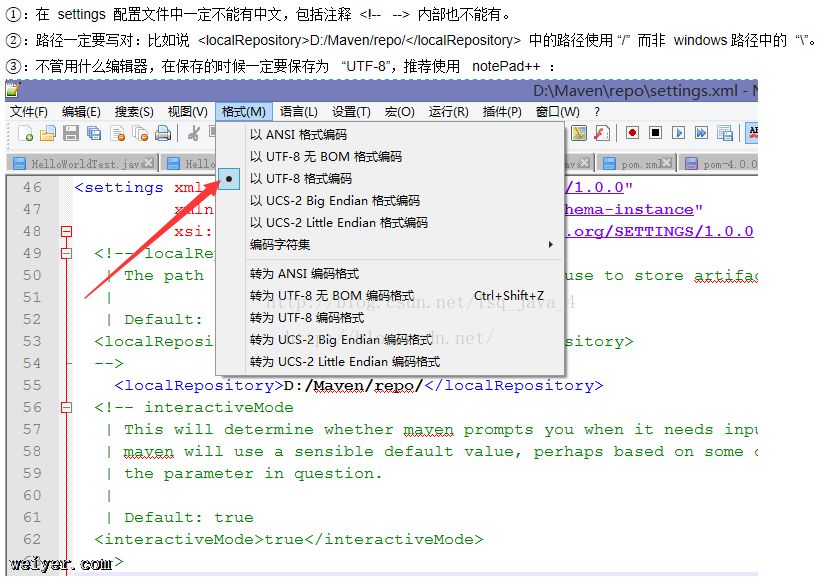
- Eclipse配置maven时,Maven提示:Could not reAD settings.xml的解决办法 2018-06-08 点击:24 评论:0
- 苹果菜单,根据离鼠标远近变大变小功能的代码实现 2018-06-07 点击:40 评论:0
- 前端html实现导航栏/鼠标聚焦显示菜单/布局(代码) 2018-06-07 点击:51 评论:0
- CSS选择样式之CSS3选择器分类讲解 2018-06-07 点击:50 评论:0
- npm install安装某个指定的版本的方法 2018-06-07 点击:41 评论:0
- 下拉菜单的显示与隐藏功能代码实现讲解 2018-06-07 点击:42 评论:0
- ajax-api详解:常用方法及原生Ajax的使用讲解 2018-06-05 点击:37 评论:0
- CSS概述、引入方式、选择器、图片的浮动、盒子模型、定位及伪类等知识实例讲解 2018-06-05 点击:43 评论:0
- 代码实现:侧边栏弹性滚动广告 2018-06-05 点击:44 评论:0
- 代码实现:拖拽事件 2018-06-05 点击:40 评论:0
在Eclipse中配置maven时,提示错误:Could not read settings.xml。用户配置无法生效。根据上篇转载的文章检查自己的settings.xml配置文件...
苹果菜单,根据离鼠标远近变大变小功能的代码实现!DOCTYPE html html head meta charset=utf-8 / title苹果菜单/title sty...
来来,整个html代码已经上传了!DOCTYPE htmlhtmlheadmeta charset=utf-8title导航栏与布局/titlestyle type=text/cs...
分类:在head标签内,加入.special{color:biue;}在行列,比如ul/li/p标签内加入 class=special该行列段,将会变成蓝色 。加入新样式时,同样在...
在npm中安装固定的版本号package,只需要在其后加 @版本号npm install--saveesri-loader@1.0.0 ...
脚本javascript为:script type=text/$(document).ready(function(){$(.menu-li1a).click(functi...
Ajax:异步的javascript和XML,用于快速创建动态网页的技术,部分数据刷新ajax-api:详解onreadystatechange:检测readState的状...
1、CSS概述CSS指层叠样式表(Cascading Style Sheets)2、CSS的引入方式a.行内样式:h1 style=color: red;font-size: 50...
代码实现:侧边栏弹性滚动广告!DOCTYPE htmlhtml head meta charset=UTF-8 title/title /head style body{ma...
代码实现:拖拽事件!DOCTYPE htmlhtml head meta charset=UTF-8 title/title style type=text/css #b...