- css3实现立方体,并且自转效果 2014-02-28 点击:39 评论:0
- CSS注释 2014-02-23 点击:31 评论:0
- 常用的CSS 2014-02-11 点击:48 评论:0
- CSS3+HTML5特效3 - 纵向无缝滚动 2014-01-24 点击:41 评论:0
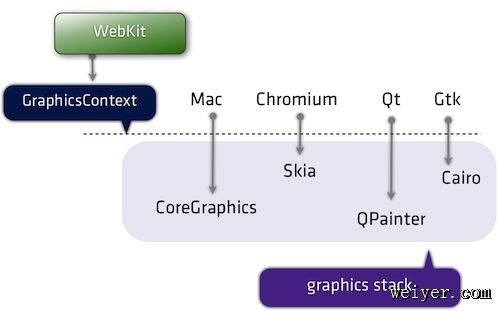
- 开发者需要了解的WeBKit 2013-03-20 点击:50 评论:0
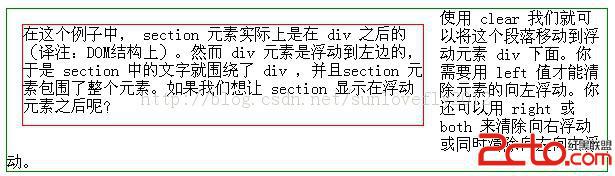
- 与瀑布模式说”再见”:5个步骤实现响应式Web设计 2012-05-16 点击:61 评论:0
- 一些CSS3的新特性 IE兼容的方法收集(补充中) 2011-12-30 点击:38 评论:0
- css3元素简单的闪烁效果 (html5 jquery) 2011-10-11 点击:40 评论:0
- CODEPAGE 列表与asp应用例子第1/2页 2008-09-07 点击:72 评论:0
- css滤镜实现页面灰色黑白色效果代码 2008-05-19 点击:45 评论:0
https://jsfiddle.net/8Tb6x/先是HTML 一个父p包含四个绝对定位的p1234首先,一个静态的立方体.face:nth-child(1) {-webkit...
CSS注释1、/*注释内容*//*-moz-background-origin:border; -webkit-background-origin:border; -moz...
//DIV等标签中的内容垂直居中:/****************DIV 内容垂直居中样式Begin:*************/.verticalMiddle{display:...
实现原理:1. 利用CSS3的@keyframes规则创建动画效果;2. 使用CSS3的animation效果完成滚动切换。CSS代码复制代码1 @-webkit-keyframe...
Paul Irish是著名的前端开发工程师,同时他也是Chrome开发者关系团队成员,jQuery团队成员,Modernizr、 Yeoman、CSS3 Please和HTML5 ...
vcu1obHU2bz7obGjur3MxOM1uPayvdboyrXP1s/s06bKvVdlYsnovMYgyP3Bqr3Ms8w=' height='401' sr...
1.线性渐变色background: -webkit-gradient(linear,left top,left bottom,from(#0D85BC),to(#0A73A4))...
css3 Animation: @-webkit-keyframes twinkling{ /*透明度由0到1*/ 0%{ opacity:0; /*透明度为0*/ }...
指定的代码页特性无效。 codepage属性:是指出网页的代码页 如果制作的网页脚本与WEB服务端的默认代码页不同,则必须指明代码页: 代码如下: codepage=936 简体中...
淘宝的代码复制代码 代码如下: html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -...