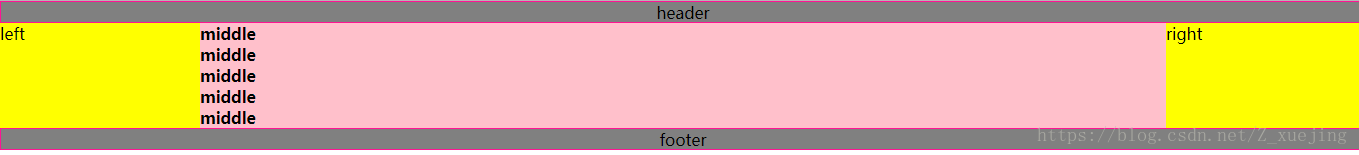
- pADding margin 实现圣杯布局(代码教程) 2018-06-21 点击:43 评论:0
- 利用代码实现文件下载功能 2018-06-21 点击:61 评论:0
- angularjs使用resize方法(代码实例) 2018-06-21 点击:28 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- 解除wordpress上传最大限制的代码教程 2018-06-21 点击:48 评论:0
- 关于事件冒泡和事件捕获的问题讲解 2018-06-21 点击:27 评论:0
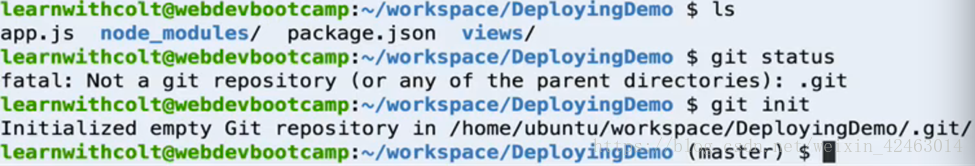
- 使用heroku部署网站的步骤教程 2018-06-21 点击:42 评论:0
- CSS中{pADding:8px06px}的含义解释 2018-06-15 点击:20 评论:0
- 关于C3的知识总结 2018-06-14 点击:56 评论:0
- 利用FileReADer代码实现多图片上传浏览重点记录的方法 2018-06-14 点击:35 评论:0
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...
利用代码实现文件下载功能!DOCTYPE htmlhtmlmeta http-equiv=Content-Type content=text/html; charset=utf-8...
angularjs使用resize方法(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlest...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
修改wordpress根目录下.htaccess文件,如果本身存在而且看起来代码挺多,就添加以下代码php_value upload_max_filesize 64Mphp_val...
今天在看文档的时候看到了一个addEventListener(click, myFunction,false);这样的写法,然后思考了半天后面这个false代表什么东西,遂进行查看...
省略heroku注册的过程cd到要部署的文件夹heroku login登陆heroku的账号command line里输入git status可以看到,当前的git的状态是noth...
padding是留白距离padding:0px 8px;等价于 padding:0px 8px 0px 8px;padding:8px; 这样单个属性值表示上下左右各留白8pxpa...
box-sizing:border-box 向内挤压内容的空间,保证盒子的显示大小不变box-shadow: 1如果想要实现四个边都有阴影,可以把X,Y的偏移设成0.同时把模糊程度...
FileReader用Base64对文件流进行编码var files = document.getElementById(file).files;if (files.length5...