核心提示:CSS 3 中提供的新的滤镜方法兼容性支持只有ff,chrome,safari,opera有较好的支持,但这些浏览器的早期版本还需要加上前缀 -webkit;而微软的IE和Edge并不支持该特性。语法...
CSS 3 中提供的新的滤镜方法
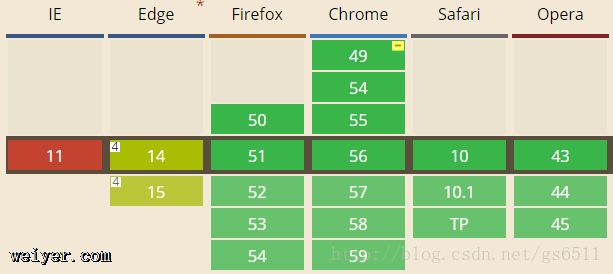
兼容性支持
只有ff,chrome,safari,opera有较好的支持,但这些浏览器的早期版本还需要加上前缀 -webkit;而微软的IE和Edge并不支持该特性。
语法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
一个demo
右图为原图,作图为使用滤镜后的效果。

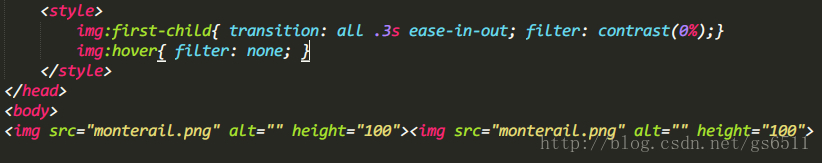
代码片段

总结:CSS 3 filter 的作用真的是太强大了,可以对图片施加更美的效果,虽然现在浏览器,尤其是微软系的,对它的支持性还不是很好,但你完全可以在你的网站上使用了。
































