- vue动态路由的简单demo分享 2018-06-14 点击:55 评论:0
- 前端学习之插入脚本(html)实例教程 2018-06-14 点击:46 评论:0
- css超文本隐藏的代码教程 2018-06-14 点击:34 评论:0
- ajax与djangoAPI接口交互的代码实现 2018-06-14 点击:34 评论:0
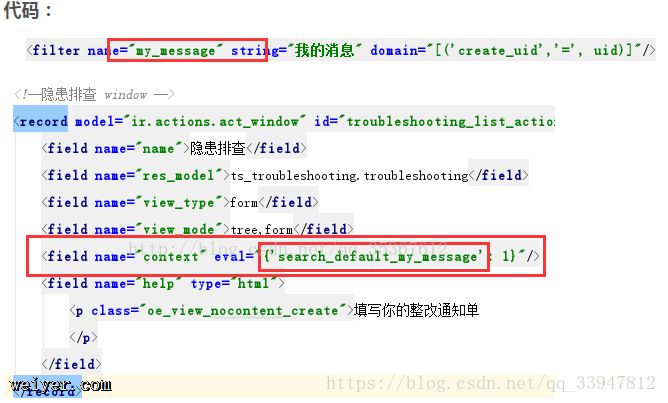
- oDOo之添加查询条件的代码实例 2018-06-14 点击:44 评论:0
- 关于mui框架内容区域滚动部分详解注意事项讲解 2018-06-14 点击:52 评论:0
- 教你写一个自己的前端脚手架工具(代码教程) 2018-06-14 点击:60 评论:0
- 使用DOcumentFragment动态创建一个List的实例讲解 2018-06-14 点击:53 评论:0
- oDOo之数据同步实现教程 2018-06-14 点击:48 评论:0
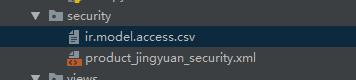
- oDOo之权限控制学习讲解 2018-06-14 点击:47 评论:0
因为去官方看英文文档 对例子探索了下 所以 自己也写了一个简单的demo:bodyp id=apph1hello/h1p!--dong tai she zhi can shu--r...
实现一些交互效果,数据交互的效果大致插入的方式有三种:第一种:行内脚本最常见的是方式是使用事件的方式触发,1.事件触发,例如:input type=button onclick=w...
1.内容是单行时!DOCTYPE htmlhtmlheadtitle/titlemeta charset=utf-8style type=text/css*{padding: 0;...
ajax与djangoAPI接口交互的代码实现在页面提交时,为了接收服务器返回的json数据,并将json数据正确解析在界面上。使用传统获取办法:let = document.ge...
1、给搜索条上设置默认搜索条件 ...
(1)下拉刷新完成后要结束下拉刷新 不仅要渲染页面还需要调用结束下拉刷新的方法mui(.mui-scroll-wrapper).pullRefresh().endPulldownT...
你可能用到过很多前端脚手架工具,有没有试想过到底如何写一个属于你的脚手架呢?脚手架依赖工具commander.js 命令行工具download-git-repo git仓库代码下载...
DocumentFragment是一种轻量级的文档,在文档中没有任何标记,可以包含和控制文本,但不会占用额外的资源。一般操作一个ul,并且给ul动态添加li节点,会使用下面的方式:...
将其他数据库上的数据同步到odoo数据库内,生成报表,随时更新数据,并对更新的数据进行对比分析,分析详情:精确到某行,某个字段,由xx变为yy值不多说上图片:gif居然上传失败,是...
1、odoo之权限控制放置权限的文件夹(odoo自动生成):其中csv文件就像是一张表格,那么第一行就像是表单的列名,解释:id,:模型的id保存形式:access_ +模型名称(...