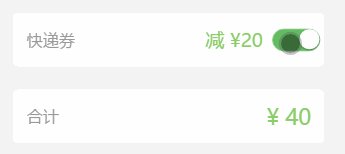
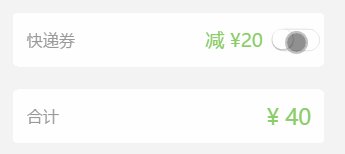
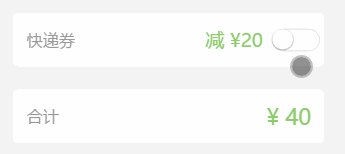
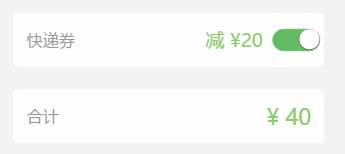
- 纯CSS3实现滑动开关效果 2015-08-18 点击:38 评论:0
- css3实现web app翻页过度效果 2015-06-30 点击:23 评论:0
- css3实现色子自动翻转效果 2014-12-22 点击:22 评论:0
- 纯CSS3实现支持自定义设定的图标 2014-09-05 点击:53 评论:0
- CSS3实战开发: 纯CSS实现图片过滤分类显示特效 2014-09-05 点击:31 评论:0
- CSS3实战开发:百度新闻热搜词特效实战开发 2014-08-20 点击:41 评论:0
- CSS3实战开发:手把手教你鼠标滑动特效开发 2014-08-19 点击:30 评论:0
- CSS3实战开发:手把手教你照片墙实战开发 2014-08-07 点击:38 评论:0
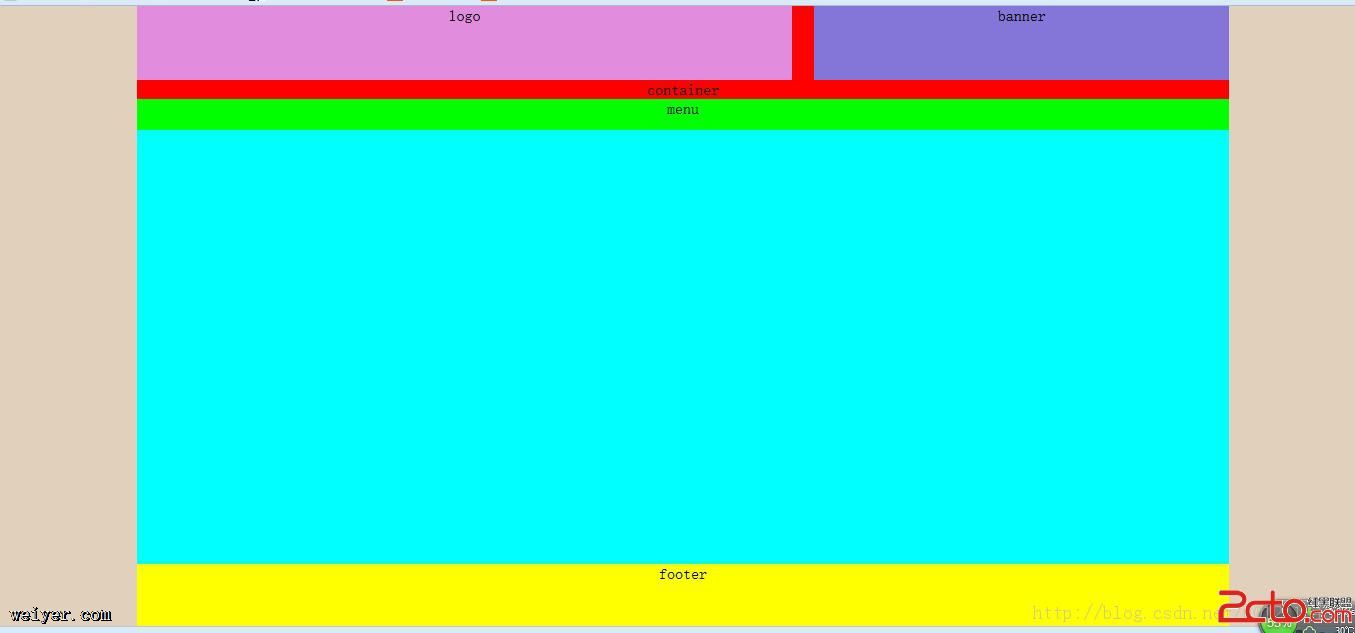
- 玩转CSS3(一)----CSS3实现页面布局 2014-06-07 点击:40 评论:0
- CSS3实例分享之多重背景的实现(Multiple backgrounds) 2014-05-20 点击:41 评论:0
实现效果如下:HTML结构代码: CSS代码: /*表单开关样式*/ .ui-switch { position: absolute; font-size: .16rem;...
最近在开发web app页面,要实现滑动翻页,一开始实现的效果是无任何过渡效果的,可是这样子的话页面会闪跳一下,用户体验非常不好。于是我们主管叫我用jquery mobile,可是...
css3使我们能够跳出2d空间,实现3维空间的动画效果,这里给出一个自动翻转的3d色子动画效果制作过程。第一步,首先进行HTML的布局,对于3D效果,布局有一定的规律,代码如下:b...
网上有各种用CSS3画图标,画漫画的代码,实在是有点吊!如果能为自己的网站也绘制一套CSS3图标,那么就省去了用小图片的力气。虽然说各大浏览器对CSS3的支持性还不尽相同,但是大势...
从上面的运行效果,大家不难发现,当我点击某一菜单时,导航区域会相应高亮显示此分类的图标,而其他图标则会变暗。很多人可能会说,这个这么简单,直接使用javascript或jQ...
大概知道这些细节后,现在我就分步骤带领大家开发这个特效。根据上面所说的关键细节,编写html代码如下:复制代码!DOCTYPE htmlhtmlheadmeta charset=u...
好,现在咱们就开始分步骤实战开发这个动画特效吧:首先,我们先准备好html页面代码:复制代码!DOCTYPE htmlhtmlheadmeta charset=utf-8link ...
在《CSS3 2D转换技术之translate实战开发》文章中,我给大家列出了CSS3中的2D转换方法:1.translate() 2.rotate() 3.scale() 4.s...
摘要:CSS3相对CSS2增加了一些新的布局方式:多栏布局和盒子布局。在这篇文章中,将对CSS2的布局进行简单的回忆,并总结CSS3的布局方式。DIVCSS其实是错误的叫法 关于当...
CSS3的诞生为我们解决了这一问题,在CSS3里,通过background-image或者background可以为一个容器设置多张背景图像,也就是说可以把不同背景图象只放到一个块...