核心提示: 效果如下图查看链接 html p class=fitting-tabp class=fitting-textfit-active id=btn1p class=trangle /p推荐/pp cla...
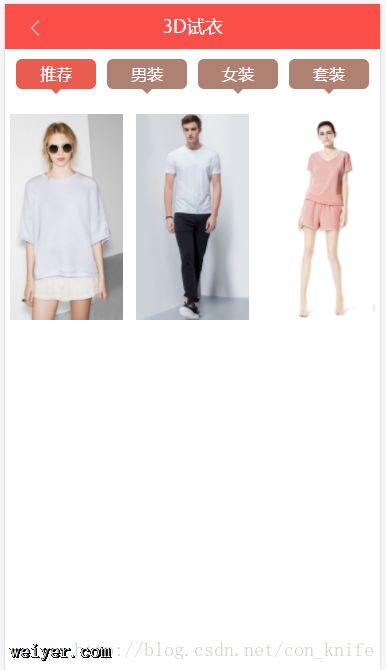
效果如下图查看链接

html
<p class="fitting-tab"> <p class="fitting-text fit-active" id="btn1"> <p class="trangle "></p> 推荐 </p> <p class="fitting-text " id="btn2"> <p class="trangle "></p> 男装 </p> <p class="fitting-text " id="btn3"> <p class="trangle "></p> 女装 </p> <p class="fitting-text " id="btn4"> <p class="trangle "></p> 套装 </p> </p>
css 样式 (核心部分)
.fitting-tab .fitting-text{
width:80px;
height:30px;
background:red;
position: relative;
text-align:center;
line-height:30px;
background-color:#AF8172;
color:#fcfcfc;
font-size:16px;
border-radius:6px;
}
.fitting-tab .trangle{
position: absolute;
width: 0;
height: 0;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
border-top: 5px solid #AF8172;
z-index: 99;
bottom: -5px;
left: 50%;
margin-left: -5px;
}
































