- css3实现固定表格头部而无需设置单元格td的宽度(代码分析) 2018-05-28 点击:35 评论:0
- css3实现动画的实例教程 2018-02-01 点击:40 评论:0
- CSS3实现简单的hover旋转放大,撤销hover渐变还原(实例) 2018-01-18 点击:87 评论:0
- 纯css3实现3D轮播 2017-11-20 点击:38 评论:0
- css3实现旋转太极图的代码教程 2017-11-14 点击:38 评论:0
- 运用CSS3实现简单的时钟效果 2017-09-12 点击:29 评论:0
- CSS3实现折角效果 2017-07-20 点击:50 评论:0
- css3实现选项卡小三角形状 2017-07-01 点击:28 评论:0
- SublimeText3实用插件汇总 2017-06-20 点击:23 评论:0
- H5C3实现无缝轮播 2017-01-07 点击:35 评论:0
js:// Code goes hereuse strictwindow.onload = function(){var tableCont = document.quer...
css3 实现动画了解css3动画:- 动画是使元素从一种样式逐渐变化为另一种样式的效果。- 可以改变任意多的样式任意多的次数。- 可以用百分比来规定变化发生的时间,或用关键词 f...
利用CSS3中的transform功能和transition功能实现简单的hover时旋转放大,撤销hover渐变还原的动画效果transform利用transform可以实现文字...
纯css3实现3D轮播!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle type=text/cssbody{margi...
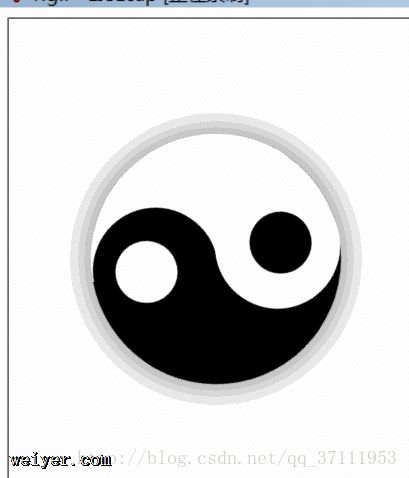
话不多说,先看效果图:实现过程如下:1.首先放三个盒子,分别为大背景以及上面的两个小圆。p id= class=pClassp id= class=left/pp id= clas...
目的:利用html5,css实现钟摆效果知识点:1) 利用position/left/top和calc()实现元素的水平和垂直居中;2) 利用CSS3的animation/tran...
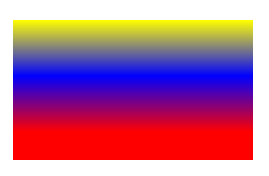
background:linear-gradient参数介绍background:linear-gradient(angle,color-stop length,color-sto...
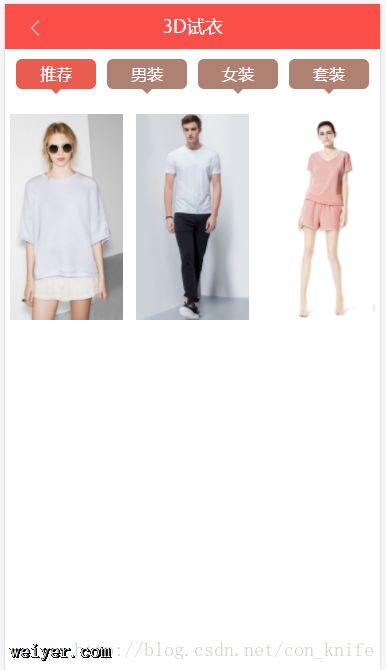
效果如下图查看链接 html p class=fitting-tabp class=fitting-textfit-active id=btn1p class=trangle /...
1、a file icon将在文件夹目录中的文件的文件名前,增加一个属于其扩展名类型的图标。2、CodeComplice代码输入自动提示,. 后有提示。3、valign代码自动对齐...
我们可以使用H5C3的新属性来实现无缝轮播图,首先创建动画,然后使用动画属性,在将要轮播的图片复制一份,这样就可以实现图片的无缝轮播,但是这样实现有一个缺点那就是需要加载的图片更多...