background:linear-gradient参数介绍
background:linear-gradient(angle,color-stop length,color-stop,length)
angle可以指定0~360deg,或者用方向:to left,to left bottom等属性举例:p的其余属性为: color-stop指颜色的终点 length指颜色跨越的距离
举例
1.渐变
#p{
width: 200px;
height: 100px;
margin: 100px;
padding: 20px;
}
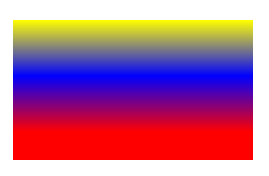
添加background: linear-gradient(0deg, red 20%, blue 60%, yellow);效果:

即:沿0deg渐变,从0~20%*height颜色为red,从20%~60%*height颜色为blue,从60%~100%*height颜色为yellow。
2.无渐变
添加background: linear-gradient(0deg, red 20%, blue 20%,blue 80%, green 80%,green);效果:

即:沿0deg渐变,从0~20%*height颜色为red,从(20%~20%)*height颜色为red到blue的过渡,从20%~80%*height颜色为blue,从(80%~80%)*height颜色为blue到green的过渡,从80%~100%*height颜色为green。
3.改变渐变方向
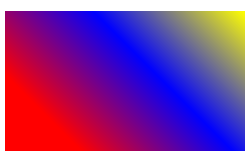
添加background: linear-gradient(45deg, red 20%, blue 60%, yellow);或者background: linear-gradient(to right top, red 20%, blue 60%, yellow);效果:

4.折角
第一步——剪
添加background: linear-gradient(225deg, transparent 1.5em, blue 1.5em, blue);或者简写为background: linear-gradient(225deg, transparent 1.5em, blue 0);
 vce67Mmrz9/M9bXEs6S2yM6qMS41ZW08L3A+DQo8aDQgaWQ9"第二步添加折角">第二步——添加折角
vce67Mmrz9/M9bXEs6S2yM6qMS41ZW08L3A+DQo8aDQgaWQ9"第二步添加折角">第二步——添加折角
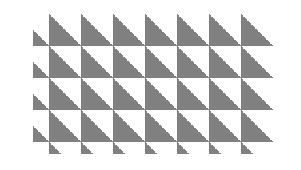
添加background: linear-gradient(225deg, transparent 50%, gray 50%,gray) 100% 0 / 2em 2em;

其中,100% 0 / 2em 2em表示从(X:100%*width,Y:0*height)处即右上角开始过渡,长宽分别为2em 2em,接下来添加no-repeat属性,只显示最右上角的一个正方形,上半部分为透明色。

上图为审查元素时的效果。现在将以上效果叠加起来:
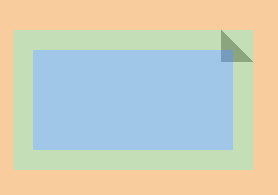
background: linear-gradient(225deg, transparent 50%, green 50%,green) no-repeat 100% 0 / 2em 2em, linear-gradient(225deg, transparent 1.5em, #00cd00 0);

































