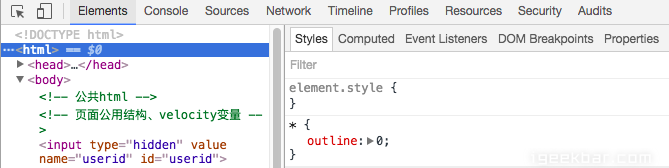
一. 先来认识一下这些按钮先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看1.箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息...
【例1】要删除下面的文本节点今天又下雨,真的好烦啦!首先,要获取到id = p1元素节点var myp = document.getElementById(p1);removeCh...
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
什么是 Shadow DOM ?引用 MDN 上的原文是这样说的: Shadow DOM 为 Web 组件中的 DOM 和 CSS 提供了封装。Shadow DOM 使得这些东西与...