- web性能权威指南学习笔记Item02 2016-08-20 点击:38 评论:0
- html的一点小tips 2016-07-09 点击:50 评论:0
- 《CSS3实战》笔记--渐变设计(一) 2016-05-05 点击:52 评论:0
- 《CSS3实战》笔记--渐变设计(一) 2016-05-04 点击:31 评论:0
- Css3学习笔记 2016-04-25 点击:34 评论:0
- css3模糊图片 2016-03-03 点击:20 评论:0
- inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移 2015-12-29 点击:37 评论:0
- CSS盒子效果 2015-10-16 点击:22 评论:0
- HTML模板 2015-09-24 点击:17 评论:0
- HTML-右键菜单 2015-09-24 点击:22 评论:0
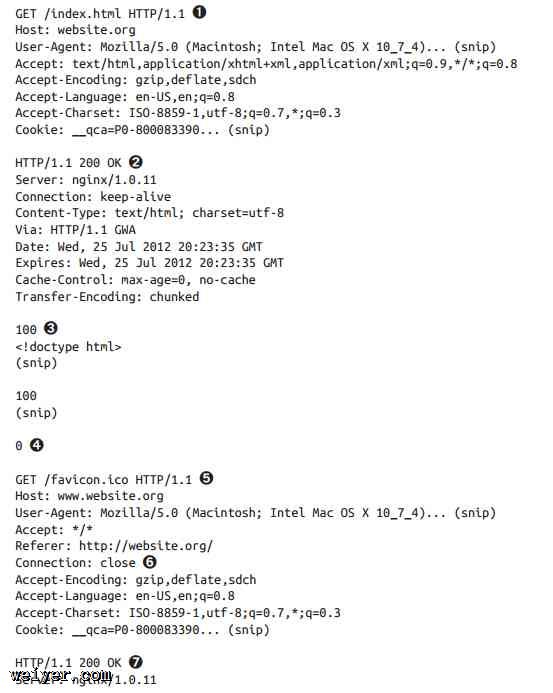
HTTP你发展史 http0.9 http1.0 http1.1 http2.0 http请求和http响应主要步骤包括:vcD4NCjxwPsfrx/MgSFRNTCDOxLz+...
最近工作比较忙,但也积累了一些小tips,比较杂,不成系统,也并不很深入,就开一篇笼统的先记录一下,以后再深入挖掘。1.-webkit-tap-highlight-color-we...
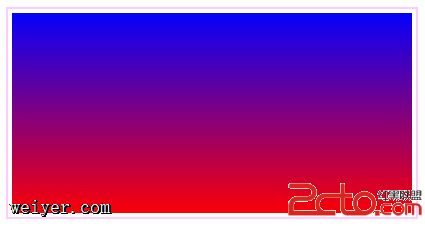
基于CSS的渐变与图片渐变相比,最大的优点是便于修改,同时支持无级缩放,过渡更加自然。目前,实现CSS渐变的只有基于Webkit和Gecko引擎的浏览器,基于Presto引擎的Op...
基于CSS的渐变与图片渐变相比,最大的优点是便于修改,同时支持无级缩放,过渡更加自然。目前,实现CSS渐变的只有基于Webkit和Gecko引擎的浏览器,基于Presto引擎的Op...
在css3中添加属性时,不同浏览器需要加上相应的前缀,如:-moz-是Firefox的前缀,-webkit-是chromeSafari的前缀,-o-是opera浏览器的前缀。才能正...
image的css样式filter: blur(10px);-webkit-filter: blur(10px);-moz-filter: blur(10px);-ms-filte...
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如下所示:vcRyz8jE+uLkW1JkrsfpCIEuu0E3GOh4qyWawaDLhCftcbkC2...
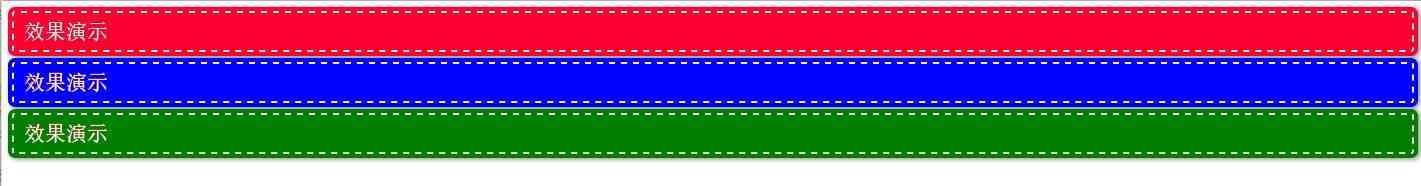
CSS盒子效果:!DOCTYPE htmlhtmlhead!--声明当前页面的编码格式 UTF-8(国际编码)gbk(中文简体)--meta http-equiv=Content-...
!doctype htmlhtmlhead!--声明当前页面的编码集:charset=gbk,gb2312(中文编码),utf-8国际编码--meta http-equiv=Con...
右键菜单实例!doctype htmlhtmlhead!--声明当前页面的编码集:charset=gbk,gb2312(中文编码),utf-8国际编码--meta http-equ...