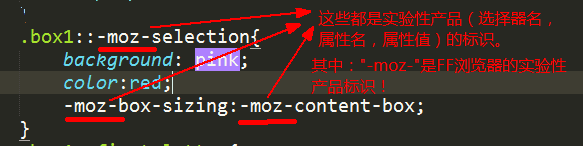
- 浏览器内核及实验性产品标识介绍 2018-05-31 点击:45 评论:0
- Flex前端布局的基本概念、容器属性和项目属性介绍 2018-05-28 点击:64 评论:0
- WEBKIT BOX实现水平垂直居中的代码教程 2018-05-28 点击:35 评论:0
- CSS3 修改和去除移动端点击事件出现的背景框 /设置文本框选的时候选中文字背景颜色的方法实例讲解 2018-05-28 点击:43 评论:0
- BootstrapCSS编码规范讲解之带前缀的属性介绍 2018-03-19 点击:34 评论:0
- 关于浏览器滚动条样式对应介绍(WeBKit内核) 2018-02-05 点击:37 评论:0
- select常用技巧分享(含代码实例) 2018-01-24 点击:30 评论:0
- 移动端弹性滑动以及vue记录滑动位置实例 2018-01-18 点击:37 评论:0
- 分别讲解目前主流的四大浏览器内核Trident、Gecko、WeBKit以及Presto 2017-12-19 点击:37 评论:0
- html开发div内的元素垂直居中css样式 2017-12-06 点击:49 评论:0
浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋...
第一:Flex布局是什么?Flex是Flexible Box的缩写,意为弹性布局,为和模型提供最大的灵活性。任何一个容器都可以指定为弹性布局。webkit内核的浏览器必须加上-we...
display: -webkit-box; 使用flexbox 布局-webkit-box-pack: center; 实现容器内容垂直居中-webkit-box-align: c...
1.-webkit-tap-highlight-color这个属性是用于设定元素在移动设备(如Adnroid、iOS)上被触发点击事件时,响应的背景框的颜色。例如在Adnroid版...
带前缀的属性当使用特定厂商的带有前缀的属性时,通过缩进的方式,让每个属性的值在垂直方向对齐,这样便于多行编辑。/* Prefixed properties */.selector ...
::-webkit-scrollbar{/* 1 /} /滚动条垂直方向的宽度与水平方向的高度*/::-webkit-scrollbar-button{/* 2 /} /滚动条按钮...
select常用技巧去掉三角形appearance:none;-webkit-appearance:none;三角形换成图片 background: url() no-repeat...
-webkit-overflow-scrolling介绍-webkit-overflow-scrolling: auto | touch;auto: 普通滚动,当手指从触摸屏上移开...
分别讲解目前主流的四大浏览器内核Trident、Gecko、WebKit以及Presto浏览器最重要或者说核心的部分是Rendering Engine,可大概译为渲染引擎,不过我们...
html开发p内的元素垂直居中css样式。使用css3中的flexBox.vertical-container{display: -webkit-flex;display: fle...