- jQuery实现web备忘录 2017-04-15 点击:31 评论:0
- html+css+js好看的梅花 2017-03-01 点击:81 评论:0
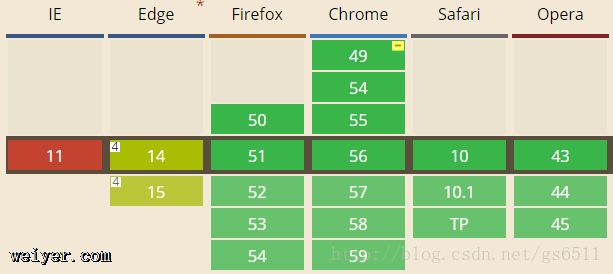
- CSS3--filter 2017-02-25 点击:27 评论:0
- css33d转换 2017-02-24 点击:48 评论:0
- 浏览器编码设置 2017-02-17 点击:67 评论:0
- 页面头部head标签加上对应的标签让360浏览器选择相应的内核 2017-01-25 点击:32 评论:0
- -weBKit-overflow-scrolling:touch 2017-01-04 点击:33 评论:0
- text-size-adjust 2017-01-04 点击:51 评论:0
- -weBKit-tap-highlight-color-weBKit-touch-callout 2017-01-04 点击:35 评论:0
- myeclipse乱码问题 2016-12-13 点击:32 评论:0
jQuery实现web备忘录:上次把布局做好了,不过呢,页面就好像一夜回到解放前呢。npm isntall normalize.css --savecss*{-webkit-box...
html+css+js好看的梅花meihua.html: leaves.css:.leave { position: fixed; width: 25px; height: 20p...
CSS 3 中提供的新的滤镜方法兼容性支持只有ff,chrome,safari,opera有较好的支持,但这些浏览器的早期版本还需要加上前缀 -webkit;而微软的IE和Edge...
css33d转换。1. perspective: 900//目前浏览器都不支持这个属性,webkit内核浏览器支持-webkit-perspective2. transform-s...
方法一:网页-右键-编码,选择自动编码,没有就选择unicode(或utf-8或GBK或GB2312)。方法二:右上角或,左键-工具(或更多工具)-编码,选择自动编码,没有就选择u...
常用的有若页面需默认用极速内核,增加标签:meta name=renderer content=webkit若页面需默认用ie兼容内核,增加标签:meta name=rendere...
-webkit-overflow-scrolling主要用来设置在IOS浏览器的容器内滚动是否开启惯性和回弹的。一般情况下都是设置为touch的但是这回遇见一个bug就是使用js改...
当我们的样式中font-size12px的时候,因为谷歌下不支持小于12px,所以仍显示这个时候可以用-webkit-text-size-adjust:none; 原理是禁止web...
-webkit-tap-highlight-color 是一个不规范的属性,他没有出现在css规范的草案中当用户点击ios的safari浏览器中的链接或js的可点击元素的手,覆盖显...
控制台输出乱码问题,应在Windows--Prefernce--General--WorkSpace选择GBK;jsp调用htm;乱码,注意保持jsp中的pageEncoding、...