响应式表单分2步走
使用ts编写数据模型 使用指令将数据模型与HTML连接
编写数据模型,FormModule的3个类型
| 类名 | 解释 |
|---|---|
| FormControl | 基本单位,保存当前值,元素校验状态以及元素是否被修改 |
| FormGroup | 多个FormControl集合,可代表表单的一部分或整个表单,只要有一个FormControl对象无效,都会导致FormGroup无效,其构造函数是对象,固定子集,带有key值 |
| FormArray | 长度可增长的字段集合,其构造函数是数组,没有key值,只能通过index访问 |
HTML指令与数据模型绑定
| 类名 | 指令属性绑定 [ ] | 指令字符串 |
|---|---|---|
| FormGroup | formGroup | formGroupName |
| FormControl | formControl | formControlName |
| FormArray | formArrayName |
响应式表单中的指令以form开头,模版式表单以ng开头。在模版式表单中指令可用本地变量引用,响应式不可引用。模版式表单在模版中操作数据,响应式表单在ts中操作。
丢出个响应式表单demo
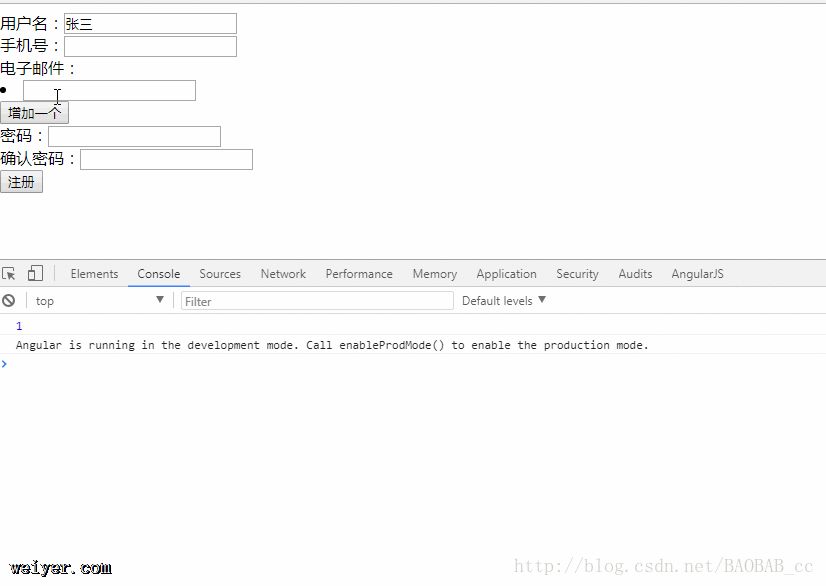
创建一个响应式表单,有“用户名、手机号、电子邮件、密码和确认密码”字段,其中“电子邮件”字段可点击增加多个
html:
<form [formGroup]="formGroup" (submit)="onSubmit()">
<p>用户名:<input formControlName="username" type="text"></p>
<p>手机号:<input formControlName="mobilephone" type="text"></p>
<p formArrayName="emails" >电子邮件:
<li *ngFor="let email of formGroup.get('emails').controls; let i = index" >
<input type="text" [formControlName]="i">
</li>
<button (click)="add()">增加一个</button>
</p>
<p formGroupName="passwords" >
<p>密码:<input formControlName="password" type="text"></p>
<p>确认密码:<input formControlName="passwordConfirm" type="text"></p>
</p>
<button type="submit">注册</button>
</form>
ts:
import { Component, OnInit } from '@angular/core';
import { FormGroup , FormControl , FormArray } from '@angular/forms';
@Component({
selector: 'app-template-form2',
templateUrl: './template-form2.component.html',
styleUrls: ['./template-form2.component.css']
})
export class TemplateForm2Component implements OnInit {
private formGroup:FormGroup
constructor() {
this.formGroup = new FormGroup({
username:new FormControl('张三'),
emails:new FormArray([
new FormControl()
]),
mobilephone:new FormControl(),
passwords:new FormGroup({
password:new FormControl(),
passwordConfirm:new FormControl()
})
});
}
add(){
let addemail = this.formGroup.get('emails') as FormArray;
//强制转换FormArray类型
addemail.push(new FormControl());
}
onSubmit(){
console.log(this.formGroup.value);
}
}
运行demo图

几点注意
1.private formGroup = new FormGroup({})传入的参数类型是对象
2.private username = new FormControl ()传入的第一个参数是其初始值
3.private passwords = new FormArray ([])传入的参数类型是数组
4.formGroup.value返回整个表单对象
5.在html循环电子邮件中
*ngFor="let email of formGroup.get('emails').controls; let i = index"
查看FormGroup官方api:
get ( path: Array < string | number > | string ) : AbstractControl | null
查看FormArray官方api:
controls: AbstractControl [ ]
所以:

formGroup.get('emails')返回FormArray对象,其controls值才是数组
6.在ts中的formArray增加formControl
代码片
let addemail = this.formGroup.get('emails') as FormArray;
//强制转换FormArray类型
addemail.push(new FormControl());
根据FormArray官方api:
push ( control : AbstractControl ) : void
7.指令绑定
属性绑定的方式,即带方括号[ ],其等号右侧是表达式,[formControl] = “xxx”,xxx必须为ts中明确的属性值,如:private formGroup:FormGroup = new FormGroup()
在html中 [formControlName]="i",formControlName要使用方括号是因为formArray没有key值,只能根据索引,所以使用属性绑定方式,绑定变量i
使用FormBuilder简化代码
| FormModule类 | FormBuilder类(实例化FormBuilder类赋值给fb) |
|---|---|
| formGroup | fb.group({ }) |
| formControl | [ ] 其中第一个元素为初始值,第二个为校验方法 |
| formArray | fb.array([ ]) |
constructor(fb:FormBuilder) {
this.formGroup = fb.group({
username:['张三'],
mobilephone:[''],
emails:fb.array([
new FormControl()
]),
passwords:fb.group({
password:[''],
passwordConfirm:[]
})
})
}
































