- 函数的参数数组arguments的应用实例 2018-06-29 点击:34 评论:0
- 介绍一下$(document).reADy和window.onloAD的区别 2018-06-29 点击:55 评论:0
- 密码框点击切换input类型(代码实例讲解) 2018-06-29 点击:50 评论:0
- 前端学习之HTML标签的使用 2018-06-28 点击:41 评论:0
- localStorage todoList 的demo分享 2018-06-26 点击:114 评论:0
- 关于margin和pADding的区别介绍 2018-06-26 点击:34 评论:0
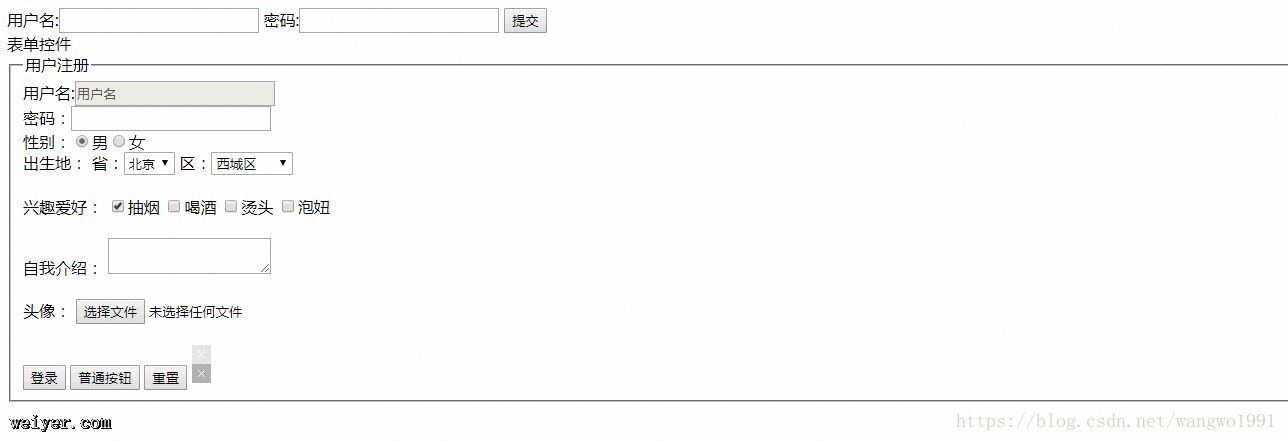
- html表单控件代码实现 2018-06-26 点击:29 评论:0
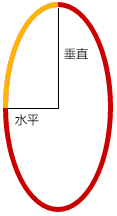
- border-rADius属性详解 2018-06-26 点击:126 评论:0
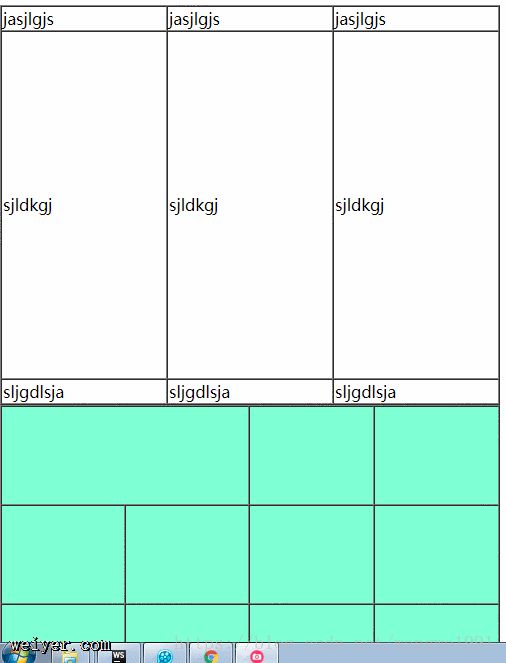
- html单元格的合并代码教程 2018-06-26 点击:49 评论:0
- 物联网后台项目遇到的问题分析和解决 2018-06-25 点击:42 评论:0
arguments 是一个函数的参数数组应用1:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Conten...
1. 执行时机window.onload方法是在网页中所有的元素(包括元素的相关联文件)都加载到浏览器后才能执行,即JavaScript此时才可以访问网页中的任何元素。$(docu...
今天有个需求,就是常见的input框点击后边小眼睛,会显示输入的密码,现在把它单独拿出来,因为懒,所以用=来代替小眼睛。效果图:css代码部分:*{ padding: 0; ...
1、title标签headtitle网页的标题/title/headtitle网页的标题标签,默认会显示在浏览器的标题栏中。搜索引擎在检索页面时,会首先检索title标签中的内容。...
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...
1、margin是外边距 padding是内边距当使用margin的时候,整个标签是整体移动的当使用padding的时候,只有标签中的内容移动,背景不会一定 ...
html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action...
在平时工作中border-radius这个属性,一直拷贝的ui的设计值,用的最多的也是border-radius:50%这个属性。竟然一直没去深入了解过其特性。一、border-r...
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
1、删除弹框loading框不受控制:loading=saveLoading2、监控平台 数据展示后台返回的数据是这样的在页面,需要在温度前面加名称加一条数据类似 名称:devna...