- 豆瓣的jQuery使用技巧 2018-07-10 点击:41 评论:0
- jQuery常用技巧大放送 2018-07-10 点击:50 评论:0
- 19个超级酷和最实用的jQuery实例 2018-07-10 点击:73 评论:0
- 一些jQuery插件 2018-07-10 点击:28 评论:0
- jQuery插件之Resizable 2018-07-10 点击:39 评论:0
- jQuery插件之Drag and Drop 2018-07-10 点击:69 评论:0
- jQuery入门[1]-构造函数 2018-07-10 点击:37 评论:0
- jQuery入门[2]-选择器 2018-07-10 点击:35 评论:0
- jQuery入门[6]-动画 2018-07-10 点击:39 评论:0
- jQuery技巧总结 2018-07-10 点击:52 评论:0
Douban是2.0 社区里面比较成功的一个产品, 里面ajax技术也做得不错, 把它的源码拿来研究了一下, 它在页面上使用了jquery, 我比较喜欢它的一体式的事件处理机制,不...
1、关于页面元素的引用通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)...
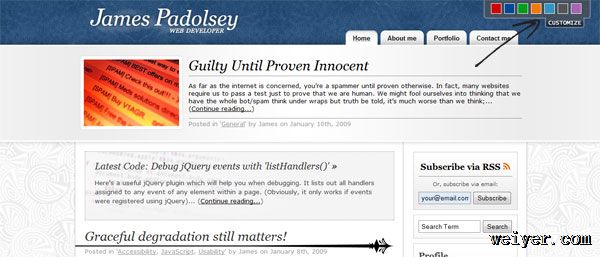
19个超级酷和最实用的jQuery实例。1. James Padolsey Color Switcher点击右上角的颜色方块,可以换配色。Visit Site2. Dragon I...
FormCycle:挺好玩的图片展示Live Query:动态绑定事件TableSorterDOMWindow:弹出层信息提示窗口两个支持鼠标滚轮的插件:jQuery UI Spi...
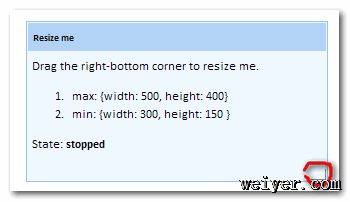
jQuery.resizable 是基于jQuery开发的一款插件, 为用户提供html dom resize 行为.例如存在如下的html dom: 假设整个蓝色边框的div为需...
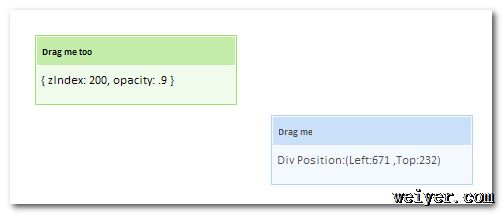
jquery.dragndrop 是基于 jQuery 1.2.* 开发的一款 jQuery 插件,为用户实现 html dom 拖拽提供了更为便捷的方法。Demo 效果如下: 源...
jQuery优点? 体积小(v1.2.315kb)? 丰富的DOM选择器(CSS1-3+XPath)?跨浏览器(IE6,FF,Safari,Opera)? 链式代码? 强大的事件、...
jQuery之所以令人爱不释手,在于其强大的选择器表达式令DOM操作优雅而艺术。jQuery的选择符支持id,tagName,css1-3 expressions,XPath,参见...
jQuery直接各种动画,常见的被封装成各种方法,如show()/hide()/slideDown()/fadeIn()等等,参见:Effects最灵活的则属于animate( p...
一、简介1.1、概述随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype、YUI、jQuery、mootools...







![jQuery入门[1]-构造函数](/UploadFiles/201807/20180710140312321.gif)
![jQuery入门[2]-选择器](/UploadFiles/201807/20180710140312708.gif)




