- 纯CSS3实现的顶部社会化分享按钮 2014-05-07 点击:56 评论:0
- 超可爱 纯CSS3实现的小猪、小老鼠、小牛 2014-04-29 点击:63 评论:0
- css3实现立方体,并且自转效果 2014-02-28 点击:39 评论:0
- css3实现反转flip效果 2014-02-26 点击:43 评论:0
- CSS3 莲花盛开动画 2014-02-07 点击:96 评论:0
- 用CSS3实现客户端的全文检索 2013-09-30 点击:36 评论:0
- CSS3实现的图片加载动画效果 2013-07-17 点击:54 评论:0
- 用css3实现的Android Logo 2012-11-23 点击:41 评论:0
- css3实现带有简单动画按钮导航 2012-11-15 点击:35 评论:0
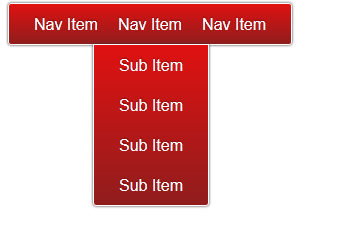
- css3实现的精美菜单 2012-10-19 点击:34 评论:0
今天要分享一款纯CSS3实现的社会化分享按钮,它放置在网页的顶部,你可以选择将它固定在网页顶部,这样对用户分享内容就十分方便。这些社会化分享按钮的图标文件来自google和boot...
接下来我们逐个来贴出实现这三个小动物的CSS代码一、小猪HTML代码:复制代码p id=pigp id=pig_head/pp id=pig_ear_left/pp id=pig_...
https://jsfiddle.net/8Tb6x/先是HTML 一个父p包含四个绝对定位的p1234首先,一个静态的立方体.face:nth-child(1) {-webkit...
https://jsfiddle.net/ACNzD/先是html代码,很简单12css代码#card {width: 300px;height: 300px;position: ...
See the Pen CSS3 Lotus by haiqing wang (@whqet) onCodePen.大家先来看看效果,纯CSS3实现,为了简化问题,使用LESS和p...
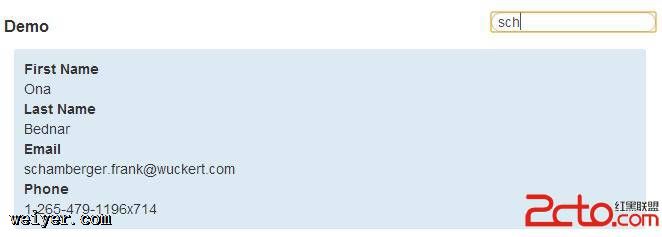
今天我们休息休息,讲讲简单的东西。使用data-属性作为索引,和一个用于检索的CSS3动态选择器,我们可以不需要JavaScript,直接实现客户端的全文检索功能。下面是一个示例:...
在线演示 使用CSS3实现的不同图片加载动画效果,支持响应式,非常适合针对瀑布流布局图片动态加载特效进行增强!HTMLul class=grid effect-4 id=grid ...
用纯css3无js实现的Android Logo,带有简单的动画,主要运用css3的transform,transitionhtml代码如下:p class=android p c...
transition-property:all | none | property[ ,property ]*默认值:all取值:all:所有可以进行过渡的css属性none:不指...
css部分代码style type=text/cssul { font-family:Arial, Helvetica, sans-serif; background:#ccc; ...